Définition des éléments de la barre de menus à l'aide d'une table d'informations
Outre les entités de menu, vous pouvez utiliser la forme de données MenuEntry pour créer une table d'informations définissant vos éléments de menu. Chaque ligne de la table d'informations correspond à un élément de la barre de menus. Vous pouvez lier les tables d'informations à votre barre de menus dans le Mashup Builder à l'aide des propriétés de widget PrimaryNavData et SecondaryNavData. Pour afficher les éléments des groupes de navigation principale et secondaire, créez deux services qui renvoient une table d'informations formatée : l'un pour les éléments principaux et l'autre pour les éléments secondaires. Vous pouvez utiliser les champs parentMenuId et MenuId pour définir la hiérarchie des éléments lorsque le menu contient plusieurs niveaux de navigation. Les menus sans valeur parentMenuId s'affichent sous la forme d'éléments de niveau supérieur dans la barre de menus.
1. Dans Composer, ouvrez un objet, un modèle d'objet ou tout autre type d'entité, puis ouvrez l'onglet Services.
2. Cliquez sur Ajouter pour créer un nouveau service pour la barre de menus.
3. Sous Infos service, entrez le nom du service, puis cliquez sur Enregistrer et continuer.
4. Dans l'éditeur de code, définissez une nouvelle table d'informations à l'aide de la forme de données MenuEntry.
Si vous le souhaitez, utilisez les extraits de code disponibles :
a. Dans le volet de gauche, développez Extraits, puis sous Extraits de code, développez Infotable.
b. Sélectionnez l'extrait de code Create Infotable from datashape pour créer une table d'informations. Une boîte de dialogue s'ouvre.
c. Dans la boîte de dialogue, sélectionnez la forme de données MenuEntry, puis cliquez sur Insérer un extrait de code. L'extrait de code est ajouté dans l'éditeur de code.
5. Définissez les éléments de menu en ajoutant des lignes avec des valeurs pour chaque champ de la table d'informations à l'aide de la forme de données. La syntaxe pour définir une ligne est la suivante :
<infotable_name>.AddRow(<Row_Object>);
6. Une fois votre service défini, cliquez sur Terminé, puis sur Enregistrer pour enregistrer les modifications apportées à l'entité.
|
|
Cliquez sur Exécuter pour afficher un aperçu de la table d'informations de sortie renvoyée par le service de données.
|
La table suivante répertorie les définitions de champ de la forme de données.MenuEntry.
|
Définition de champ
|
Description
|
Type de base
|
Clé primaire
|
||
|---|---|---|---|---|---|
|
linkDestination
|
Définit le type d'élément auquel en lier un autre. Vous pouvez définir la valeur sur URL ou sur Mashup.
|
STRING
|
Oui
|
||
|
isDefault
|
Affiche automatiquement l'élément lorsque la barre de menus est affichée à l'exécution. Vous ne pouvez configurer qu'un seul élément par défaut.
|
BOOLEAN
|
Non
|
||
|
parentMenuId
|
ID de l'élément de menu parent auquel affecter l'élément. Ne renseignez pas ce champ si vous souhaitez que l'élément s'affiche comme un menu de premier niveau.
|
STRING
|
Non
|
||
|
imageURL
|
Nom de l'entité de média à utiliser comme icône pour l'élément.
|
IMAGELINK
|
Non
|
||
|
linkTarget
|
Contrôle la façon dont la cible du lien s'ouvre lorsque linkType est défini sur Hyperlink.
• Popup : ouvre la cible du lien dans une fenêtre de navigateur contextuelle.
• New : ouvre la cible du lien dans un nouvel onglet de navigateur.
• Replace : remplace la page de l'onglet actif.
• Vide : remplace la fenêtre active.
|
STRING
|
Non
|
||
|
description
|
Champ facultatif prévu pour l'entrée d'une description de l'élément de menu.
|
STRING
|
Non
|
||
|
menuId
|
Identificateur unique de l'élément de menu.
|
STRING
|
Non
|
||
|
linkType
|
Les valeurs prises en charge sont les suivantes : Hyperlink, Mashup, Menu ou Logout.
|
STRING
|
Non
|
||
|
title
|
Texte à afficher pour l'élément lié sur la barre de menus.
|
STRING
|
Oui
|
Exemple de service de données
L'exemple de service de données suivant illustre la façon de créer des éléments de menu fixes et dynamiques.
Dans la première section, créez une table d'informations à l'aide de la méthode CreateInfoTableFromDataShape() :
let result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "MenuEntry"
});
infoTableName: "InfoTable",
dataShapeName: "MenuEntry"
});
La table d'informations est stockée dans une variable nommée result. Ensuite, définissez les éléments de menu de niveau supérieur à l'aide de la forme de données MenuEntry. Vous pouvez transmettre les valeurs de champ de données sous la forme d'objets JSON à l'aide de la méthode de table d'informations AddRows(). La section suivante définit plusieurs éléments de menu statiques.
result.AddRow({
menuId: 'topMenu',
linkType: 'Menu',
});
result.AddRow({
linkDestination: 'OverviewMashup',
isDefault: true,
parentMenuId: 'topMenu',
imageURL: 'Dashboard',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idOverview',
linkType: 'Mashup',
title: 'Overview'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'TableView',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idLogs',
linkType: 'Menu',
title: 'Logs'
});
result.AddRow({
linkDestination: 'AllSitesMashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idAllSites',
linkType: 'Mashup',
title: 'All Sites'
});
result.AddRow({
linkDestination: 'Site1Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite1',
linkType: 'Mashup',
title: 'Site 1'
});
result.AddRow({
linkDestination: 'Site2Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite2',
linkType: 'Mashup',
title: 'Site 2'
});
result.AddRow({
linkDestination: 'Site3Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite3',
linkType: 'Mashup',
title: 'Site 3'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'DevicesIcon',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idDevices',
linkType: 'Menu',
title: 'Devices'
});
result.AddRow({
linkDestination: 'SearchMashup',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'Search',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSearch',
linkType: 'Mashup',
title: 'Search'
});
menuId: 'topMenu',
linkType: 'Menu',
});
result.AddRow({
linkDestination: 'OverviewMashup',
isDefault: true,
parentMenuId: 'topMenu',
imageURL: 'Dashboard',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idOverview',
linkType: 'Mashup',
title: 'Overview'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'TableView',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idLogs',
linkType: 'Menu',
title: 'Logs'
});
result.AddRow({
linkDestination: 'AllSitesMashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idAllSites',
linkType: 'Mashup',
title: 'All Sites'
});
result.AddRow({
linkDestination: 'Site1Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite1',
linkType: 'Mashup',
title: 'Site 1'
});
result.AddRow({
linkDestination: 'Site2Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite2',
linkType: 'Mashup',
title: 'Site 2'
});
result.AddRow({
linkDestination: 'Site3Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite3',
linkType: 'Mashup',
title: 'Site 3'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'DevicesIcon',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idDevices',
linkType: 'Menu',
title: 'Devices'
});
result.AddRow({
linkDestination: 'SearchMashup',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'Search',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSearch',
linkType: 'Mashup',
title: 'Search'
});
Vous pouvez également générer dynamiquement des options de menu au moyen de données. L'extrait de code suivant permet de générer des éléments de menu pour les objets définis à l'aide d'un modèle d'objet commun. Les éléments renvoient vers l'application composite d'accueil associée à chaque objet et s'affichent sous un menu nommé Devices.
Utilisez la méthode GetImplementingThings() pour récupérer la liste des objets définis par le modèle d'objet DevicesTemplate. Vous pouvez stocker le résultat de la table d'informations dans une variable.
let thingsList = ThingTemplates["DevicesTemplate"].GetImplementingThings();
|
|
La table d'informations renvoyée est implémentée à l'aide de la forme de données RootEntityList.
|
Pour générer des options de menu pour chaque objet, convertissez la table d'informations renvoyée en tableau, puis itérez sur chaque élément :
thingsList.rows.toArray().forEach(row => {
result.AddRow({
linkDestination: row.homeMashup,
isDefault: false,
parentMenuId: 'idDevices',
imageURL: 'DeviceIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'id' + row.name,
linkType: 'Mashup',
title: row.name
});
});
result.AddRow({
linkDestination: row.homeMashup,
isDefault: false,
parentMenuId: 'idDevices',
imageURL: 'DeviceIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'id' + row.name,
linkType: 'Mashup',
title: row.name
});
});
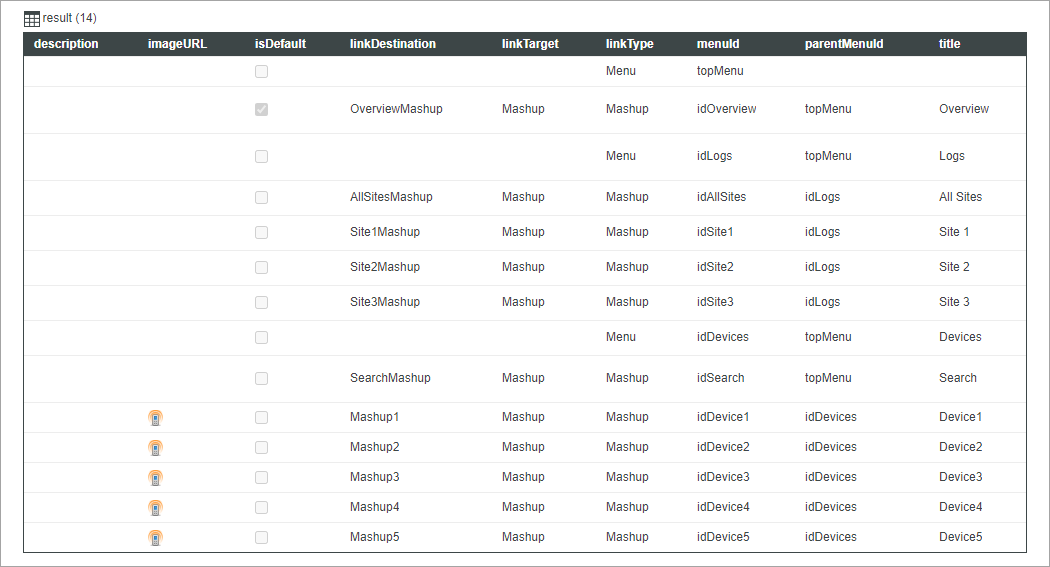
Vous pouvez transmettre une variable à chaque valeur de propriété d'objet contenue dans l'objet JSON. La sortie de la table d'informations après l'exécution du service de données est illustrée ci-dessous :

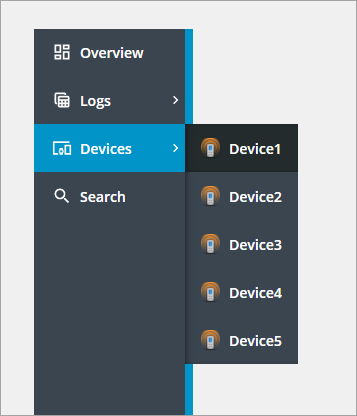
La table d'informations contient 14 éléments, dont un élément de menu de niveau supérieur avec cinq éléments générés de manière dynamique par itération sur les résultats de la méthode GetImplementingThings(). La capture d'écran ci-après vous montre les éléments de menu tels que disponibles sur le widget Barre de menus à l'exécution.

Les éléments sont regroupés et affichés sous Devices. Lorsque vous cliquez sur un lien, l'application composite d'accueil correspondante de l'objet actif s'ouvre.