Working with a Configuration Service
To configure advanced grids or advanced tree grids dynamically, follow these steps:
1. In ThingWorx Composer, write a JavaScript configuration service that outputs a returns a STRING that contains the JSON object used for the configuration.
2. In the Mashup Builder, where you are creating the grid, add the configuration service as another entity in the right-side panel.
3. From the configuration entity in the right panel, under Returned Data/All Data, drag result to the grid and bind it to the Configuration property.
|
|
When you bind the configuration service to the grid, most of the properties in the Mashup Builder panel disappear. If the configuration service is unbound, the other properties appear again.
|
4. Save and view the completed mashup
Writing a Configuration Service Script
You can write a configuration script in any of the following ways:
• Create a new service on a Thing in Composer and write original JavaScript. Several tabs are available with code snippets and other helpful shortcuts.
• Write a JavaScript service in any text editor you prefer, and copy it into the script window of a service on a Thing in Composer.
• Modify one of the sample configuration services. To work with sample services, save and import the sample files from the PTC Software Download page under ThingWorx Foundation. For more information, see Advanced Grids Samples File.
To work with one of the imported sample configuration services in ThingWorx Composer, follow these steps:
1. From Composer, browse to Modeling/Things and open the Thing GridAdvancedExampleServices.
2. Click Services in the left panel and the available sample services appear on the right.
3. Select one of the configuration services and click Edit to view the script window.
4. Click Fullscreen for easier viewing.

5. Modify the script and save it. For more information, see the following section Configuration Service Parameters.
Configuration Service Parameters
The script for a configuration service contains the following sections of parameters:
• Columns — Contains column definitions and some additional properties that define column in the grid, such as column header and multi column sort order.
Most of the column definition properties are easy to match with the corresponding properties available in the Mashup Builder. However, the following column definition properties are only available in the Mashup Builder when the data source for the grid is tied to a Data Shape. Then, the following properties correspond to similar options in the Configure Grid Columns dialog box:
◦ hidden – Defines whether a specific grid column is initially visible or hidden from view. End users can hide and unhide the column display in run time by right-clicking the column header. Corresponds to the Show property in the Mashup Builder Configure Grid Columns.
◦ inLayout – Defines whether a specific grid column is seen by the end user. When set to false, the end user will not see the column and will have no control over its appearance. However, data in the column can still be used to for state formatting. Corresponds to the Exclude property in the Mashup Builder Configure Grid Columns.
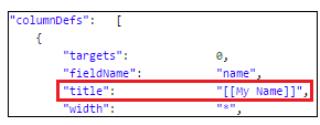
You can localize column header titles in the JSON script by placing a localization token in double square brackets, as shown below. At run time, the tokenized value is translated. |

If you use a tokenized header, but the token does not yet exist in ThingWorx, ??? appears in the column header at run time. To create or modify tokens in ThingWorx, navigate to System -> Localization Tables and work with the Localization Tokens list in the Default table. To add a new token to the Default table, you can use the AddLocalizationToken service provided as part of the GridAdvancedExamplesServices Thing.
• Rows — Row properties, such as default row selection, row height, and row-based state formatting behavior.
• Styles — Optional style definitions that control the appearance of the grid, such as background colors, border styles, fonts, and state-specific styles.
• Control of font properties is only available when configuring with a service. Font selection is not a property available from the Mashup Builder.
Control of font properties is only available when configuring with a service. Font selection is not a property available from the Mashup Builder. |
• Search — Defines if there is global searching and locates the search box on the grid.
• resetButton — Defines if there is a grid reset option and provides the location Reset on the grid.