Translate Models and Model Items
This experience can be used to observe application parameters and perform actions when they change.
1. Create a new mobile project.
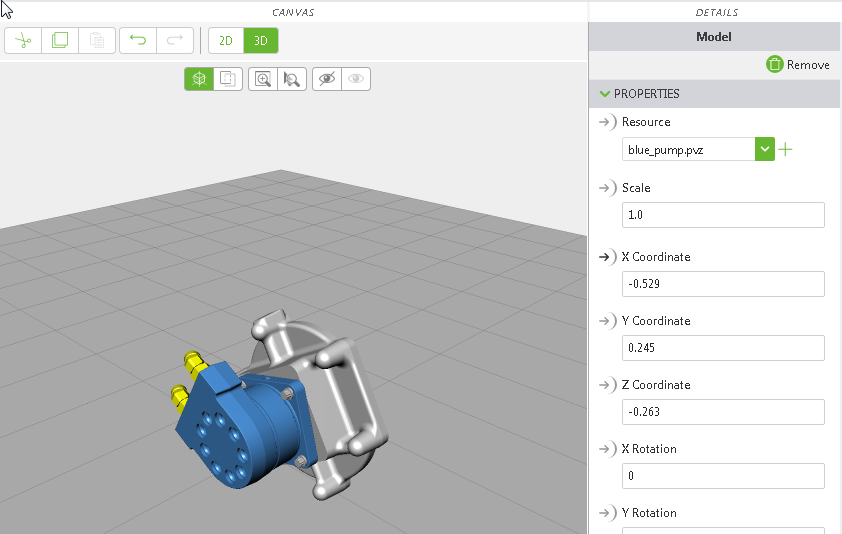
2. On the 3D canvas, drag and drop a Model widget onto the canvas.
3. From the DETAILS pane, click the green + sign next to the Resource field to add a resource file.
|
|
For this tutorial, we’ll use the blue_pump.pvz file.
|
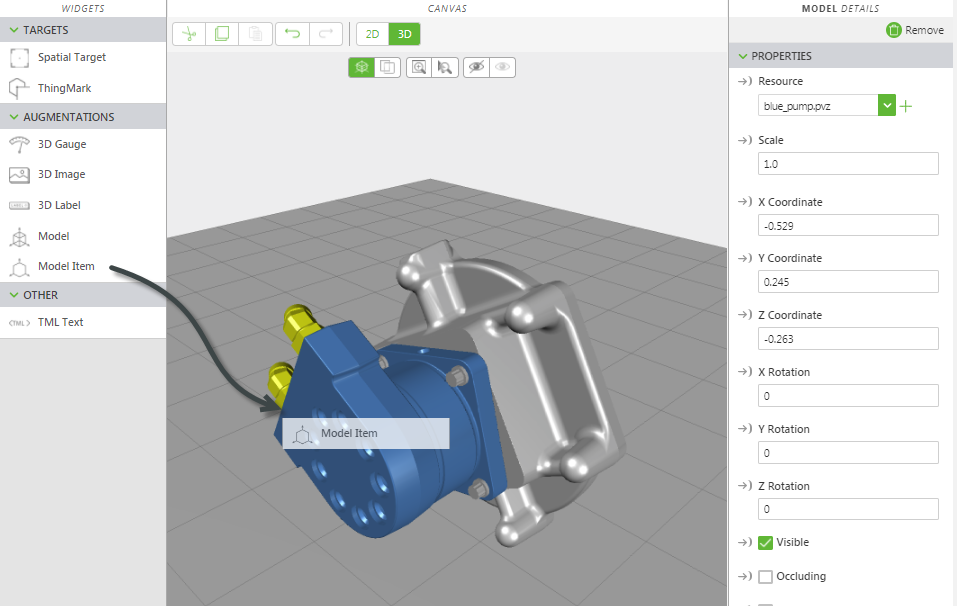
4. Next, drag and drop a Model Item widget onto the model.
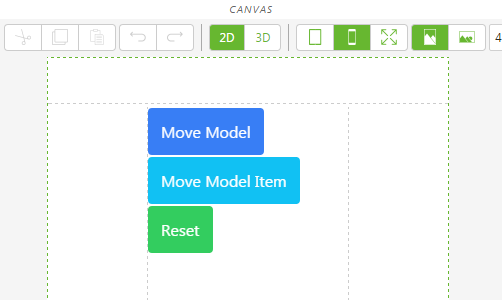
5. Next, we’ll add three 2D buttons. Click 2D from the canvas toolbar to view the 2D canvas.
6. Drag and drop three Button widgets onto the center panel canvas.
◦ Enter Move Model in the Text field for the first button.
◦ Enter Move Model Item in the Text field for the second button.
◦ Enter Reset in the Text field for the third button
| For this tutorial, we’ve used out-of-the-box styles to give the button colors. For more information, see Themes. |
7. Select the Move Model button to view its properties.
8. Click the JS icon next to the Click event the DETAILS pane, and enter the following in the Expression box: moveModel();
When this button is clicked, the moveModel JavaScript function is executed.
9. Select the Move Model Item button to view its properties.
10. Click the JS icon next to the Click event the DETAILS pane, and enter the following in the Expression box: moveModelItem();
When this button is clicked, the moveModelItem JavaScript function is executed.
11. Select the Reset button to view its properties.
12. Click the JS icon next to the Click event the DETAILS pane, and enter the following in the Expression box: reset();
When this button is clicked, the reset JavaScript function is executed.
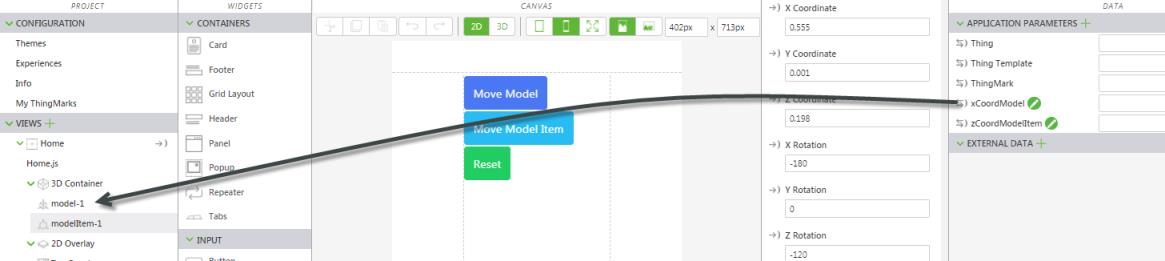
13. Create the following two application parameters from the DATA pane:
◦ xCoordModel—drives the x-coordinate value of the model
◦ zCoordModelItem—drives the z-coordinate value of the model item
14. Now, create your bindings:
◦ Drag and drop the xCoordModel application parameter onto model-1 in the PROJECT pane. Select X Coordinate on the Select Binding Target window.
◦ Drag and drop thezCoordModelItem application parameter onto modelItem-1 in the PROJECT pane. Select Z Coordinate on the Select Binding Target window.
15. Click Home.js in the PROJECT pane. Enter the following in the JavaScript editor:
$scope.app.params.xCoordModel = 0;
$scope.app.params.zCoordModelItem = 0.198;
$scope.reset = function() {
$scope.app.params.xCoordModel = 0;
$scope.app.params.zCoordModelItem = 0.198;
};
$scope.moveModel = function() {
$scope.app.params.xCoordModel += 0.1;
};
$scope.moveModelItem = function() {
$scope.app.params.zCoordModelItem += 0.1;
};
16. Click Preview. When you click the Move Model button, the entire model moves. When you click the Move Model Item button, only the model item moves.