Widget de lista (con temas)
El widget de lista es un widget que permite mostrar filas de datos.

|
|
El widget de lista está disponible como widget estándar en la plataforma y como componente Web que se puede importar desde un SDK.
|
Formato de los datos
Los elementos del widget de la lista se pueden configurar utilizando los datos de una infotable de información con la siguiente estructura:
|
Definición del fichero
|
Campo de visualización
|
Campo de valor
|
Campo de estado
|
|---|---|---|---|
|
Descripción
|
Representa el rótulo del elemento de lista en tiempo de ejecución.
|
Representa el valor real del elemento de lista. Este valor también se almacena en la propiedad SelectedText.
|
Un campo de infotable opcional que representa el estado de los elementos de la lista. Esta propiedad se puede utilizar para activar o desactivar los elementos de la lista. Valores soportados: Enabled o Disabled
|
|
Tipo base
|
STRING o bien NUMBER
|
STRING o bien NUMBER
|
STRING
|
Definición de elementos de lista
Para definir los elementos de lista, se debe enlazar una infotable formateada con el formato de datos necesario.
1. En el panel Datos, añada un servicio de datos que defina los elementos de lista del widget. Los elementos se pueden definir mediante el formato de infotable que se describe en la sección anterior.
2. Enlace la propiedad All Data del servicio de datos a la propiedad Data del widget de lista. Se crea un enlace.
3. En el panel Propiedades, seleccione el campo de infotable para cada una de las siguientes propiedades:
◦ DisplayField: los datos de los rótulos de elemento.
◦ ValueField: los valores reales de los rótulos de elementos.
◦ StateField: un campo opcional en el que se define el estado activado o desactivado de cada elemento de datos.
4. Pulse en Guardar y, a continuación, en Ver mashup.
Los elementos de la lista se muestran en el widget en tiempo de ejecución.
Activación de la selección múltiple
La selección múltiple en la lista se puede activar definiendo la propiedad MutliSelect del widget en verdadero. La selección múltiple permite añadir casillas para que los usuarios puedan seleccionar uno o más elementos de una lista. Además, se añade un control encima de los elementos que permite a los usuarios despejar o seleccionar todos los elementos.

Configuración de la selección simple
Por defecto, el widget soporta la selección de un solo elemento. Un elemento seleccionado se realza con un color de fondo.

Para activar la selección de botón de opción al utilizar el modo de selección simple, defina la propiedad RadioButtonSelection en verdadero. El botón se muestra a la izquierda de la lista. Los elementos de la lista se muestran como un grupo de botones de opción que indica a los usuarios que solo se puede seleccionar un elemento a la vez.

Adición de un filtro
Un filtro a la lista se puede añadir definiendo la propiedad Filter del widget en verdadero. El filtro se muestra en la parte superior de la lista y permite a los usuarios filtrar rápidamente los elementos de la lista.

Borrado de la selección de elementos
Se puede añadir un elemento vacío que permita a los usuarios despejar la selección en una única lista de selección definiendo la propiedad ClearSelection del widget en verdadero. También se puede cambiar el rótulo del elemento vacío mediante la propiedad ClearSelectionLable.
Esta propiedad no está disponible si está activado el modo de selección múltiple. |

Aplicación de formato de estado
Se puede utilizar State Formatting para realzar el estado actual de los elementos de la lista en función de una cadena o un valor numérico. Para obtener más información, consulte Ejemplo: Aplicación de formato de estado a gráficos (ptc.com).

Propiedades de los widgets
Nombre de la propiedad | Descripción | Tipo base | Valor por defecto | Enlazable (Sí/No) | Localizable (Sí/No) | ||
|---|---|---|---|---|---|---|---|
Label | El texto que se muestra como rótulo de widget. | STRING | Lista | S | S | ||
LabelAligment | Permite alinear el rótulo a la izquierda, derecha o centro. | STRING | Izquierda | S | N | ||
Aligment | Permite alinear los elementos de la lista a la izquierda, derecha o centro. | STRING | Izquierda | S | N | ||
ClearselectionItem | Permite añadir un elemento de selección en blanco a la lista. Permite al usuario despejar una selección. | BOOLEAN | True | Sí | N | ||
ClearselectionLabel | Permite especificar un texto personalizado para el elemento de despejar selección de la lista. Por defecto, se define en Ninguno. | STRING | Ninguno | S | S | ||
MultiSelect | Permite al usuario seleccionar varios elementos de la lista. | BOOLEAN | Falso | N | No | ||
StateField | Permite especificar la infotable que se debe utilizar para desactivar o activar los elementos de la lista. | INFOTABLE | n/d | N | No | ||
Disabled | Permite desactivar el widget en el mashup. El widget se muestra en el mashup, pero no se puede pulsar en él. | BOOLEAN | Falso | S | N | ||
ShowListFilter | Permite añadir un filtro dentro de la lista para filtrar los elementos de lista en tiempo de ejecución. | BOOLEAN | Falso | N | No | ||
FilterHintText | Se muestra un texto de sugerencia para el filtro de la lista. | STRING | n/d | N | S | ||
AutoSelectFirstRow | Permite definir la primera fila como la opción seleccionada en la lista.
| BOOLEAN | n/d | N | No | ||
RadioButtonSelection | Muestra los botones de opción junto a los artículos de la lista cuando se utiliza el modo de selección simple. | BOOLEAN | Falso | N | No | ||
RowHeight | Permite definir la altura de la fila para la línea única. | NUMBER | 34 | S | N | ||
CustomClass | Permite definir la CSS en el elemento Div superior del widget. Pueden introducirse varias clases, separadas por un espacio. | STRING | n/d | S | N | ||
TabSequence | La secuencia en la que se realzan los widgets cuando el usuario pulsa la tecla del tabulador. | NUMBER | n/d | N | No | ||
Data | El origen de datos o infotable de los datos del widget. | INFOTABLE | n/d | S | N | ||
DisplayField | El campo de infotable que representa el valor de datos. | n/d | n/d | N | No | ||
ValueField | El campo que se utiliza para SelectedText. | n/d | n/d | N | No | ||
SelectedText | Permite seleccionar un elemento de la lista. | STRING | n/d | S | S | ||
SelectedItems | Permite definir el origen de la infotable de los elementos seleccionados en la lista. | INFOTABLE | n/d | S | N | ||
DoubleClicked | Un evento se activa al pulsar dos veces en el widget. | n/d | n/d | S | N | ||
ListFormat | Esta propiedad se utiliza para aplicar una representación fotorrealista específica para los datos. Esta propiedad soporta los siguientes formatos de fotorrealismo: NUMBER, INTEGER, LONG, DATETIME, LOCATION, VEC2, VEC3, VEC4, THINGCODE, HYPERLINK, IMAGELINK, IMAGE, STRING, BOOLEAN, TAGS, HTML, THINGNAME, THINGSHAPENAME, THINGTEMPLATENAME, USERNAME, MASHUPS, INFOTABLE, PASSWORD, XML, JSON, VALUES. | n/d | n/d | n/d | n/d |
Validación de los datos del widget de lista
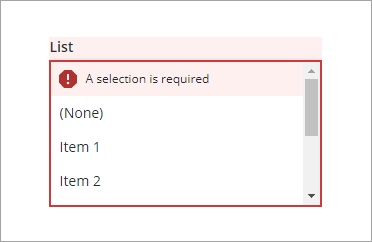
Se pueden utilizar las propiedades de validación para validar la selección de elementos de lista en tiempo de ejecución. Por ejemplo, se puede requerir un elemento de la lista y mostrar un mensaje de error cuando no se ha seleccionado ningún elemento.

Para obtener más información sobre las propiedades de validación, consulte Aplicación de validación a widgets.
En la siguiente tabla se enumeran las propiedades de validación que están disponibles en el panel Validación de ThingWorx 9.3.4 o versiones posteriores.
Propiedad | Descripción | Tipo base | Valor por defecto | Enlazable (Sí/No) | Localizable (Sí/No) |
|---|---|---|---|---|---|
CriteriaMessage | El mensaje que se mostrará para los criterios de validación y cuando la validación falla. | STRING | n/d | S | S |
CriteriaMessageDetails | Los detalles que se mostrarán para los criterios de validación y el mensaje de fallo. | STRING | n/d | S | S |
RequiredMessage | El mensaje que se mostrará cuando el valor requerido sea verdadero y el elemento no esté seleccionado. | STRING | Se requiere una selección. | S | S |
ShowValidationCriteria | Permite mostrar un mensaje de sugerencia acerca de la entrada requerida al editar la lista. | BOOLEAN | Falso | S | N |
ShowValidationFailure | Permite mostrar un mensaje de fallo cuando los valores introducidos no superan la validación. | BOOLEAN | Falso | S | N |
ShowValidationSuccess | Permite mostrar un mensaje de operación correcta cuando los valores introducidos se validan como correctos. | BOOLEAN | Falso | S | N |
SuccessMessage | El mensaje que se mostrará cuando la validación sea correcta. | STRING | n/d | S | S |
SuccessMessageDetails | Un mensaje secundario en el que se muestra más información sobre el mensaje de validación de operación correcta. | STRING | n/d | S | S |
Validate | Un evento enlazable que se activa cuando se cambia el valor del widget. Este evento se debe enlazar a un servicio o función para aplicar un patrón o expresión de validación. | evento | n/d | S | N |
ValidationCriteriaIcon | Permite seleccionar un icono SVG que se mostrará dentro del mensaje de sugerencia para los criterios de validación. | IMAGELINK | info | N | No |
ValidationFailureIcon | Permite definir el icono SVG que se mostrará en el mensaje de estado cuando falle la validación. | IMAGELINK | error | N | No |
ValidationOutput | Permite recuperar el resultado de la validación del widget. Los valores devueltos son Undefined, Unvalidated, Valid o Invalid. | STRING | n/d | S | N |
ValidationState | Una propiedad enlazable que permite definir el estado de validación. Esta propiedad se puede definir en Undefined, Unvalidated, Valid o Invalid. | STRING | Undefined | S | N |
ValidationSuccessIcon | Permite seleccionar un icono SVG que se mostrará dentro del mensaje de estado cuando la validación sea correcta. | IMAGELINK | success | N | No |
ValueRequired | Se requiere que se seleccione un elemento de la lista. | BOOLEAN | Falso | S | N |