Use a Timer
1. Create a new mobile project.
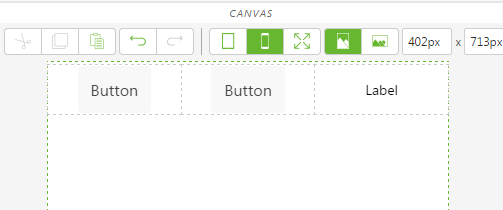
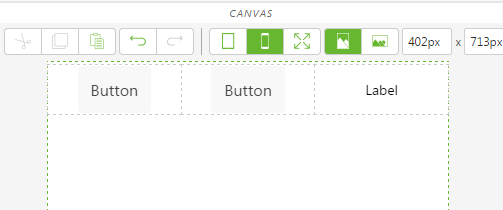
2. On the 2D canvas, drag and drop a Grid Layout widget onto the canvas.
3. Click row-1 in the PROJECT pane.
4. Click Add Column twice under Grid Actions in the DETAILS pane.
5. Drag and drop a Button widget into the first two columns, and a Label widget into the third column.
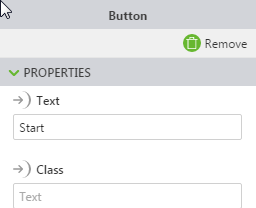
6. Select the first button and enter Start in the Text field under PROPERTIES.
Repeat this for the second button, but enter Stop in the Text field.
7. Select the Label widget, and enter 5 in the Text field.
8. Next, we’ll create a new application parameter to bind to the 2D buttons. Click the green + icon next to Application Parameters in the DATA pane.
9. Enter count in Name field on the Add Application Parameter window, and click Add.
10. Next, bind the
count application parameter to the label by dragging the binding icon

next to
count and dropping it onto
label-1 in the
PROJECT pane.
Select Text on the Select Binding Target window.
| For this tutorial, we’ve used out-of-the-box styles to give the button colors. For more information, see Themes. |
11. Click Home.js in the PROJECT pane. Enter the following in the JavaScript editor:
$scope.countdown = function() {
$scope.app.params.count--;
};
$scope.start = function() {
$scope.app.params.count = 5;
$scope.intervalPromise = $interval($scope.countdown, 1000, 5);
};
$scope.stop = function() {
$interval.cancel($scope.intervalPromise);
};
Where 5 is the length of the interval for the countdown.
12. Click Home in the PROJECT pane to return to the canvas.
13. Select the Start button to view its properties.
14. Click the JS icon next to the Click event the DETAILS pane, and enter the following in the Expression box: start();
When this button is clicked, the start JavaScript function is executed.
15. Select the Stop button to view its properties.
16. Click the JS icon next to the Click event the DETAILS pane, and enter the following in the Expression box: stop();
When this button is clicked, the stop JavaScript function is executed.
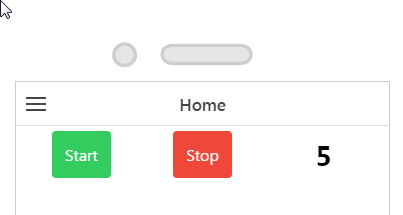
17. Click Preview. You can now click the Start button, and the countdown begins. When you click the Stop button, the countdown stops.




 next to count and dropping it onto label-1 in the PROJECT pane.
next to count and dropping it onto label-1 in the PROJECT pane.