Configuration du widget Barre de menus
Affichage du contenu à l'intérieur d'une application composite contenue
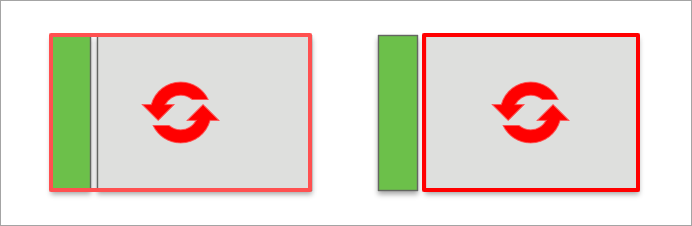
Après avoir créé une mise en page de menus et lié des données pour vos éléments, vous pouvez choisir le mode d'affichage des applications composites cibles. Utilisez la propriété MashupControl pour configurer la façon dont le widget bascule d'une application composite à l'autre. Par défaut, lorsque vous accédez à un élément de la barre de menus, la page toute entière est remplacée par une application composite ou une page Web. Vous pouvez configurer la mise en page pour qu'elle remplace uniquement une application composite contenue en fonction de la sélection actuelle :

1. Dans le Mashup Builder, sélectionnez le widget Barre de menus, puis ouvrez le panneau Propriétés.
2. En regard de la propriété MashupControl, sélectionnez Lier aux paramètres de l'application composite.
3. Ajoutez le widget Application composite contenue à un conteneur vide de la mise en page.
4. Liez la propriété Mashup du widget Barre de menus à la propriété Name du widget Application composite contenue.
5. Liez tous les paramètres d'application composite requis de l'application composite parente avec la barre de menus à l'application composite contenue. Pour plus d'informations, consultez la rubrique Configuration des paramètres d'application composite.
6. Cliquez sur Enregistrer, puis sur Afficher l'application composite.
Lorsque vous sélectionnez un élément d'application composite dans la barre de menus au moment de l'exécution, le widget Application composite contenue est mis à jour.
Choix d'un type de sous-menu : en cascade ou en accordéon
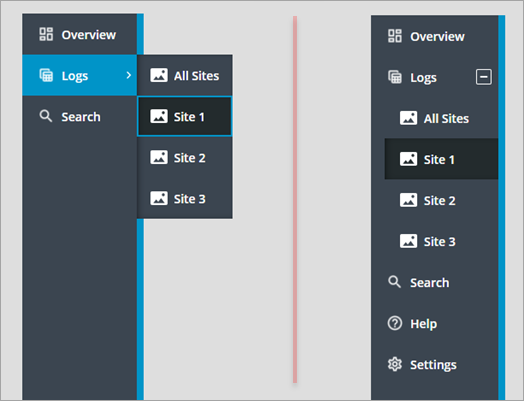
Utilisez la propriété de widget SubMenuType pour indiquer comment doivent s'ouvrir les sous-menus d'éléments de votre barre de menus. Vous pouvez afficher les sous-menus dans un menu en cascade, qui s'ouvrira à droite sur un nouveau niveau de menu, ou dans un accordéon imbriqué, qui se développera verticalement avec décalage de chaque élément vers la droite. Les deux types de menu sont illustrés ci-dessous côte à côte, pour les mêmes données.

Les éléments de navigation secondaire et principale s'affichent dans une seule et même section dans l'accordéon. La table ci-après indique les principales différences entre les deux types de menu :
Menu en cascade | Accordéon imbriqué |
|---|---|
• Les sous-menus s'ouvrent sur de nouveaux niveaux de menu à droite. • Les éléments de navigation principale et secondaire s'affichent dans des sections distinctes. Les éléments principaux sont alignés en haut et les éléments secondaires sont alignés en bas. • Les icônes des éléments de niveau supérieur sont affichées en mode compact. • Les sous-menus n'affectent ni la largeur ni la hauteur globales de la barre de menus. • Vous pouvez limiter le nombre d'éléments de navigation principale à l'aide de la propriété PrimaryNavMaxItems. Par défaut, le nombre maximal d'éléments est défini sur 5. Les éléments supplémentaires sont affichés dans un menu de débordement. | • Les sous-menus s'ouvrent dans une structure arborescente. • Les éléments de navigation principale et secondaire sont combinés dans une seule et même zone. • Les icônes des éléments de niveau supérieur ne sont pas affichées en mode compact. • Les sous-menus affectent la largeur globale ou la hauteur globale de la barre de menus. • Tous les éléments de navigation principale sont affichés. |
Sélection d'une source de données : table d'informations ou entité de menu
Vous pouvez définir les éléments de votre barre de menus à l'aide d'entités de menu ou d'une table d'informations qui vous permet de créer des menus pilotés par les données au moyen d'un service. Pour plus d'informations, consultez la rubrique Définition des éléments de la barre de menus à l'aide d'une table d'informations.
Désactivation du redimensionnement
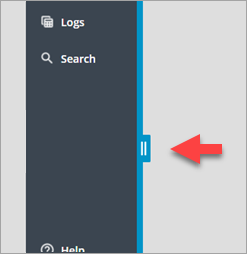
Vous pouvez utiliser les poignées de déplacement au moment de l'exécution pour modifier la largeur de la barre de menus lorsqu'elle est développée. Cette capacité de redimensionnement vous permet d'élargir la barre de menus lorsque vous souhaitez visualiser le texte complet des étiquettes tronquées. Vous pouvez également réduire la largeur de la barre pour mieux vous focaliser sur la page affichée. Et vous pouvez aussi afficher les sous-menus qui ne sont pas visibles en mode Accordéon imbriqué. Assurez-vous que la taille du menu correspond au dimensionnement attendu des éléments de menu. Par défaut, le conteneur de la barre de menus est défini sur une largeur de 296 pixels. Lorsque vous définissez la barre de menus sur une largeur supérieure à celle de son conteneur, des barres de défilement horizontales s'affichent sur le conteneur. Utilisez les propriétés de largeur MinWidth et MaxWidth pour contraindre la largeur de la barre de menus. Pour désactiver le redimensionnement à l'exécution, définissez la propriété DisableResizing sur "vrai".

Désactivation du mode compact
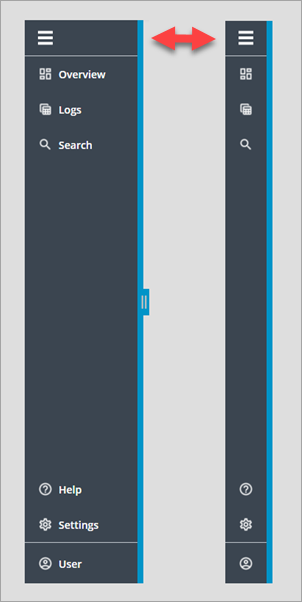
Par défaut, la barre de menus se développe et se réduit au moment de l'exécution à l'aide d'un bouton bascule situé en haut du widget. Vous pouvez basculer entre une vue compacte qui affiche uniquement les icônes et une vue développée qui affiche les étiquettes de texte pour chaque élément. La vue compacte vous permet de minimiser l'espace occupé par votre barre de menus à l'écran. Veillez à ce que les icônes de tous vos éléments de menu soient claires et qu'elles traduisent fidèlement vos étiquettes. Il peut être utile d'activer la propriété ShowAlternateIcons. Pour désactiver le mode d'affichage compact, définissez la propriété widget AlwaysExpanded sur "vrai".
Les icônes des sections de navigation principale et secondaire sont masquées en mode compact avec un sous-menu en accordéon imbriqué. |

Limitation du nombre d'éléments dans la section principale
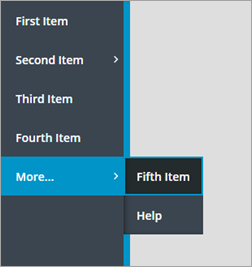
Utilisez la propriété PrimaryNavMaxItems pour contrôler le nombre d'éléments de navigation principale à afficher. Par défaut, cette propriété est définie sur 5. Les éléments supplémentaires s'affichent dans un menu de débordement que vous pouvez ouvrir en cliquant sur Plus.... Le menu de débordement s'affiche également lorsque les éléments de navigation principale utilisent 50 % de la hauteur disponible de la barre de menus.
Cette propriété n'est pas disponible lorsque le sous-menu est de type Accordéon imbriqué. |

Masquage des icônes de remplacement des éléments de menu
Vous pouvez afficher les icônes des éléments de menu en activant les propriétés PrimaryNavIcons et/ou SecondaryNavIcons. La barre de menus affiche les icônes de l'entité de menu ou de la table d'informations liée. Lorsqu'un élément ne possède pas d'icône, une icône de remplacement s'affiche automatiquement. Veillez à la cohérence de votre approche, et à appliquer des icônes à tous les éléments ou à n'en appliquer à aucun d'entre eux. Faute d'icônes, il sera plus difficile pour l'utilisateur d'appréhender les différents niveaux de navigation de votre barre de menu. Il est recommandé de conserver cette propriété activée. Pour masquer les icônes de remplacement, activez la propriété HideAlternateIcons.
Ajout d'icônes de marque dans la zone de pied de page
La barre de menus prend en charge plusieurs options de personnalisation dans la zone de pied de page. Vous pouvez afficher une icône à l'aide de la propriété FooterIcon du widget ou bien un logo de marque en taille réelle à l'aide de la propriété FooterLogo. Lorsque le widget est développé et que l'espace disponible est suffisant, le logo remplace l'icône de marque et le texte associé. L'icône et le texte sont systématiquement affichés lorsque le widget est développé et qu'aucun logo n'est défini. Toutefois, seule l'icône s'affiche lorsque le widget est réduit.