Widget Graphique à secteurs (thématisable)
|
|
Le widget Graphique à secteurs est disponible dans ThingWorx 9.4 ou version ultérieure en tant que widget dans Mashup Builder et en tant que composant Web que vous pouvez importer à partir d'un SDK.
|

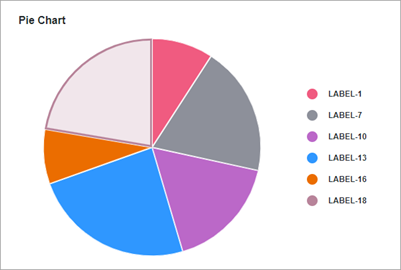
Le widget Graphique à secteurs affiche les valeurs d'une série de données dans une table d'informations. Vous pouvez afficher des valeurs numériques pour les types de catégories, tels que des nombres, des dates ou des chaînes. Les valeurs sont visualisées les unes par rapport aux autres sous forme de tranches. La taille de chaque tranche est proportionnelle à sa valeur par rapport au total des valeurs du graphique. Vous pouvez configurer le graphique à secteurs des manières suivantes :
• Définissez un rayon pour afficher le graphique en anneau.
• Affichez les données numériques en pourcentage.
• Définissez un angle de début et un angle d'extrémité pour le graphique.
• Arrondissez les coins et ajoutez un remplissage entre les tranches du graphique.
Format des données
Pour afficher les données sur le graphique, vous devez créer une table d'informations avec des définitions de champ qui représentent la structure de données du graphique. La table d'informations doit inclure une définition de champ pour l'étiquette et la valeur de chaque tranche du graphique. Chaque ligne de la table d'informations représente une tranche sur le graphique et ses valeurs correspondantes. La table ci-après décrit le format de données de la table d'informations :
Etiquette de la tranche | Valeur de la tranche | |
|---|---|---|
Définition de champ | x: { name: 'x', baseType: 'STRING' } | value: { name: 'value', baseType: 'NUMBER' } |
Utilisation | Définit l'étiquette de la tranche. Les données doivent avoir un type de base STRING, NUMBER ou DATETIME. Chaque ligne est affichée en tant que tranche sur le graphique. Le nom défini pour cette colonne est l'option que vous devez sélectionner pour la propriété DataField du widget. | Définit la valeur de l'axe et l'étiquette de légende de la catégorie. |
Type de base | STRING, NUMBER ou DATETIME | NUMBER |
Exemple de ligne | x: 'Apple' : où Apple est l'étiquette de données à afficher sur la tranche. | value: 10 : valeur de la tranche. |
Liaison d'une source de données
Pour lier le graphique à une source de données, procédez comme suit :
1. Dans le panneau Données, ajoutez un service de données qui renvoie une table d'informations avec le format de données approprié pour le widget.
Assurez-vous que le service est déclenché par un événement au moment de l'exécution. |
2. Liez la propriété All Data du service de données à la propriété Data du graphique.
3. Sélectionnez le graphique, puis, dans le panneau Propriétés, utilisez la propriété DataField pour sélectionner la colonne de table d'informations à utiliser pour les étiquettes de tranche.
4. Cliquez sur Enregistrer, puis sur Afficher l'application composite.
Vous pouvez également configurer le widget à l'aide de propriétés supplémentaires. Par exemple :
• Pour appliquer un formatage d'état au graphique, utilisez la propriété DataStyle. Pour plus d'informations, consultez la rubrique Exemple : application d'un formatage d'état à des graphiques.
Pour plus d'informations sur les options de configuration disponibles, consultez la section relative aux propriétés du widget de cette rubrique.
Pour mettre automatiquement à jour les données du graphique au moment de l'exécution, créez une fonction d'actualisation automatique et liez-la au service de données du graphique. Pour plus d'informations, consultez la rubrique Actualisation automatique. |
Bonnes pratiques
• Evitez d'ajouter trop de catégories de données au graphique. Les petites tranches sont difficiles à lire.
• Masquez l'étiquette de valeur pour l'ajuster au graphique dans les petites zones.
• Triez les données du plus haut au plus bas pour mieux voir la différence entre les tranches.
Configuration du widget en tant que graphique en anneau
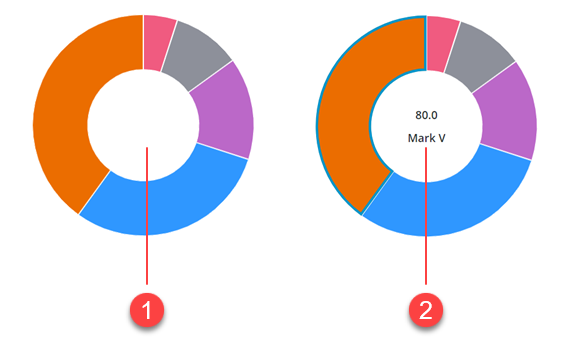
Vous pouvez configurer le widget en tant que graphique en anneau en spécifiant une valeur dans la propriété DonutHoleSize du graphique. Un graphique en anneau est un graphique à secteurs sans partie centrale. Si vous le souhaitez, vous pouvez utiliser le centre du graphique en anneau pour afficher des informations supplémentaires sur les données sélectionnées en activant la propriété ShowDonutSliceLabel du widget. La valeur et l'étiquette de la tranche sélectionnée s'affichent dans la zone vide au centre du graphique en anneau et la propriété ValuesPosition est ignorée.

Affichage des valeurs de données sous forme de pourcentages
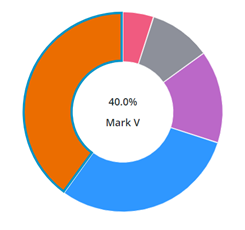
Vous pouvez afficher la valeur de la tranche sélectionnée sous forme de pourcentage à l'aide de la propriété PercentileValues. La figure suivante représente un graphique en anneau avec une tranche sélectionnée égale à 40 % du total des données du graphique.

Configuration de l'angle de début et de l'angle d'extrémité
Par défaut, le widget Graphique à secteurs affiche les données dans un cercle complet de 360 degrés où 0 est à la position 12 heures. Vous pouvez utiliser les propriétés StartAngle et EndAngle du widget pour définir un angle personnalisé de début et de fin pour la visualisation en secteurs.
Activation du mode Affichage opposé
Le mode d'affichage opposé affiche chaque tranche du graphique avec le même angle. La longueur de rayon de chaque tranche est utilisée pour mettre en surbrillance la différence dans les données du graphique. Pour activer ce mode, définissez la propriété PolarView du widget sur "vrai".
Le mode d'affichage opposé n'est pas pris en charge lorsque le widget est configuré en tant que graphique en anneau. |

Arrondi des coins des tranches du graphique
Pour arrondir les coins des tranches du graphique à secteurs, entrez une valeur dans la propriété PieSliceRadius du widget. Par défaut, la valeur du rayon affecte les coins extérieurs du graphique à secteurs. Toutefois, lorsque le widget est configuré en tant que graphique en anneau, la valeur du rayon est appliquée aux coins intérieur et extérieur.

Ajout de remplissage entre les tranches du graphique
Utilisez la propriété SlicePadding pour spécifier l'espace entre les tranches du graphique.

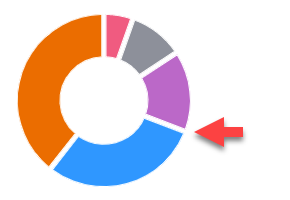
Configuration de la sélection de données
Le widget Graphique à secteurs prend en charge les sélections unique et multiple à l'aide de la propriété SelectionMode. Vous pouvez lier les données sélectionnées à d'autres widgets ou services de données à l'aide de la propriété de table d'informations SelectedData du widget.
Propriétés du widget
Nom | Description | Type de base | Valeur par défaut | Liaison possible ? |
|---|---|---|---|---|
CustomClass | Classe CSS définie par l'utilisateur à appliquer à la div supérieure du widget. Vous pouvez entrer plusieurs classes séparées par une espace. | STRING | N\A | O |
Data | Table d'informations contenant des données pour le graphique. | INFOTABLE | N\A | O |
DataField | Spécifie la colonne de table d'informations qui contient les étiquettes de données à afficher sur le graphique. | Nom du champ | N/A | N |
DataFieldType | Contrôle le formatage des étiquettes de données. | STRING | String | N |
DataStyle | Applique un formatage d'état au graphique. | Définition d'état | N/A | N |
Disabled | Désactive le widget dans l'application composite. Le widget s'affiche dans l'application composite, mais il n'est pas sélectionnable. | BOOLEAN | Faux | O |
DonutHoleSize | Définit la taille du trou au centre du graphique à secteurs. Utilisez cette propriété pour afficher un graphique en anneau. Les valeurs prises en charge sont comprises entre 40 et 99. | NUMBER | 0 | O |
DonutSelectionlabelType | Type d'étiquette utilisé pour afficher la valeur de la tranche sélectionnée dans un graphique en anneau. | STRING | Titre long | N |
EndAngle | Définit l'angle d'extrémité du graphique à secteurs. | NUMBER | 360 | O |
StartAngle | Définit l'angle de début du graphique. | NUMBER | 0 | O |
HideLegend | Masque la zone de légende du graphique. | BOOLEAN | Faux | O |
HideNotes | Masque la zone des notes du graphique. | BOOLEAN | Faux | O |
HighlightSelection | Met en surbrillance les tranches sélectionnées dans le graphique. | BOOLEAN | Faux | N |
Label | Spécifie l'étiquette de texte à afficher pour le graphique à secteurs. | STRING | Graphique à secteurs | O |
LabelAlignment | Aligne l'étiquette du widget Graphique à secteurs A gauche, Au centre ou A droite. | STRING | A gauche | N |
LabelPosition | Définit la position de l'étiquette En haut ou En bas. | STRING | Haut | N |
LabelType | Contrôle le type d'étiquette utilisé pour le graphique à secteurs. | STRING | En-tête secondaire | O |
Margin | Permet de définir un espace autour du widget dans une mise en page d'application composite. | NUMBER | 5 | N |
Notes | Spécifie le texte à afficher à l'intérieur de la zone des notes dans le graphique. Vous pouvez entrer une chaîne ou sélectionner un jeton de localisation. | STRING | N\A | O |
NotesAlignment | Aligne le texte des notes A gauche, A droite ou Au centre de la zone des notes. | STRING | A gauche | N |
NotesPosition | Définit la position de la zone des notes En haut ou En bas. | STRING | En bas | N |
PercentileValues | Convertit et affiche les valeurs de données sous la forme de pourcentages. | BOOLEAN | Faux | N |
PieSlicePadding | Définit la taille du remplissage entre les tranches d'un graphique à secteurs. | NUMBER | 0 | N |
PieSliceRadius | Spécifie le rayon de l'angle des tranches du graphique. | NUMBER | 0 | N |
PolarView | Utilise le rayon pour visualiser la différence entre les valeurs. Chaque catégorie est affichée avec le même angle. | BOOLEAN | Faux | N |
ResetToDefaultValue | Service pouvant être lié qui réinitialise les valeurs par défaut du widget lors de l'exécution. | Service | N\A | O |
SelectedData | Table d'informations contenant les données des tranches sélectionnées du graphique. Contient plusieurs lignes lorsque la sélection multiple est activée. | INFOTABLE | N\A | O |
SelectionMode | Permet de définir le mode de sélection (unique ou multiple). | STRING | Simple | O |
SeriesClicked | Evénement qui se déclenche en cas de clic sur des données du widget. | Evénement | N\A | O |
ShowDataLoading | Affiche une icône de chargement lorsque les données du widget sont en cours de chargement. | BOOLEAN | Vrai | N |
ShowDonutSliceLabel | Affiche une étiquette pour les tranches du graphique en anneau. | BOOLEAN | Faux | N |
ShowHideLegend | Affiche le bouton bascule qui affiche ou masque la zone de légende lors de l'exécution. | BOOLEAN | Faux | N |
ShowValues | Affiche les valeurs des tranches sur le graphique. Lorsque le widget est ouvert dans de petites fenêtres d'affichage, veillez à afficher un nombre limité de tranches. | BOOLEAN | Faux | O |
ValuesPosition | Contrôle la position des étiquettes de valeur sur le graphique. Options : • Sur les tranches • En dehors des tranches • En dehors des tranches avec une ligne | STRING | Sur les tranches | N |
SparkView | Affiche une visualisation simplifiée du graphique. | BOOLEAN | Faux | O |
TabSequence | Numéro de séquence du widget lorsque vous appuyez sur la touche TAB. | NUMBER | 0 | N |
ValueField | Colonne de table d'informations qui contient les valeurs de données de chaque étiquette du graphique. | Nom du champ | N/A | N |
ValueFormat | Formate les valeurs de données affichées dans le graphique. Vous pouvez personnaliser le format pour que le graphique s'ajuste aux étiquettes sur des fenêtres d'affichage plus petites. | STRING | 0000.0 | O |
ValuesTooltip | Permet de configurer le formatage et le contenu de l'info-bulle du graphique. Pour plus d'informations, consultez la rubrique Création d'info-bulles de graphique personnalisées. | STRING | PieChartDefaultTooltip | O |
Visible | Contrôle la visibilité du widget à l'exécution. | BOOLEAN | Vrai | O |