Exemple : application d'un formatage d'état à des graphiques
Vue d'ensemble
Vous pouvez appliquer un formatage d'état à plusieurs graphiques dans Mashup Builder, comme les widgets Graphique en courbes, Graphique à barres et Graphique en cascade. Par défaut, le formatage d'état est appliqué à toutes les séries de données d'un graphique lorsque la propriété NumberOfSeries est définie sur Automatique. Pour définir différentes règles de formatage d'état de chaque série de données d'un graphique, définissez la propriété NumberOfSeries du widget sur un nombre spécifique, puis utilisez la propriété SeriesStyleN du widget pour configurer les règles de formatage d'état de chaque série.
Graphique en courbes
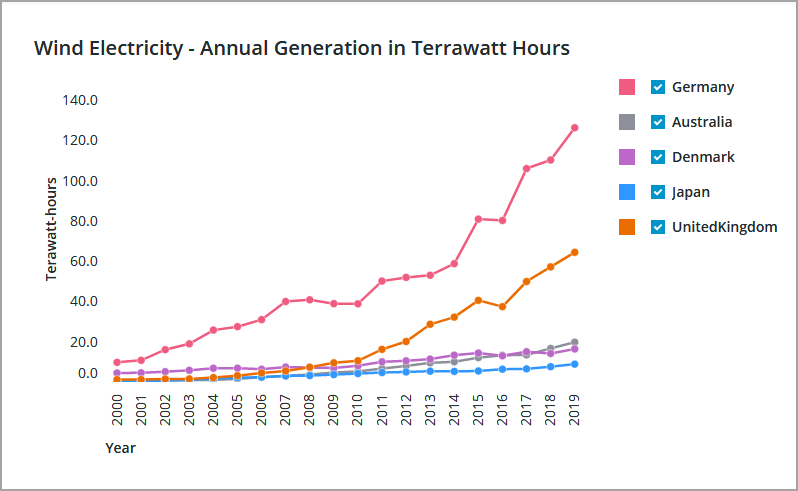
Vous pouvez appliquer des définitions d'état à un widget Graphique en courbes. Dans l'exemple suivant, le formatage d'état est utilisé pour mettre en évidence les points de données inférieurs à un nombre donné. La figure suivante représente le graphique au moment de l'exécution avant l'application du formatage d'état.

Le graphique affiche toutes les données de la table d'informations liée. Chaque colonne est affichée sous la forme d'une série distincte. Les couleurs sont appliquées à chaque série à l'aide des valeurs par défaut de PTC Convergence Theme. Dans cet exemple, le graphique est modifié pour mettre en évidence le schéma de données dans une série de données spécifique.
Si nécessaire, ajustez le graphique avant d'appliquer le formatage d'état. Dans cet exemple, il n'est pas nécessaire d'afficher les autres séries de données :
• Pour limiter le nombre de séries de données affichées, définissez la propriété NumberOfSeries sur 1. La propriété DataField1 est ajoutée.
• Dans la propriété DataField1, sélectionnez la colonne de table d'informations contenant les données que vous souhaitez afficher dans le graphique.
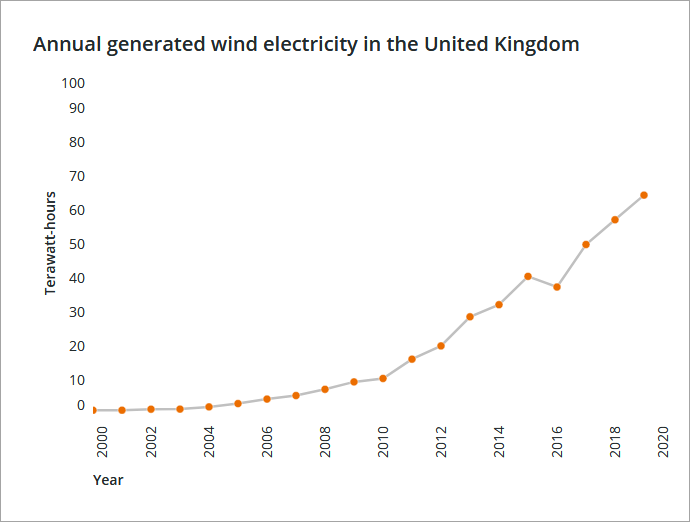
Pour fournir un meilleur contexte, modifiez l'en-tête du graphique en mettant à jour la propriété Label. La zone de légende n'est ainsi plus requise. Vous pouvez la masquer en activant la propriété HideLegends. La figure suivante représente le graphique au moment de l'exécution avec les modifications appliquées :

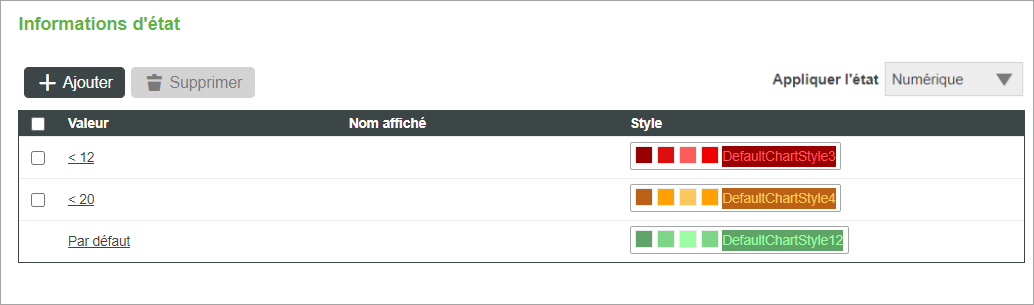
Après avoir ajusté le graphique, vous pouvez créer une définition de style ou en sélectionner une existante dans Composer. La figure suivante illustre une définition d'état qui contient des états définis comme suit :
• < 12 : les valeurs inférieures à 12 sont affichées en rouge.
• < 20 : les valeurs inférieures à 20 sont affichées en orange.
• Par défaut : toute autre valeur supérieure ou égale à 20 est affichée en vert.

Après avoir créé l'entité de définition de style, cliquez sur le bouton Formatage de l'état en regard de la propriété SeriesStyleN de la série affichée dans le graphique.
Lorsque la propriété NumberOfSeries est définie sur Auto, la définition d'état est appliquée à toutes les séries de données. |
1. Dans le Mashup Builder, sélectionnez le graphique sur le canevas.
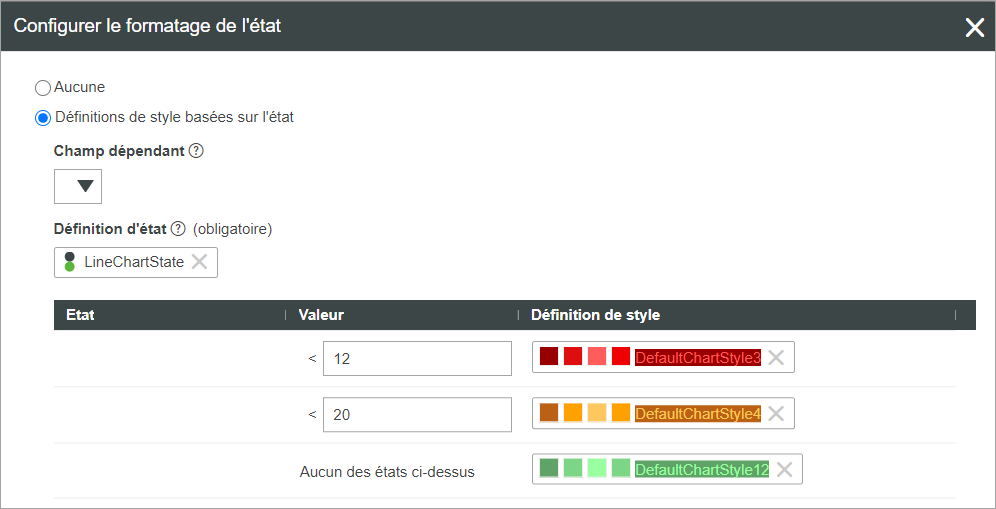
2. Dans le panneau Propriétés, cliquez sur Formatage de l'état en regard de la propriété SeriesStyle pour ouvrir la boîte de dialogue de formatage d'état.
3. Sélectionnez Définitions de style basées sur l'état, puis choisissez une entité de définition d'état.
Vous pouvez également sélectionner un champ dépendant de la table d'informations liée qui contient les données à utiliser lors de l'évaluation de la condition d'état.

4. Cliquez sur Terminé pour fermer la boîte de dialogue, puis afficher l'application composite.
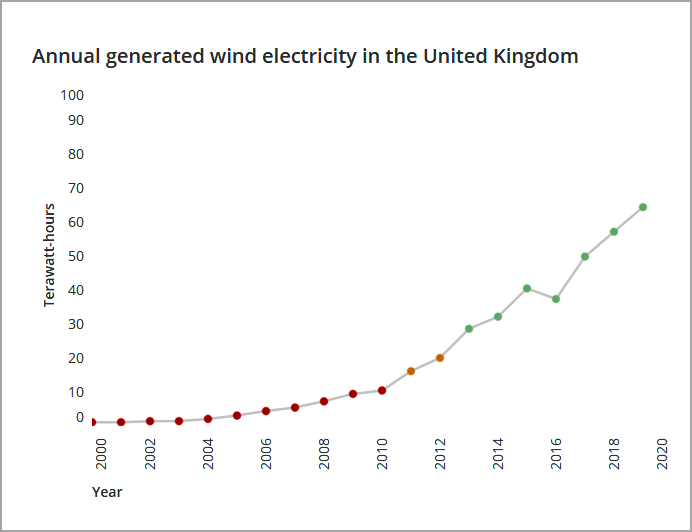
Au moment de l'exécution, les données du graphique s'affichent et chaque point est coloré en fonction des états définis dans l'entité de définition d'état. L'image ci-après illustre le graphique en courbes avec le formatage d'état appliqué.

Vous pouvez personnaliser les lignes et d'autres éléments du graphique pour mieux mettre en évidence la couleur du point de données. Vous pouvez utiliser du gris pour les lignes de connexion afin de mettre en évidence les points de données et d'ajouter plus de contraste.
Graphique à barres
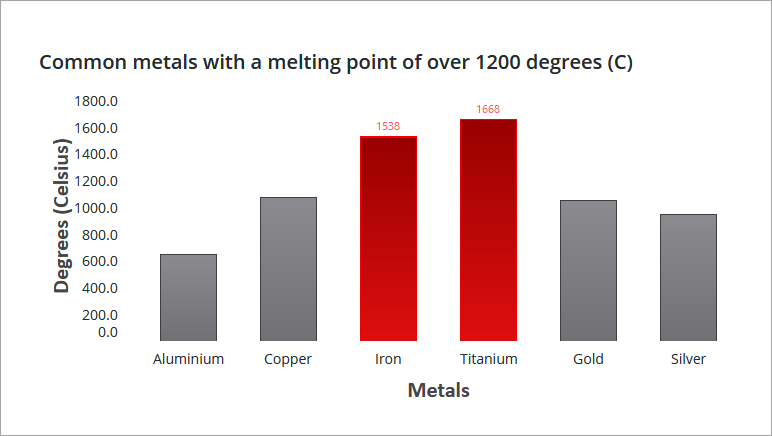
L'image ci-après illustre un graphique à barres sous forme d'histogramme. Le formatage d'état est appliqué au widget de la même façon que le graphique en courbes. Les états définis sont les suivants :
• Les valeurs numériques supérieures à 1 200 sont stylisées à l'aide de colonnes rouges.
• Les autres valeurs sont représentées en gris.

Au moment de l'exécution, les colonnes avec les valeurs définies sont stylisées en fonction des valeurs de la série de données. Notez que le formatage d'état remplace les couleurs du thème stylistique par défaut pour toutes les colonnes.