Show and Hide a Spinner
1. Create a new mobile project.
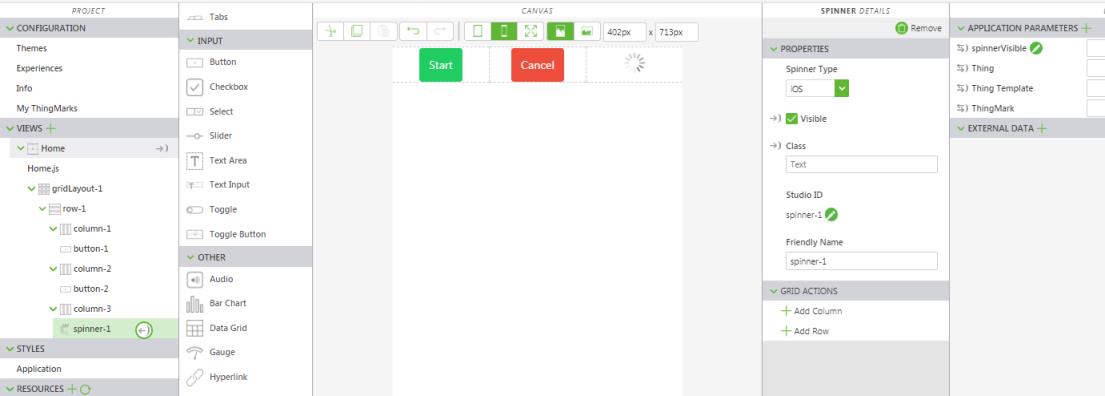
2. From the 2D canvas, drag and drop a Grid Layout widget onto the canvas.
3. Click row-1 in the PROJECT pane.
4. Click Add Column twice under Grid Actions in the DETAILS pane.
5. Drag and drop the following widgets into the grid layout columns:
|
Column
|
Widget
|
Properties
|
|
1
|
Button
|
Enter Start in the Text field
|
|
2
|
Button
|
Enter Cancel in the Text field
|
|
3
|
Spinner
|
Deselect Visible checkbox
|
| For this tutorial, we’ve used out-of-the-box styles to give the button colors. For more information, see Themes. |
6. Next, create a new application parameter to bind to a property on the spinner widget. Click the green + icon next to Application Parameters in the DATA pane.
7. Enter spinnerVisible in Name field on the Add Application Parameter window, and click Add.
8. Bind the
spinnerVisible application parameter to the spinner by dragging the binding icon

next to
spinnerVisible and dropping it on to
spinner-1 in the
PROJECT pane.
On the Select Binding Target window, select Visible.
9. Click Home.js in the PROJECT pane. Enter the following in the JavaScript editor:
$scope.hideSpinner = function() {
$scope.app.params.spinnerVisible = false;
};
$scope.start = function() {
$scope.app.params.spinnerVisible = true;
$scope.timeoutPromise = $timeout($scope.hideSpinner, 3000);
};
$scope.cancel = function() {
$timeout.cancel($scope.timeoutPromise);
};
10. Click Home in the PROJECT pane to return to the canvas.
11. Select the Start button to view its properties.
12. Click the JS icon next to the Click event the DETAILS pane, and enter the following in the Expression box: start();
When this button is clicked, the start JavaScript function is executed.
13. Select the Cancel button to view its properties.
14. Click the JS icon next to the Click event the DETAILS pane, and enter the following in the Expression box: cancel();
When this button is clicked, the cancel JavaScript function is executed.
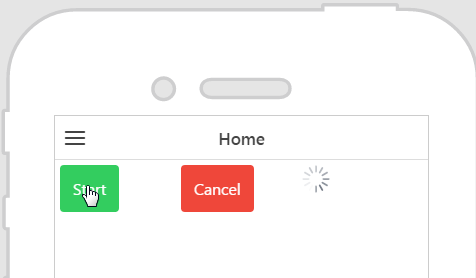
15. Click Preview. You can now click the “Start” button to invoke the spinner.



 next to spinnerVisible and dropping it on to spinner-1 in the PROJECT pane.
next to spinnerVisible and dropping it on to spinner-1 in the PROJECT pane.