Using JavaScript in Vuforia Studio
|
|
Including custom JavaScript in your experiences can introduce security risks. When linking or binding to dynamic content, make sure to use only trusted sources, and we suggest that you add relevant checks where any such values will be entered by users. Do not preview or publish projects that contain scripts from untrusted sources, and when writing custom JavaScript, be sure to follow secure coding practices and testing. As an example, see the AJAX Security Cheat Sheet. |
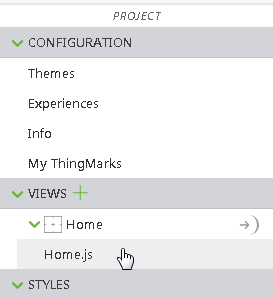
The JavaScript editor allows you to use your own code within the application view as the body of the AngularJS controller for the view. Therefore, it has access to a few objects that are implicitly available, such as the $scope. This allows functions and properties, like button click events, to be exposed for the widgets to use. To access the editor, click Home.js under the VIEWS section.
Examples
Additional Resources
Here are a few other useful links for JS and Angular JS documentation:
• JavaScript
• Angular JS