Invoke Functions from a Button
What You’ll Need
• Access to Vuforia Studio
• A ThingMark to associate your experience to
• Access to an Experience Service
Steps
1. Create a new project, and select Mobile - Default as the template type. Enter a project name and your Experience Service URL on the New Project window, and click Create.
2. Drag and drop a 3D Label widget onto the canvas. In the DETAILS pane, type Example in the Text field.
3. From the canvas toolbar, select 2D.
4. Drag and drop a Button widget onto the canvas.
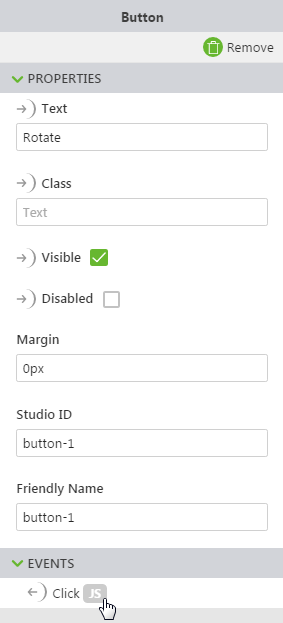
5. In the DETAILS pane, type Rotate in the Text field.
6. Click Preview. Ensure that it looks similar to this:
7. Close the preview.
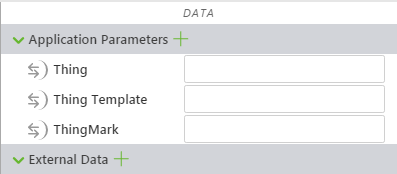
8. Next, we’ll create a new application parameter to bind to the 3D label to get it to rotate when the Rotate button is pressed. Click the green plus icon next to Application Parameters in the DATA pane.
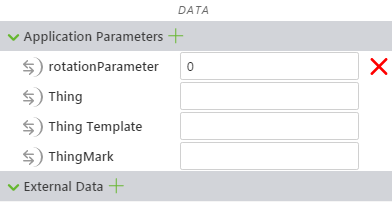
9. Enter rotationParameter in the Name field on the Add Application Parameter window, and click Add.
10. Once the application parameter has been added, enter 0 for the value.
11. Now, drag the binding icon

next to
rotationParameter, and drop it onto
3DLabel-1 in the
PROJECT pane.
Select Z Rotation on the Select Binding Target window.
12. Click Home.js in the PROJECT pane. Enter the following in the JavaScript editor:
$scope.rotateLabel = function() {
$scope.app.params.rotationParameter += 5;
};
Where 5 is the number of degrees that the label rotates when the function is invoked. Change this number to make the rotation increment smaller or larger.
13. Click Home in the PROJECT pane to return to the canvas. Click 2D on the canvas toolbar to access the 2D canvas.
14. Select button-1 in the PROJECT pane to view its properties.
15. Click the JS icon next to the Click event the DETAILS pane.
16. Enter the following in the Expression box: rotateLabel();.
17. Click Preview again. Now, when you click the “Rotate” button, you’ll see the 3D label rotate!






 next to rotationParameter, and drop it onto 3DLabel-1 in the PROJECT pane.
next to rotationParameter, and drop it onto 3DLabel-1 in the PROJECT pane.