Widget de selector de fecha y hora (con temas) 9.3.3 o versión posterior
En el siguiente tema se incluye información sobre el widget en ThingWorx 9.3.3 o versión posterior. Si se utiliza una versión anterior de ThingWorx, consulte Widget de selector de fecha y hora.
Cambios en widgets en 9.3.3
• Se ha quitado el botón de selección de fecha actual. Se puede pulsar en Seleccionar o Cancelar para confirmar o cancelar selecciones.
• Se han añadido nuevas propiedades para soportar la hora al seleccionar un rango, una entrada con máscara, etc.
• Los cuadros de selección de año, mes y hora ahora soportan la escritura de valores directamente.
• Por defecto, las propiedades, como DateLabel y TimeLabel, no tienen asignado un valor por defecto. Utilice las propiedades del widget para definir los rótulos que se deben mostrar en el widget.
|
|
Los cambios en el widget de selector de fecha y hora también afectan a la interfaz del widget de filtro de datos basado en chip cuando se aplican filtros de fecha u hora.
|
Resumen
Se puede utilizar el widget de selector de fecha y hora para permitir a los usuarios seleccionar una sola fecha u hora; o un rango en un mashup. En tiempo de ejecución, el widget se muestra en estado contraído. Al pulsar en el icono de calendario, se abre una vista de calendario en la que se muestran listas desplegables de selección además de los días de cada mes. Las listas desplegables de calendario son cuadros de combinación que soportan la entrada del teclado. Se puede introducir un valor para seleccionar un elemento con mayor rapidez. El botón de calendario permite abrir un calendario emergente en el que se pueden seleccionar fechas de forma interactiva. Se muestran diferentes controles en el calendario según la configuración del selector de fechas. El widget se puede configurar de las siguientes maneras:
• Activar la selección de rangos.
• Aplicar un valor mínimo y máximo al seleccionar de un rango.
• Personalizar el formato de fecha y hora mediante la sintaxis de la biblioteca Moment.JS. Para obtener más información, consulte Formato de fecha y hora para widgets.
• Cambiar el orden de visualización de la fecha.
• Activar la selección de hora, con o sin segundos.
• Mostrar la hora utilizando un formato de 24 horas o de 12 horas.
Las selecciones de fecha solo se guardan cuando se pulsa en el botón Seleccionar y no se guardan cuando se pulsa en un área fuera del widget o cuando se pulsa la tecla ESC.
Anatomía de widgets

1. Rótulo de widget
2. Botón Calendario
3. Botones Mes siguiente y Mes anterior
4. Calendario mensual
5. Fecha seleccionada
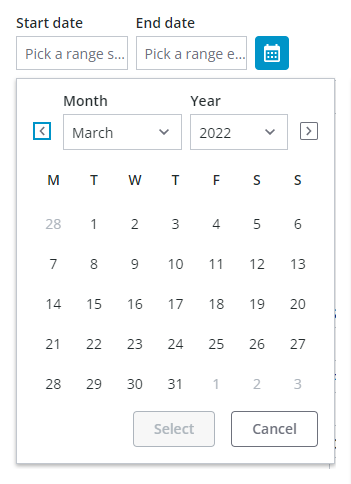
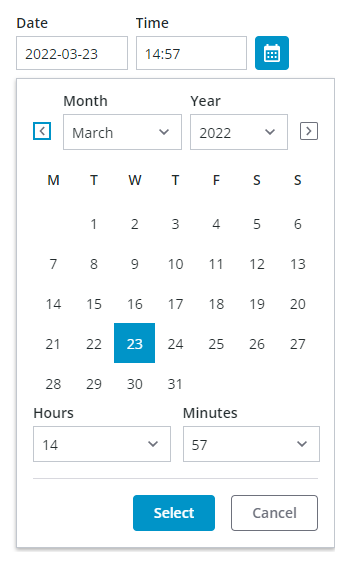
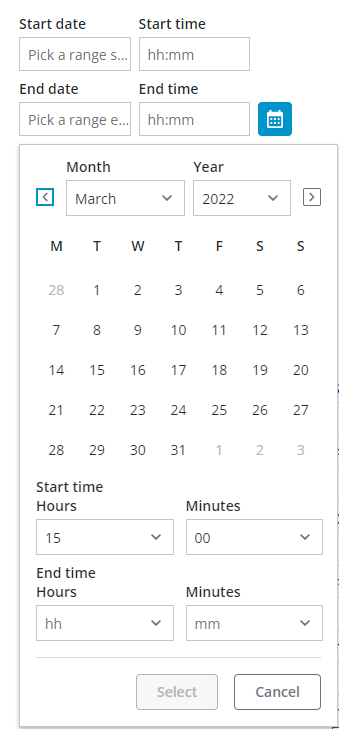
Se añaden cuadros de selección adicionales al widget, en función de la selección de fecha configurada. En la siguiente tabla se enumeran las opciones disponibles:
Estado y configuración | Selección de fechas | Fecha con selección de rangos | Selección de fecha y hora | Fecha y hora con selección de rangos |
|---|---|---|---|---|
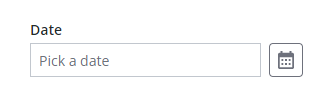
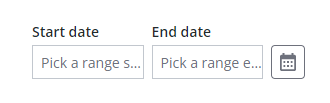
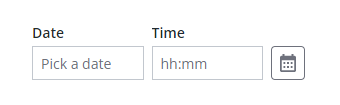
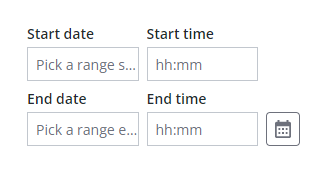
Cerrado |  |  |  |  |
Abrir |  |  |  |  |
Activación de la selección de rangos

Al seleccionar un rango, la primera selección se utiliza como el inicio del rango. Sin embargo, las fechas se cambian automáticamente para conservar un rango válido cuando la selección de la segunda fecha es anterior a la primera fecha. Además, al pulsar en una nueva fecha, se borra el rango existente y se inicia la selección de un nuevo rango.
Aplicación de restricciones en las selecciones de fechas
Es posible restringir el rango de fechas que está disponible para la selección en el calendario de una de las tres siguientes maneras:
• Mediante las propiedades MinDate y MaxDate al seleccionar una sola fecha o MinStartDate, MaxStartDate, MinEndDate y MaxEndDate.
• Mediante la propiedad YearRange. Por defecto, el valor de rango se define en 10 años.
• Mediante la propiedad MaxRange, para restringir la fecha disponible a un rango específico.
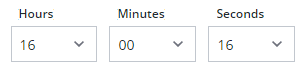
Activación de la selección de horas
Por defecto, el selector de fecha y hora permite seleccionar fechas. La activación de la selección de horas permite a los usuarios seleccionar una hora específica o un rango de horas, además de las fechas del calendario. Para añadir la selección de horas al widget, defina la propiedad DateOnly del widget en falso. Por defecto, la selección de horas está configurada para horas y minutos. Se puede permitir que los usuarios seleccionen segundos definiendo la propiedad DisplaySeconds en verdadero. En la siguiente imagen se muestra el widget con una selección de horas en la que se incluyen los segundos.

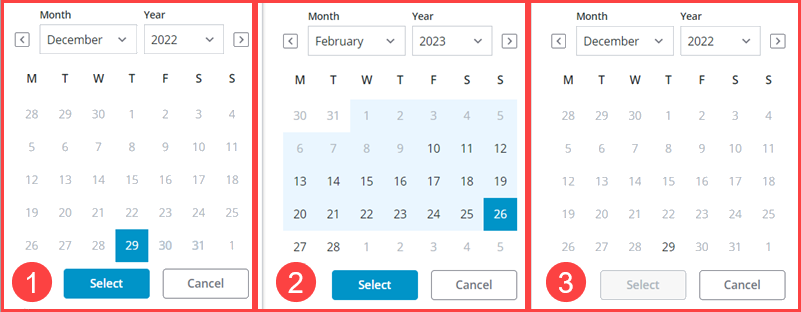
Personalización del valor de rango
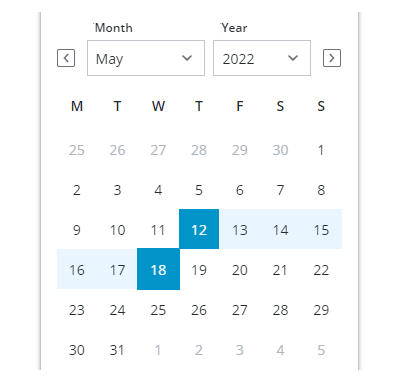
Por defecto, en el widget se muestran todas las fechas. La propiedad MaxRange se puede utilizar para restringir la selección de fecha a un rango específico. Por ejemplo, para definir el rango posible en 20 días. Defina la propiedad DateRange en verdadero y la propiedad MaxRange del panel Validación en 20.
En la siguiente imagen se muestra un valor de rango seleccionado y las fechas que están fuera de rango. El rango se calcula en tiempo de ejecución después de que el usuario seleccione una fecha de inicio o una fecha de fin. MaxRange se encuentra dentro de las fechas mínimas y máximas de inicio y fin. Si se realiza una selección, las fechas que se encuentran fuera del valor definido se desactivan; consulte el ejemplo número 3 en la imagen.

Personalización del formato de hora
La hora se muestra por defecto con formato de 24 horas. Para mostrar la hora con un formato de 12 horas, defina la propiedad TwelveHourClock del widget en verdadero. Se muestra una lista desplegable adicional para la selección AM o PM.

Se pueden utilizar las teclas de flecha para seleccionar PM o AM. |
Definición de intervalos de fecha y hora
Utilice la propiedad Interval para desviar el valor seleccionado por defecto en relación con la fecha u hora actual cuando el widget se muestra en tiempo de ejecución. Es posible desviar el valor seleccionado hacia delante o hacia atrás por días, horas, minutos o segundos mediante la propiedad IntervalType. Por ejemplo, para avanzar la hora seleccionada en el widget de selector de fechas en 30 minutos, defina la propiedad IntervalType en Minutos y la propiedad Interval en 30.
Personalización del orden de fechas
Por defecto, el orden de fechas se define automáticamente según la configuración regional del usuario que visualiza el mashup. Por ejemplo, en algunas geografías, las fechas se muestran con el formato día-mes-año, mientras que otras utilizan mes-día-año. Se puede definir manualmente el orden para todos los usuarios mediante la propiedad DateOrder del widget. Cuando se aplica un orden específico, MonthFormat y DateDelimiter se añaden a la lista de propiedades.
Personalización del formato de fecha
Se puede definir el formato de fecha configurando la propiedad FormatToken del widget según la sintaxis de la biblioteca MomentJS. Para obtener más información sobre las opciones de formato para las fechas, consulte Formato de fecha y hora para widgets.
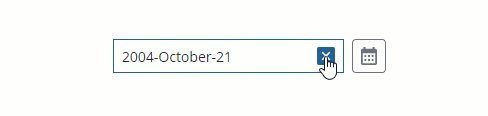
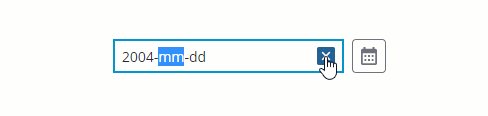
Uso de máscaras de entrada
Por defecto, en el widget se muestra una cadena de caracteres que indican el formato de fecha u hora que el widget soporta. Mediante el cuadro de combinación, los usuarios pueden escribir un valor de widget más rápidamente, sin abrir el calendario. Se pueden desactivar las máscaras de entrada al definir la propiedad DisableMaskedInput en verdadero. En la siguiente imagen se muestra una fecha de actualización en la que se muestra una máscara de entrada.

Propiedades de los widgets
Propiedad | Descripción | Tipo base | Valor por defecto | ¿Es enlazable? (Sí/No) | ¿Es localizable? | ||
|---|---|---|---|---|---|---|---|
Label | El texto que se muestra en el rótulo del widget de selector de fecha y hora. | STRING | N/D | S | S | ||
LabelAlignment | Permite alinear el rótulo del widget según los valores de Izquierda, Derecha o Centro. | STRING | Izquierda | S | N | ||
Disabled | Esta propiedad se utiliza para desactivar el widget en el mashup. El widget se muestra en el mashup, pero no se puede pulsar en él. | BOOLEAN | Falso | S | N | ||
DisableMaskedInput | Permite desactivar la máscara de entrada que muestra una vista previa del patrón de fecha en tiempo de ejecución. | BOOLEAN | Falso | S | N | ||
HintText | Se muestra el texto del marcador que explica lo que debe introducirse en el campo. | STRING | SELECT DATE & TIME | S | S | ||
DateOnly | Permite a los usuarios seleccionar solo fechas. Para activar la selección de hora, esta propiedad se debe definir en falso. | BOOLEAN | VERDADERO | N | N | ||
DisplaySeconds | Permite mostrar la hora con segundos. Disponible cuando DateOnly es falso. | BOOLEAN | FALSO | N | N | ||
DateDelimiter | Permite especificar el carácter utilizado para separar el día, el mes y el año. Por ejemplo, un guion (—) muestra la fecha como: 05–10–2020. | STRING | N/D | N | S | ||
MonthFormat | Permite controlar el formato de mes en la fecha. Opciones soportadas: • Completa: octubre • Corta: Oct • Numérica: 10 | STRING | Completo | N | N | ||
PrimaryActionPosition | Permite definir la posición del botón de acción principal a la Izquierda o a la Derecha. La acción principal es el botón • Terminado en el grupo de botones. | STRING | Izquierda | N | N | ||
DateOrder | Permite definir el formato de la visualización de fecha. Opciones soportadas: • Automático • Día-Mes-Año • Mes-Día-Año • Año-Mes-Día Al cambiar esta propiedad de Automático a un orden específico, se añaden las propiedades DateDelimiter y MonthFormat al widget. | STRING | Automático | N | N | ||
FormatToken | Cuando se selecciona Automático por defecto, la fecha del sistema aparece en el widget. Además, las propiedades DateDelimiter y MonthFormat están ocultas.
| STRING | N/D | N | S | ||
MinDate | Permite definir la fecha mínima disponible para la selección de fechas. | DATETIME | Texto de sugerencia por defecto | Dentro | N | ||
MaxDate | Permite definir la fecha máxima disponible para la selección de fechas. | DATETIME | Texto de sugerencia por defecto | Dentro | N | ||
DateRange | Permite activar la selección de rangos para las fechas. | BOOLEAN | Falso | ||||
RangeChanged | Un evento que se activa cuando se cambia el rango de fechas seleccionado. | Evento | N/D | S | N | ||
HintText | El texto de sugerencia que se debe mostrar como marcador en el widget. El texto de sugerencia se muestra en función del patrón aplicado cuando la máscara de entrada está activada. | STRING | Autohint | S | S | ||
StartDateHintText | Permite definir el texto de sugerencia que se debe mostrar para la fecha de inicio cuando la selección de rangos está activada. | STRING | Autohint | S | S | ||
EndDateHintText | Permite definir el texto de sugerencia que se debe mostrar para la fecha de fin cuando la selección de rangos está activada. | STRING | Autohint | S | S | ||
StartDateLabel | Permite definir el rótulo que se debe mostrar para la fecha de inicio en el calendario. | STRING | N/D | S | S | ||
EndDateLabel | Permite definir el rótulo que se debe mostrar para la fecha de fin del calendario. | STRING | N/D | S | S | ||
StartTimeLabel | Permite definir el rótulo que se mostrará para el campo de hora de fin en el widget. | STRING | Desde | S | S | ||
EndTimeLabel | Permite definir el rótulo que se mostrará para el campo de hora de fin en el widget. | STRING | Hasta | S | S | ||
AMPMLabel | Permite definir el rótulo que se debe mostrar para la lista desplegable AM/PM cuando se utiliza un formato de hora de 12 horas. | STRING | AM/PM | S | S | ||
CalendarStartTimeLabel | Permite definir el rótulo que se debe mostrar encima del campo de inicio de hora en el calendario cuando la selección de rangos está activada. | STRING | N/D | S | S | ||
CalendarEndTimeLabel | Permite definir el rótulo que se debe mostrar encima del campo fin de hora en el calendario cuando la selección de rangos está activada. | STRING | N/D | S | S | ||
MinStartDate | Permite definir la fecha mínima disponible para la selección de rangos de fechas. | DATETIME | Texto de sugerencia por defecto | Dentro | N | ||
MaxStartDate | Permite definir la fecha máxima disponible para la fecha de inicio al seleccionar un rango de fechas. | DATETIME | Texto de sugerencia por defecto | Dentro | N | ||
MinEndDate | Permite definir la fecha mínima disponible para la fecha de fin al seleccionar un rango de fechas. | DATETIME | Texto de sugerencia por defecto | Dentro | N | ||
MaxEndDate | Permite definir la fecha máxima disponible para la selección de rangos de fechas. | DATETIME | Texto de sugerencia por defecto | Dentro | N | ||
IntervalType | Permite definir un tipo de intervalo como Horas,Minutos,Segundos o Días. | STRING | Horas | N | N | ||
Interval | Permite definir el intervalo de fecha u hora. | NUMBER | N/D | N | N | ||
CustomClass | Permite definir el nombre de la clase de CSS que se debe aplicar al elemento superior div del widget. Se pueden introducir varias clases, separadas por un espacio. | STRING | N/D | S | N | ||
TabSequence | La secuencia en la que se realzan los widgets cuando el usuario pulsa la tecla del tabulador. | NUMBER | N/D | N | N | ||
WeeklyCalendarStart | Permite configurar que el calendario semanal empiece por el domingo o el lunes. | STRING | Lunes | N | N | ||
InitializeWithCurrentDateTime | Se muestran la fecha y hora actuales como selección por defecto cuando el widget se visualiza en tiempo de ejecución. | BOOLEAN | VERDADERO | N | N | ||
LabelAlignment | Permite alinear el rótulo a la izquierda, la derecha o el centro en el widget. | STRING | Izquierda | N | N | ||
DateTime | Permite definir o recuperar el valor seleccionado en el widget. | DATETIME | N/D | S | N | ||
Changed | Evento enlazable que se activa al modificar los datos de este widget. | N/D | N/D | S | N | ||
ResetToDefaultValue | Permite restaurar los valores por defecto de las entradas de este widget. | N/D | N/D | S | N | ||
Width | El ancho del widget. | NUMBER | N/D | N | N | ||
Height | La altura del widget. La altura se define en el ancho máximo del rótulo por defecto. Aumenta si el widget tiene un rótulo de varias líneas. Introduzca un valor en el panel de propiedades o cambie el tamaño del widget en el lienzo para definir un tamaño de altura fijo. | NUMBER | N/D | N | N |
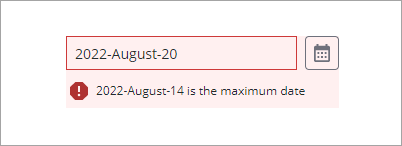
Validación de los datos del widget de selector de fecha y hora
Además de las propiedades comunes, se pueden utilizar las propiedades MaxDate y MinDate para restringir el rango de fechas disponible en el widget. Cuando se selecciona una fecha fuera del rango, se muestra un mensaje de fallo.

Para configurar el mensaje de fallo por defecto, utilice las propiedades MinDateFailureMessage y MaxDateFailureMessage o la propiedad MaxRangeFailureMessage.
Para obtener más información sobre las propiedades de validación comunes, consulte Aplicación de validación a widgets.
Propiedad | Descripción | Tipo base | Valor por defecto | Enlazable (Sí/No) | Localizable (Sí/No) | ||
|---|---|---|---|---|---|---|---|
CriteriaMessage | El mensaje que se mostrará para los criterios de validación y cuando la validación falla. | STRING | n/d | S | S | ||
CriteriaMessageDetails | Los detalles que se mostrarán para los criterios de validación y el mensaje de fallo. | STRING | n/d | S | S | ||
MaxDate | Permite definir la fecha máxima disponible para la selección de fechas. | DATETIME | ${value} is the maximum value | S | N | ||
MaxRange | Definir el número máximo de días durante los que se debe impedir que el usuario seleccione la fecha de inicio y la fecha de finalización. | NUMBER | n/d | N | N | ||
MaxRangeFailureMessage | El mensaje que se debe mostrar cuando el rango seleccionado entre las fechas de inicio y fin superan el valor MaxRange. | TEXT FIELD | n/d | IN | S | ||
MaxDateFailureMessage | El mensaje que se debe mostrar cuando la fecha seleccionada es posterior al valor de fecha máximo. | DATETIME | ${value} is the maximum date | S | S | ||
MinDate | La fecha mínima disponible para la selección de fechas. | DATETIME | ${value} is the maximum date | S | N | ||
MinDateFailureMessage | El mensaje que se debe mostrar cuando la fecha seleccionada es anterior al valor de fecha mínimo. | DATETIME | ${value} is the minimum date | S | S | ||
RequiredMessage | El mensaje que se debe mostrar cuando falta un valor obligatorio. | STRING | Se requiere un valor. | S | S | ||
ShowValidationCriteria | Se muestra un mensaje de sugerencia acerca de la entrada obligatoria al editar el selector de fecha y hora. | BOOLEAN | Falso | S | N | ||
ShowValidationFailure | Permite mostrar un mensaje de fallo cuando los valores introducidos no superan la validación. | BOOLEAN | Falso | S | N | ||
ShowValidationSuccess | Permite mostrar un mensaje de operación correcta cuando los valores introducidos se validan como correctos. | BOOLEAN | Falso | S | |||
SuccessMessage | Mensaje que se debe mostrar cuando el valor es válido. | STRING | n/d | S | S | ||
SuccessMessageDetails | Un mensaje secundario en el que se muestra más información sobre el mensaje de validación de operación correcta. | STRING | n/d | S | S | ||
Validate | Un evento enlazable que se activa cuando se cambia el valor del widget. Este evento se debe enlazar a un servicio o función para aplicar un patrón o expresión de validación. | Evento | n/d | S | N | ||
ValidationCompleted | Un evento que se activa cuando se completa toda la validación de este widget.
| Evento | n/d | S | N | ||
ValidationCriteriaIcon | Permite definir un icono SVG que se mostrará dentro del mensaje de sugerencia para los criterios de validación. | IMAGELINK | info | N | N | ||
ValidationFailureIcon | Permite definir el icono SVG que se mostrará en el mensaje de estado cuando falle la validación. | IMAGELINK | error | N | N | ||
ValidationOutput | Permite recuperar el resultado de la validación del widget. Los valores devueltos son undefined, unvalidated, valid o invalid. | STRING | n/d | S | N | ||
ValidationState | Una propiedad enlazable que permite definir el estado de validación. Esta propiedad se puede definir en undefined, unvalidated, valid, invalid. | STRING | undefined | S | N | ||
ValidationSuccessIcon | Permite seleccionar un icono SVG que se mostrará dentro del mensaje de estado cuando la validación sea correcta. | IMAGELINK | success | N | N | ||
ValueRequired | Se requiere una selección de fecha u hora en el widget. | BOOLEAN | Falso | S | N |