Aggiungere attributi al popup da un modello
Dopo aver creato correttamente un popup Ionic, è possibile aggiungere i metadati degli attributi creati per il modello in Creo Illustrate nella parte
3D-Guided Service Instructions 101 del progetto. Per farlo si utilizza l'API PTC Metadata che è ora inclusa nelle versioni 8.5.13 e successive di
Vuforia Studio.
|
|
Se si desidera confrontare i propri progressi con il codice completo di questa sezione, il codice è disponibile in Appendix 5 in GitHub. |
1. Utilizzare l'API PTC Metadata per richiamare gli attributi dai dati JSON per il modello. Questa versione dell'API utilizza un metodo .then che si serve di una funzione di callback per recuperare i dati se sono presenti metadati per il modello.
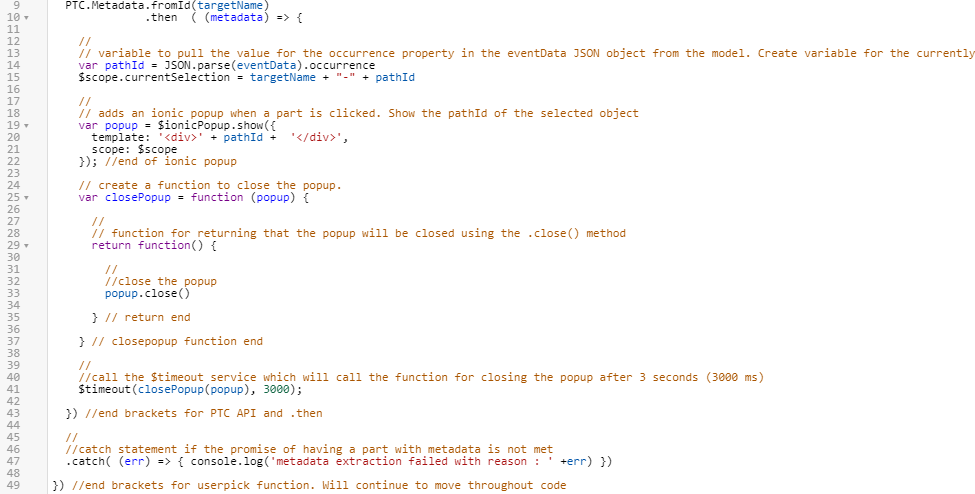
a. Accedere al file Home.js e aggiungere il seguente codice direttamente sotto la funzione userpick:
//
//Look at model and see if it has metadata. If it does, then execute the below code and create an object called metadata
PTC.Metadata.fromId(targetName)
.then ( (metadata) => {
|
|
Viene visualizzato un messaggio di errore finché le parentesi di chiusura non vengono aggiunte al passo c.
|
b. Far rientrare le righe 12-41 selezionandole e facendo clic sul pulsante Rientro. Queste righe vengono inserite nell'API PTC citata sopra, in quanto dipendono dal soddisfacimento della condizione.
c. Aggiungere alla riga 43 il codice riportato di seguito per aggiungere le parentesi di chiusura alla funzione API PTC. Ciò garantisce che non vi siano righe con errori o incomplete.
}) //end brackets for PTC API and .then
//
//catch statement if the promise of having a part with metadata is not met
.catch( (err) => { console.log('metadata extraction failed with reason : ' +err) })
2. Per rilevare i dati degli attributi dei metadati è richiesta la funzione
get per l'API PTC Metadata. La chiamata
metadata.get recupera tutti i metadati per il modello, che in questo caso sono costituiti dagli attributi della parte che sono stati aggiunti in Creo illustrate. La variabile
pathID (che contiene i dati dell'occorrenza della parte) permette alla funzione
metadata.get di indicizzare i dati per la parte selezionata. Per un elenco completo delle funzioni API dei metadati, vedere
Incorporare i metadati CAD in un'esperienza. Questa funzione si utilizza per ottenere i valori delle seguenti variabili.
◦ Visualizza il nome della parte
◦ Nome istruzione
◦ Numero di parte
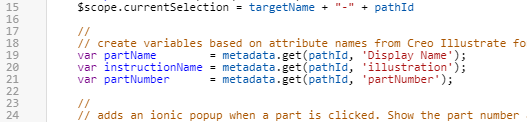
Aggiungere il codice riportato di seguito sotto la variabile $scope.currentSelection:
//
// create variables based on attribute names from Creo Illustrate for this model. use metadata.get to obtain the data from the JSON properties for this occurrence.
var partName = metadata.get(pathId, 'Display Name');
var instructionName = metadata.get(pathId, 'illustration');
var partNumber = metadata.get(pathId, 'partNumber');
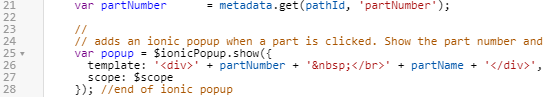
3. Modificare la definizione della proprietà template del popup. Ora che i dati degli attributi sono stati importati in Vuforia Studio, quando si fa clic sul popup Ionic dovrebbero essere mostrati i valori partNumber e partName per le variabili. Anche il commento è stato modificato per includere ulteriori informazioni:
//
// adds an ionic popup when a part is clicked. Show the part number and name of the selected object. </br> adds a line break between the two variables
var popup = $ionicPopup.show({
template: '<div>' + partNumber + ' </br>' + partName + '</div>',
scope: $scope
}); //end of ionic popup
4. Fare clic su Salva e aprire Anteprima per verificare che le nuove informazioni siano state aggiunte al popup. Se l'immagine è simile a quella riportata di seguito, questo passo è stato completato correttamente.