Aplicación de validación a widgets
Se puede utilizar la validación para verificar datos que los usuarios pueden escribir o seleccionar en un mashup. La validación permite verificar que los datos proporcionados tienen el formato correcto y coinciden con los requisitos esperados de la aplicación. Es posible que algunas entradas sean necesarias, mientras que otras deban coincidir con un formato específico, tales como números de teléfono o direcciones de correo electrónico. Normalmente, la validación simple se realiza en el lado del cliente antes de enviar datos al servidor. Sin embargo, se pueden utilizar eventos y servicios para realizar una validación avanzada en el lado del servidor. La validación se puede utilizar para mejorar la experiencia del usuario de los mashups de las siguientes maneras:
• Recopilar datos con el formato adecuado. Es posible que los servicios de datos y las funciones no funcionen correctamente si faltan datos o su formato es incorrecto.
• Proteger los datos del usuario asegurándose de que solo los datos válidos y seguros se almacenan en el servidor.
• Proteger el mashup de datos malintencionados que pueden provocar daños en la aplicación.
Cuando la validación se realiza correctamente, la aplicación permite al usuario enviar la entrada al servidor. Cuando la validación falla, se muestra un mensaje de fallo y los usuarios pueden corregir la entrada y volver a intentarlo. Se pueden utilizar las propiedades de widget y de estilo para configurar el texto, los iconos y los estilos de los mensajes de criterios, operación correcta y fallo. Los siguientes widgets admiten la validación de entradas en ThingWorx 9.3.4 o versiones posteriores:
• Casilla
• Rejilla
Para obtener más información sobre la aplicación de la validación al widget de rejilla, consulte Validación de entradas en la rejilla.
Cuando se selecciona uno de los widgets de entrada enumerados en tiempo de diseño, las propiedades de validación se enumeran en el panel Validación. En la siguiente figura se muestran las propiedades del widget de campo de texto. Se pueden configurar las propiedades de validación, tales como los mensajes MaxLength y MinLength.

Prácticas recomendadas
• Asegúrese de que los widgets dispongan de suficiente espacio para mostrar un mensaje de validación en el esquema. La definición de una altura fija en un widget que es demasiado pequeña puede afectar a la visibilidad del mensaje. Se recomienda definir la altura en el ajuste automático de tamaño.
Configuración de las propiedades de validación
Se pueden utilizar las propiedades de validación disponibles para realizar las siguientes configuraciones:
• Definir el estado de la validación mediante programación con la propiedad ValidationState en uno de los siguientes valores:
◦ Undefined: cuando la validación está desactivada (por defecto)
◦ Unvalidated: cuando la validación no se ha activado
◦ Valid: cuando la validación es correcta
◦ Invalid: cuando falla la validación
• Activar los servicios de validación de funciones cuando los datos del widget cambian con el evento Validate.
• Recuperar el estado mediante la propiedad ValidationOutput.
• Controlar la visibilidad, el texto y los iconos de los mensajes de criterios, fallo, éxito y valor obligatorio.
• Controlar si se requiere la especificación de un valor para el widget mediante la propiedad ValueRequired.
Hay propiedades adicionales que son específicas de cada widget. Por ejemplo, se puede definir el número máximo y mínimo de caracteres soportados para el widget de área de texto.
|
|
La lista completa de las propiedades de cada widget se muestra en los temas del widget.
|
Hay dos maneras de validar datos:
• Inmediatamente: cuando se utiliza la validación instantánea, los datos se comprueban a medida que el usuario los introduce. Este método se puede utilizar para proporcionar a los usuarios feedback a medida que van escribiendo. Por ejemplo, se puede validar si se deben escribir caracteres especiales dentro de un widget de campo de texto mediante los eventos Changed o EnterKeyPressed. Este tipo de validación no requiere la conexión a un servidor y normalmente se realiza en el lado del cliente.
• Explícitamente: los datos se validan en respuesta a una acción del usuario, como pulsar en un botón de envío o navegar a otra página mediante un enlace. Cuando se produce este evento, se puede ejecutar un servicio de validación que devuelva un objeto Valid o un valor de Invalid para la propiedad ValidationState. Este tipo de validación se puede utilizar para realizar la validación del servidor, lo que tarda más tiempo que la validación del cliente.
Aplicación de la validación en el cliente
Este tipo de validación se puede utilizar para aplicar las reglas de validación que se aplican en el explorador. El uso de la validación en el cliente mejora la experiencia de la aplicación, ya que permite a los usuarios corregir problemas de formato antes de enviar los datos a un servidor. La validación en el cliente es también más rápida que la validación en el servidor. A continuación se muestran ejemplos de cuándo se puede aplicar la validación en el cliente:
• Comprobar si hay un campo obligatorio que debe contener datos.
• Comprobar el formato de código postal o dirección de correo electrónico
• Validar una secuencia o caracteres especiales
Se pueden utilizar funciones como las funciones de validación y expresión para validar datos en el lado del cliente antes de enviarlos a un servidor.
Aplicación de la validación del lado del servidor
El uso de la validación en el cliente no garantiza que los datos de entrada sean válidos y seguros. Para realizar la validación avanzada, utilice los servicios de validación del servidor. Los datos enviados deben validarse tanto en el lado del servidor como en el del cliente en los siguientes casos:
• Cuando la validación accede a datos basados en el servidor o cuando se requiere una gran cantidad de datos para realizar la validación. Por ejemplo, cuando un usuario accede a una base de datos para verificar si una pieza de la máquina está disponible para realizar el pedido en un formulario de solicitud. El uso de la validación en el cliente en este caso requiere la descarga de grandes cantidades de datos, lo que puede afectar al rendimiento.
• Al trabajar con datos confidenciales. La aplicación de la validación del lado del cliente no garantiza la seguridad. Los usuarios aún pueden enviar datos incorrectos o malintencionados a un servidor. Asegúrese de que todos los datos de entrada se hayan saneado antes de enviarlos al servidor.
A continuación se muestran ejemplos de casos de uso para la validación en el servidor:
• Verificar si el ID de una nueva pieza de la máquina es único y no existe.
• Verificar si existe un nombre de cosa remota.
• Verificar si existe una dirección de correo electrónico.
• Verificar si un usuario tiene los permisos necesarios para realizar una tarea.
Aplicación de la validación a un widget
Para aplicar la validación a un widget, realice los siguientes pasos:
1. En Mashup Builder, seleccione el widget de entrada en el lienzo o utilice el panel Explorador.
2. En el panel Validación, defina los criterios y los mensajes de validación:
◦ Para requerir un valor, defina la propiedad ValueRequired en verdadero. El mensaje que se debe mostrar se puede personalizar mediante la propiedad RequiredMessage.
◦ Configure los mensajes de criterios, fallos y operación correcta para informar al usuario sobre los requisitos y resultados de la validación.
3. Opcionalmente, enlace la propiedad ValidationState del widget con una función o un servicio de datos.
4. Enlace el evento Validate a una función o un servicio de datos, según el tipo de validación que desee realizar.
◦ Para realizar la validación en el cliente, utilice una función.
◦ Para realizar la validación en el servidor, utilice un servicio de datos.
5. Pulse en Guardar y, a continuación, visualice el mashup.
La validación se aplica al widget en tiempo de ejecución.
Personalización de los mensajes de validación
En los widgets que soportan la validación se pueden mostrar los siguientes tipos de mensajes:
• Criterios: se muestran antes de aplicar la validación.
• Fallo: se muestran cuando falla la validación.
• Confirmación: se muestran cuando la validación es correcta.
• Obligatorio: se muestra cuando falta un valor obligatorio.
|
|
En algunos widgets, como el campo de texto, se incluyen mensajes específicos para las propiedades de validación integradas. Para obtener más información acerca de las propiedades disponibles para cada widget, consulte el tema de los widget.
|
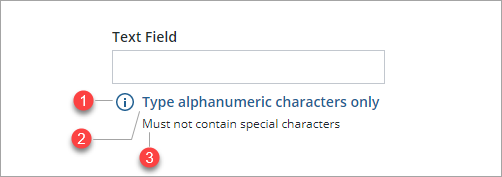
Se pueden mostrar mensajes de criterios para informar a los usuarios sobre el formato de datos requerido y las reglas de validación aplicadas para un widget. Para mostrar un mensaje de criterios, defina la propiedad ShowValidationCriteria en verdadero.

1. ValidationCriteriaIcon: permite definir el icono que se utiliza para el mensaje de criterios.
2. CriteriaMessage: permite definir el mensaje de criterios que se debe mostrar junto al icono de criterios.
3. CriteriaMessageDetails: detalles adicionales que se deben mostrar sobre los criterios de validación.
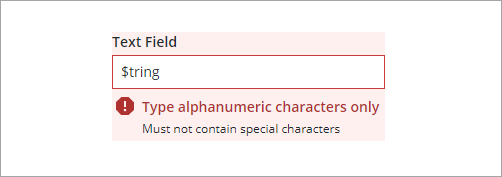
Para mostrar el mensaje de criterios cuando falle la validación, defina la propiedad ShowFailureMessage en verdadero.

El mensaje y los detalles del estado de los criterios también se muestran para el estado de fallo. Para definir un icono específico para el estado de fallo, utilice la propiedad ValidationFailureIcon.
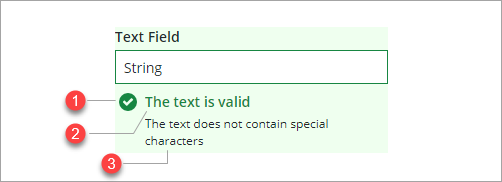
Se pueden mostrar mensajes de operación correcta para confirmar que los datos o la selección para una acción o tarea significativa son válidas. Para mostrar un mensaje de operación correcta, defina la propiedad ShowValidationSuccess en verdadero. En tiempo de ejecución, el mensaje de operación correcta se muestra cuando el valor de la propiedad ValidationState se define en Valid.

1. ValidationSuccessIcon: permite definir el icono que se muestra en el mensaje de operación correcta.
2. SuccessMessage: permite definir el mensaje que se debe mostrar para el estado de validación.
3. SuccessMessageDetails: detalles adicionales que se deben mostrar acerca de la validación correcta.
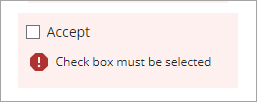
La propiedad RequiredMessage se puede utilizar para mostrar un mensaje cuando falta un valor obligatorio o el valor no se selecciona. En el siguiente ejemplo se indica el mensaje de error que se muestra cuando no se selecciona un widget de casilla.

En este ejemplo, se activan las propiedades TrueRequired y ShowValidationFailure. Se puede indicar que la selección es obligatoria mediante las propiedades ShowValidationCriteria y CriteriaMessage.
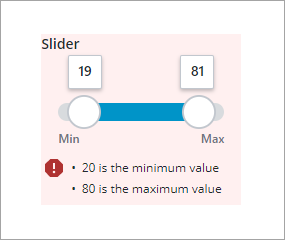
Cuando fallan varias validaciones, los mensajes de fallo se muestran en una lista. En el siguiente ejemplo, la validación de la corredera falla porque el primer valor del rango es inferior al mínimo y el segundo valor es mayor que el máximo permitido.

Estilo de los mensajes de validación
Por defecto, los mensajes de confirmación, fallo y criterios se estilan utilizando colores de realzado rojo, verde y azul. Los estilos de validación se pueden personalizar en el tema del estilo del mashup:
1. Abra una entidad de tema de estilo en Composer.
2. En la ficha Estilos, en Global, expanda >
3. Edite los valores para los colores de las opciones Operación correcta y Peligro.
4. Guarde los cambios en el tema de estilo y obtenga una vista previa de los cambios en un mashup.
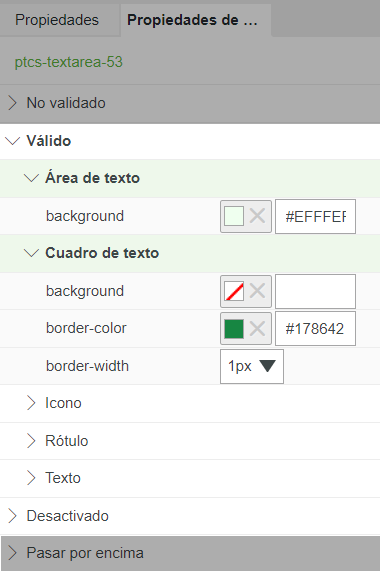
También se pueden utilizar las propiedades de estilo del widget para aplicar un estilo a la fuente, el color y los colores de fondo de cada uno de estos estados en el panel Propiedades de estilo.
1. En Mashup Builder, seleccione un widget de entrada soportado.
2. En el panel Propiedades de estilo, expanda un estado de validación, como Valid. Se enumeran las secciones disponibles.
Las propiedades de estilo del widget de selector de fecha y hora se enumeran en el estado Base. |

3. Expanda una o varias secciones y, a continuación, edite las propiedades de estilo disponibles.
4. Pulse en Guardar y, a continuación, en Ver mashup. Los estilos ahora están visibles cuando se aplica la validación.