|
|
3D 아이웨어 프로젝트에서만 사용할 수 있습니다.
|
|
|
3D 아이웨어 프로젝트에서만 사용할 수 있습니다.
|
|
속성
|
JavaScript
|
유형
|
설명
|
|
텍스트
|
text
|
string
|
버튼에 나타나는 텍스트입니다.
|
|
이미지
|
src
|
resource url
|
이미지를 포함하려면 다음 중 한 가지를 수행하십시오.
• 필드 옆을 클릭하여 새 이미지 파일을 추가합니다.
• 이미지 URL을 필드에 입력하거나 복사하여 직접 붙여 넣습니다.
• 드롭다운 메뉴에서 이미지를 선택합니다.
지원되는 파일 유형은 다음과 같습니다.
• .png
• .jpg
|
|
높이
|
height
|
number
|
미터 단위의 버튼 높이입니다. 최소값은 4cm입니다.
|
|
너비
|
width
|
number
|
미터 단위의 버튼 너비입니다. 최소값은 4cm입니다.
|
|
글꼴 색
|
fontColor
|
color
|
글꼴의 색입니다. 색 선택에서 색을 선택합니다.
|
|
X 좌표
|
x
|
number
|
X축에서 버튼의 위치입니다.
|
|
Y 좌표
|
y
|
number
|
Y축에서 버튼의 위치입니다.
|
|
Z 좌표
|
z
|
number
|
Z축에서 버튼의 위치입니다.
|
|
X 회전
|
rx
|
number
|
x축을 중심으로 한 버튼의 회전입니다.
|
|
Y 회전
|
ry
|
number
|
Y축을 중심으로 한 버튼의 회전입니다.
|
|
Z 회전
|
rz
|
number
|
Z축을 중심으로 한 버튼의 회전입니다.
|
|
버튼 색
|
color
|
color
|
버튼의 색입니다. 색 선택에서 색을 선택합니다.
|
|
표시
|
visible
|
boolean
|
이 확인란을 선택하면 위젯이 런타임에 표시됩니다.
|
|
사용할 수 없음
|
disabled
|
boolean
|
이 확인란을 선택하면 위젯을 클릭할 수 없습니다.
|
|
이벤트
|
JavaScript
|
설명
|
|
누름
|
pressed
|
버튼을 누리면 트리거됩니다. 버튼이 비활성화되면 이벤트가 트리거되지 않습니다.
|
|
사용에 필요한 최소 단계
|
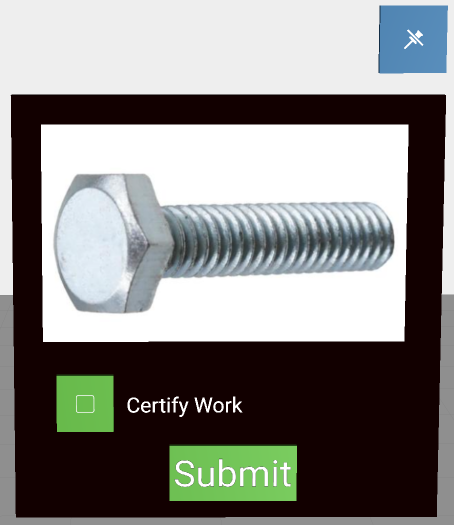
작동 장면
|
||||||
1. 3D 패널 위젯을 캔버스로 끌어서 놓습니다.
2. 3D 누르기 버튼 위젯을 캔버스로 끌어서 놓습니다. 위젯을 원하는 위치로 이동합니다.
3. 텍스트 필드에 표시하려는 텍스트를 입력하거나 데이터 속성을 위젯의 텍스트 필드로 바인딩합니다. 이 예에서는 Submit을 사용했습니다.
4. Home.js에 다음 코드를 추가합니다.
$scope.hidePanel = function(){
$scope.view.wdg['3DPanel-1']['visible'] = false; $scope.view.wdg['3DPressButton-1']['visible'] = false; }
이렇게 하면 Submit 3D 누르기 버튼을 클릭할 때 패널 아래에 중첩된 모든 위젯이 숨겨집니다.
5. 3D 누르기 버튼의 세부 정보 창으로 다시 이동하여 이벤트로 스크롤합니다.
6. 누름 이벤트 옆의 JS를 클릭하고 hidePanel()를 입력합니다.
|
 |