Création d'une mise en page de barre de menus
Avant de commencer, définissez la mise en page de l'application. Créez les visualisations ou pages Web requises de l'application composite que vous souhaitez inclure dans votre solution.
Le widget Barre de menus est un widget dynamique que vous pouvez configurer pour qu'il se développe et se réduise dynamiquement ou à l'aide d'un bouton bascule. Pour que le widget s'affiche correctement dans votre mise en page, vous devez configurer de manière appropriée les conteneurs de la mise en page. Pour créer une mise en page d'application composite avec un widget Barre de menus, vous pouvez procéder de deux manières différentes :
• Manuellement, en ajoutant et en configurant les conteneurs voulus dans la mise en page.
• En utilisant un modèle d'application composite prédéfini.
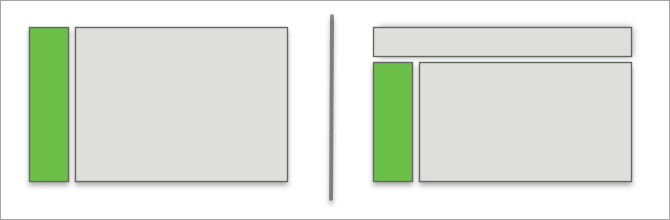
Par défaut, le modèle fourni divise l'application composite en deux conteneurs pour créer une barre latérale pour la barre de menus. Vous pouvez également personnaliser le modèle et créer vos propres mises en page en ajoutant un troisième conteneur étiré horizontalement au-dessus des deux autres conteneurs. L'illustration suivante vous montre la mise en page par défaut (à gauche) ainsi qu'un exemple de mise en page personnalisée (à droite).

Après avoir créé votre mise en page, vous pouvez afficher le contenu dans les conteneurs par deux méthodes différentes :
• En ajoutant la barre de menus à une application composite et en intégrant les pages dans une application composite contenue. Cela vous permet de créer des solutions plus évolutives et de séparer les différentes composantes de votre solution en plusieurs applications composites. Vous pouvez lier des données de l'application composite parente aux paramètres d'application composite de l'application composite contenue. Pour plus d'informations, consultez la section Affichage du contenu à l'intérieur d'une application composite contenue.
• En remplaçant l'intégralité de la page d'application composite, y compris le widget Barre de menus. Vous devez dans ce cas ajouter le widget Barre de menus à chaque application composite de votre application.
Vous pouvez configurer le widget Barre de menus pour chaque méthode à l'aide de la propriété MashupControl. Pour plus d'informations, consultez la rubrique Configuration du widget Barre de menus.
Configuration manuelle de la mise en page d'application composite
1. Dans Composer, cliquez sur Nouveau, puis sélectionnez Application composite ou Modèle de base. La fenêtre Nouvelle application composite s'ouvre.
2. Sélectionnez Dynamique, puis cliquez sur OK.
3. Donnez un nom à votre application composite, puis cliquez sur Enregistrer.
4. Cliquez sur l'onglet Conception pour ouvrir l'interface du Mashup Builder. Une application composite vierge à un seul conteneur s'affiche sur le canevas.
5. Dans le panneau Mise en page, sous Ajouter un conteneur, cliquez sur Ajouter à gauche. Le conteneur principal est scindé en deux conteneurs et la mise en page est divisée verticalement.
6. Sélectionnez le conteneur principal à l'aide du panneau Explorateur, puis configurez-le à l'aide du panneau Mise en page.
◦ Sous Défilement du conteneur, choisissez Faire défiler le conteneur actuel.
7. Sélectionnez le conteneur de gauche sur le canevas, puis configurez-le à l'aide du panneau Mise en page.
◦ Sous Aligner et distribuer, sélectionnez Etirer.
◦ Sous Recherche avancée, définissez les propriétés Taux d'agrandissement et Taux de réduction sur 0.
Au besoin, sous Taille du conteneur, sélectionnez Plage de tailles, puis définissez la valeur max-width sur la largeur maximale souhaitée pour l'affichage du widget. Par défaut, la largeur maximale de la barre de menus est définie sur 296 pixels.
8. Faites glisser le widget Barre de menus depuis le panneau Widgets jusqu'au conteneur de gauche.
9. Enregistrez l'application composite.
Utilisation d'un modèle d'application composite prédéfini
1. Dans Composer, cliquez sur Nouveau, puis sélectionnez Application composite ou Modèle de base. La fenêtre Nouvelle application composite s'ouvre.
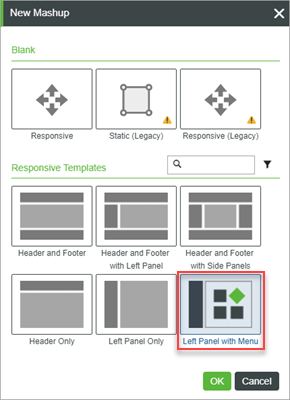
2. Sélectionnez le modèle dynamique Left Panel with Menu, puis cliquez sur OK. Une nouvelle entité d'application composite est créée.

3. Entrez un nom et choisissez un projet pour la nouvelle entité, puis cliquez sur Enregistrer.
Vous pouvez à présent ajouter des widgets pour construire votre application composite dans l'onglet Conception. Le modèle contient une application composite avec un widget Barre de menus que vous pouvez utiliser sans effectuer de configurations supplémentaires sur les conteneurs de la mise en page.
Après avoir ajouté la barre de menus à une application composite, vous pouvez configurer le widget Barre de menus, puis lier des données pour définir les éléments à afficher. Pour plus d'informations sur la définition des éléments, consultez les rubriques Définition des éléments de la barre de menus à l'aide d'une table d'informations et Définition des éléments de la barre de menus à l'aide d'une entité de menu.