Creare una funzione del listener dell'evento userpick
Oltre a poter associare eventi widget a codice JavaScript personalizzato nella sezione EVENTI del riquadro PROPRIETÀ, è possibile scrivere il codice JavaScript nella vista Home.js per una codifica personalizzata più complessa. In questa sezione si utilizza la funzione del listener dell'evento userpick per visualizzare un popup Ionic quando si seleziona una parte del quadrirotore.
|
|
Se si desidera confrontare i propri progressi con il codice completo di questa sezione, il codice è disponibile in Appendix 4 in GitHub. |
1. Fare clic sulla vista Home.js nel riquadro PROGETTO. Il codice JavaScript personalizzato viene scritto qui.
2. Le prime righe di codice da aggiungere sono per un listener di eventi relativo al momento in cui gli utenti toccano il modello. Un listener di eventi è una funzione che si attiva quando si verifica un determinato evento. In
Vuforia Studio è disponibile un evento 3D associato a un oggetto denominato
userpick che viene attivato quando un utente fa clic su una parte del quadrirotore in
Vuforia View. Nel codice fornito nell'
Appendice 1, nell'
Appendice 2 e nell'
Appendice 3 sono disponibili listener di eventi aggiuntivi.
3. Per quanto riguarda gli argomenti in questo caso, event è l'azione del fare clic su un elemento, targetName fa riferimento al nome del modello selezionato, targetType corrisponde al tipo di widget che si sta selezionando e eventData è un oggetto JSON con la proprietà dell'occorrenza che fornisce la posizione dell'albero del modello della parte selezionata.
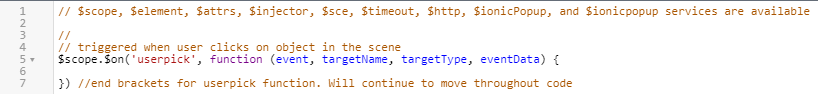
//
// triggered when user clicks on object in the scene
$scope.$on('userpick', function (event, targetName, targetType, eventData) {
}) //end brackets for userpick function. Will continue to move throughout code
4. Successivamente, all'interno del listener dell'evento userpick verrà aggiunto il codice che determina ciò che accade quando un utente seleziona qualcosa. L'argomento eventData restituito è un oggetto JSON specifico della parte. Contiene i dati relativi al target selezionato, in modo analogo a un elemento modello se venisse aggiunto a un modello. Una delle proprietà dell'oggetto restituita è occurrence del modello, impostata sulla variabile ion, che fornisce la posizione dell'albero del modello della parte selezionata e viene utilizzata per distinguere una parte dall'altra. Questo è il modo in cui Vuforia Studio differenzia tra le parti su cui si fa clic. La variabile currentSelection verrà creata per contenere informazioni sulla parte selezionata dal nome e pathId e verrà utilizzata in tutto il codice. In questo caso, quando si seleziona una parte viene visualizzato un popup Ionic. Ionic è un SDK per più piattaforme utilizzato dagli sviluppatori Web per facilitare la creazione di applicazioni. Un popup Ionic è una finestra di dialogo che viene visualizzata sullo schermo quando si fa clic su una parte. Il popup verrà utilizzato per visualizzare le informazioni sulla parte nella sezione successiva.
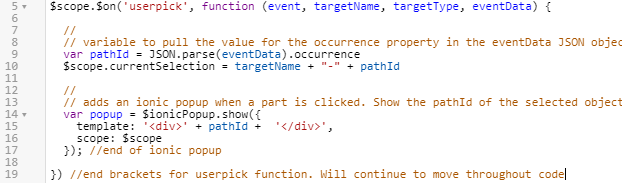
//
// variable to pull the value for the occurrence property in the eventData JSON object from the model. Create variable for the currently selected part
var pathId = JSON.parse(eventData).occurrence
$scope.currentSelection = targetName + "-" + pathId
// adds an ionic popup when a part is clicked. Show the pathId of the selected object
var popup = $ionicPopup.show({
template: '<div>' + pathId + '</div>',
scope: $scope
}); //end of ionic popup
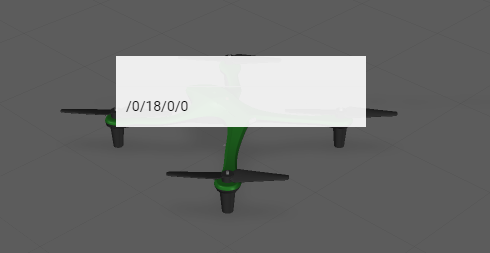
5. Fare clic su Salva per aggiornare il progetto, quindi su Anteprima per aprire un'anteprima dell'esperienza fino a questo momento. Fare clic su una parte qualsiasi del quadrirotore. Nella finestra dell'anteprima dovrebbe venire visualizzato un popup contenente il percorso dell'occorrenza della parte. Se il popup non viene visualizzato, verificare che il codice sia stato copiato correttamente.
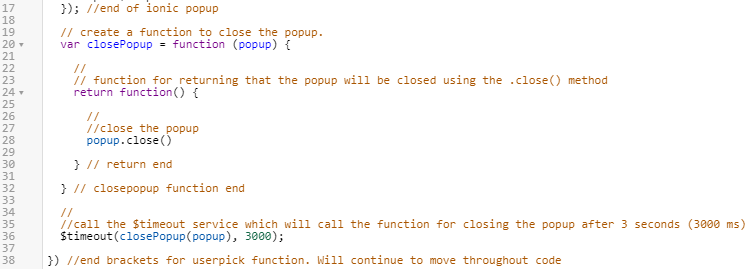
6. Completare l'operazione aggiungendo una funzione per chiudere autonomamente il popup dopo alcuni secondi. La funzione viene eseguita immediatamente dopo il codice che visualizza il popup.
// create a function to close the popup.
var closePopup = function (popup) {
//
// function for returning that the popup will be closed using the .close() method
return function() {
//
//close the popup
popup.close()
} // return end
} // closepopup function end
//
//call the $timeout service which will call the function for closing the popup after 3 seconds (3000 ms)
$timeout(closePopup(popup), 3000);
7. Fare clic su Salva e aprire la scheda Anteprima. Fare clic sul quadrirotore. Se viene visualizzato un popup e poi scompare dopo 3 secondi, la sezione è stata completata correttamente.