Esempio di configurazione della barra degli strumenti
Creazione di un servizio dati
1. In Composer creare un oggetto o un modello di oggetto, quindi aprire la scheda Servizi.
2. Fare clic su Aggiungi per creare un nuovo servizio per la barra degli strumenti.
3. In Info servizio digitare un nome per il servizio, quindi fare clic su Salva e continua.
4. Nell'editor di codice definire una nuova infotable utilizzando la data shape ToolbarAction.
Facoltativamente, è possibile utilizzare gli snippet di codice disponibili.
a. Nel riquadro di sinistra espandere Snippet. In Snippet di codice espandere Infotable.
b. Selezionare lo snippet Create Infotable from datashape per creare un'infotable. Viene visualizzata una finestra di dialogo.
c. Nella finestra di dialogo selezionare la data shape ToolbarAction, quindi fare clic su Inserisci snippet codice. Lo snippet di codice viene aggiunto all'editor di codice.
5. Definire le azioni della barra degli strumenti aggiungendo righe con valori per ciascun campo dell'infotable utilizzando la data shape. La sintassi per definire una riga è la seguente:
<infotable_name>.AddRow(<Row_Object>);
6. Al termine della definizione del servizio, fare clic su Fine.
7. Fare clic su Salva per salvare le modifiche apportate all'entità.
|
|
Fare clic su Esegui per visualizzare in anteprima l'output restituito dal servizio dati.
|
Creazione dell'infotable delle azioni
Il servizio dati che segue mostra un esempio per la creazione di una barra degli strumenti utilizzando la data shape ToolbarAction.
Nella prima sezione creare un'infotable utilizzando il metodo CreateInfoTableFromDataShape():
var toolbarData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(toolbarData);
Successivamente, definire le azioni della barra degli strumenti utilizzando le opzioni disponibili per il tipo di azione nella data shape ToolbarAction. È possibile passare i valori del campo dati come oggetti JSON utilizzando il metodo infotable AddRows(). Memorizzare i dati dell'infotable in una variabile denominata result. Il servizio riportato di seguito definisce un'infotable contenente diverse azioni per il widget Barra degli strumenti.
var toolbarData = {
infoTableName: "InfoTable",
dataShapeName : "ToolbarAction"
};
var toolbarData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(toolbarData);
// Link Action
toolbarData.AddRow({
actionId: "L1",
actionType: "link",
actionLabel: "Link",
actionTooltip: "A link to an external resource.",
actionDisabled: false,
actionVisible: true,
linkDestination: 'https://www.ptc.com/',
linkType: "Primary",
actionMaxWidth: 100
});
// Toggle Button Action
toolbarData.AddRow({
actionId: "T1",
actionType: "toggle",
actionLabel: "Hide Header",
actionTooltip: "Hides the grid header row.",
actionDisabled: false,
actionVisible: true,
toggleChipIcon: true,
toggleState: false,
toggleLabelPosition: 'left',
actionMaxWidth: 160
});
// Dropdown Action
toolbarData.AddRow({
actionId: "DD2",
actionType: "dropdown",
actionLabel: "Row Height:",
actionTooltip: "Controls the height of the body rows.",
actionDisabled: false,
actionVisible: true,
dropdownLabelPosition: "left",
dropdownData: [{label:" Compact 32px", value: "32"}, {label:"Default 48px", value: "48"}, {label:"Tall 64px", value: "64"}],
dropdownSelectedText: "48",
actionMaxWidth: 220,
alignRight: true
});
// Button Action
toolbarData.AddRow({
actionId: "B1",
actionType: "button",
actionLabel: "Edit",
actionTooltip: "The tooltip for the Edit button.",
buttonIcon: "ResetIcon",
actionDisabled: true,
actionVisible: true,
buttonType: "transparent",
actionMaxWidth: 140,
alignRight: true,
});
// Button Action
toolbarData.AddRow({
actionId: "B2",
actionType: "button",
actionLabel: "Reset",
actionTooltip: "The tooltip for the Reset button.",
actionDisabled: false,
actionVisible: true,
buttonType: "transparent",
buttonIcon: "EditIcon",
actionMaxWidth: 140,
alignRight: true
});
result=toolbarData;
infoTableName: "InfoTable",
dataShapeName : "ToolbarAction"
};
var toolbarData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(toolbarData);
// Link Action
toolbarData.AddRow({
actionId: "L1",
actionType: "link",
actionLabel: "Link",
actionTooltip: "A link to an external resource.",
actionDisabled: false,
actionVisible: true,
linkDestination: 'https://www.ptc.com/',
linkType: "Primary",
actionMaxWidth: 100
});
// Toggle Button Action
toolbarData.AddRow({
actionId: "T1",
actionType: "toggle",
actionLabel: "Hide Header",
actionTooltip: "Hides the grid header row.",
actionDisabled: false,
actionVisible: true,
toggleChipIcon: true,
toggleState: false,
toggleLabelPosition: 'left',
actionMaxWidth: 160
});
// Dropdown Action
toolbarData.AddRow({
actionId: "DD2",
actionType: "dropdown",
actionLabel: "Row Height:",
actionTooltip: "Controls the height of the body rows.",
actionDisabled: false,
actionVisible: true,
dropdownLabelPosition: "left",
dropdownData: [{label:" Compact 32px", value: "32"}, {label:"Default 48px", value: "48"}, {label:"Tall 64px", value: "64"}],
dropdownSelectedText: "48",
actionMaxWidth: 220,
alignRight: true
});
// Button Action
toolbarData.AddRow({
actionId: "B1",
actionType: "button",
actionLabel: "Edit",
actionTooltip: "The tooltip for the Edit button.",
buttonIcon: "ResetIcon",
actionDisabled: true,
actionVisible: true,
buttonType: "transparent",
actionMaxWidth: 140,
alignRight: true,
});
// Button Action
toolbarData.AddRow({
actionId: "B2",
actionType: "button",
actionLabel: "Reset",
actionTooltip: "The tooltip for the Reset button.",
actionDisabled: false,
actionVisible: true,
buttonType: "transparent",
buttonIcon: "EditIcon",
actionMaxWidth: 140,
alignRight: true
});
result=toolbarData;
L'immagine seguente mostra l'output dell'infotable dopo l'esecuzione del servizio dati:

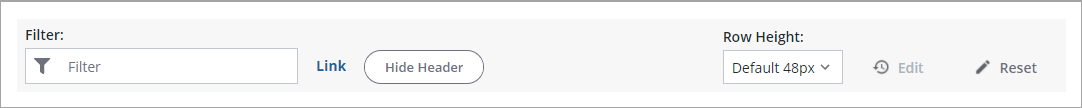
L'infotable contiene cinque righe, che vengono utilizzate per definire e configurare cinque azioni. Nell'immagine seguente vengono mostrate le azioni sul widget Barra degli strumenti in fase di esecuzione.

Le azioni vengono visualizzate in regioni diverse della barra degli strumenti, a seconda di come sono ordinate nell'infotable e in base al valore dell'opzione alignRight. È possibile creare barre degli strumenti con varie configurazioni per fornire controlli compatti per widget, servizi o funzioni in un mashup. Ad esempio, è possibile creare associazioni tra il widget Barra degli strumenti e un widget Griglia per configurare e filtrare una griglia in fase di esecuzione.