Tooltips für benutzerdefinierte Diagramme erstellen
Tooltips werden verwendet, um detaillierte Informationen zu Datenpunkten in einem Diagramm-Widget bereitzustellen. Ein Tooltip wird automatisch angezeigt, wenn Sie zur Laufzeit mit der Maus auf einen Datenpunkt zeigen. Standardmäßig wird der Tooltip-Inhalt in Diagramm-Widgets mithilfe von Daten aus dem Diagramm oder der gebundenen Datenquelle erstellt. Sie können benutzerdefinierte Tooltips erstellen, um folgende Aktionen auszuführen:
• Zusätzliche Informationen zu einem Datenpunkt im Diagramm angeben
• Tooltip-Inhalte mithilfe von Lokalisierungstabellen lokalisieren
• Zusätzliche Daten aus einer Spalte in der gebundenen Infotable anzeigen
• Komplexere Informationen in mehreren Zeilen anzeigen
Die folgenden Diagramme unterstützen benutzerdefinierte Tooltips in ThingWorx 9.2 und höher:

Sie können den Inhalt und die Formatierung der Tooltips mithilfe der Eigenschaft ValuesTooltip in allen unterstützten Diagrammen anpassen.
|
|
Das Pareto-Diagramm verfügt über eine zusätzliche Eigenschaft LineValuesTooltip, mit der Sie den Tooltip einer Linie für den kumulativen Prozentsatz anpassen können.
|
Benutzerdefinierte Tooltips erstellen
So fügen Sie ein Lokalisierungs-Token in Composer hinzu:
1. Öffnen Sie die Lokalisierungstabelle Default.
2. Klicken Sie auf der Registerkarte Lokalisierungs-Token auf Hinzufügen. Der Fensterbereich Neues Lokalisierungs-Token wird geöffnet.
3. Geben Sie unter Name einen Namen für das Token ein.
4. Geben Sie unter Token-Wert die benutzerdefinierte Tooltip-Meldung unter Verwendung der für den Diagrammtyp verfügbaren Variablen und Formatierungsoptionen ein.
5. Klicken Sie auf  , um das Token hinzuzufügen, und dann auf Speichern, um die Entität zu speichern.
, um das Token hinzuzufügen, und dann auf Speichern, um die Entität zu speichern.
Sie können lokalisierte Tooltips für unterstützte Gebietsschemata in Ihrer Anwendung hinzufügen. Um Lokalisierungsunterstützung für Tooltips hinzuzufügen, fügen Sie den einzelnen Lokalisierungstabellen in ThingWorx Token hinzu. Weitere Informationen zum Arbeiten mit Lokalisierungstabellen finden Sie unter Lokalisierungstabellen.
So zeigen Sie einen benutzerdefinierten Tooltip in einem Diagramm-Widget in Mashup Builder an:
1. Wählen Sie ein Diagramm-Widget im Zeichenbereich aus, und öffnen Sie dann den Fensterbereich Eigenschaften.
2. Geben Sie im Eingabefeld der Eigenschaft ValuesTooltip den Tooltip-Inhalt mit einer der folgenden Methoden an:
◦ Geben Sie unter Verwendung der für das ausgewählte Diagramm-Widget verfügbaren Variablen und Formatierungsoptionen ein Muster für den benutzerdefinierten Tooltip ein.
◦ Klicken Sie auf  , und wählen Sie ein Lokalisierungs-Token mit einer benutzerdefinierten Tooltip-Meldung aus.
, und wählen Sie ein Lokalisierungs-Token mit einer benutzerdefinierten Tooltip-Meldung aus.
3. Klicken Sie auf Speichern.
Der benutzerdefinierte Tooltip-Inhalt wird angezeigt, wenn Sie zur Laufzeit mit der Maus auf einen Datenpunkt im Diagramm zeigen.
Vordefinierte Variablen und Formatierungsoptionen
Die folgenden Variablen und Formatierungsoptionen sind für alle unterstützten Diagramm-Widgets verfügbar:
• #title# – Zeigt den Text vor dem ersten Zeilenumbruch als Titel an. Sie können einen Titel nur am Anfang der Tooltip-Meldung definieren.
• #newline# – Erzeugt einen neuen Zeilenumbruch.
• ${Data:<Infotable-field>} – Zeigt den Wert unter einem angegebenen Infotable-Feld an.
• ${DataSourceN:<Infotable-field>} – Zeigt den Wert unter einem angegebenen Infotable-Feld für die Datenquelle an. Verwenden Sie diese Option, um eine Datenquelle anzugeben, wenn ein Diagramm Daten aus mehreren Quellen anzeigt.
Zusätzlich zu den globalen Variablen unterstützt jedes Diagramm-Widget einen bestimmten Satz von Variablen, die Daten für das Diagramm anzeigen. In den folgenden Abschnitten werden die Variablen und Formatierungsoptionen für Diagramm-Widgets in Mashup Builder aufgeführt.
Balken- und Liniendiagramm
Für Widgets vom Typ "Balkendiagramm" und "Liniendiagramm" werden Tooltips angezeigt, wenn Sie mit der Maus auf einen Balken, eine Spalte oder einen Datenpunkt zeigen. Die Standard-Tooltips sind in den Lokalisierungs-Token BarChartDefaultTooltip und LineChartDefaultTooltip wie folgt definiert:
${label}, ${series}: ${value}
• ${label} – Die Datenbeschriftung auf der Achse.
• ${series} – Der Name der Datenreihe für den ausgewählten Balken.
• ${value} – Der Datenpunktwert auf der Achse.
Plandiagramm
Für das Widget "Plandiagramm" werden Tooltips angezeigt, wenn Sie ein Ereignis auswählen oder mit der Maus darauf zeigen. Der Tooltip-Inhalt wird im Lokalisierungs-Token ScheduleChartDefaultTooltip wie folgt definiert:
#title#${reason}#newline#Start: ${start}#newline#End: ${end}#newline#Duration: ${duration}
Die folgenden vordefinierten Variablen stehen für das Widget "Plandiagramm" zur Verfügung:
• ${reason} – Der Grund für das Planereignis.
• ${start} – Das Datum und die Uhrzeit für den Start des Ereignisses.
• ${end} – Das Datum und die Uhrzeit für das Ende des Ereignisses.
• ${duration} – Der Zeitunterschied zwischen dem Start und dem Ende des Ereignisses.
Weitere Informationen zum Plandiagramm finden Sie unter Widget "Plandiagramm" (Mit Thema versehbar).
Wasserfalldiagramm
Für das Widget "Wasserfalldiagramm" werden Tooltips angezeigt, wenn Sie einen Balken oder eine Spalte auswählen oder mit der Maus darauf zeigen. Der Standard-Tooltip-Inhalt wird im Lokalisierungs-Token WaterfallChartDefaultTooltip wie folgt definiert:
${label}, ${series}: ${value}#newline##step#${total} in total#step#
• ${label} – Die Beschriftung des ausgewählten Balkens auf der Achse.
• ${series} – Der Name der Datenreihe für den ausgewählten Balken.
• ${value} – Der Balkenwert auf der Achse.
• ${total} – Der Gesamtwert des Balkens.
• #step#<variables>#step# – Wird verwendet, um unterschiedliche Tooltips für die Zusammenfassungsbalken am Anfang und am Ende des Datenbereichs anzuzeigen. Sie können Teile des Tooltips in #step# einschließen, um zusätzliche Informationen nur für Balken anzuzeigen, die Änderungen am Gesamtwert darstellen. Im Standard-Tooltip wird beispielsweise der folgende Teil des Tooltips nur für Trendspalten angezeigt:
#step#${total} in total#step#
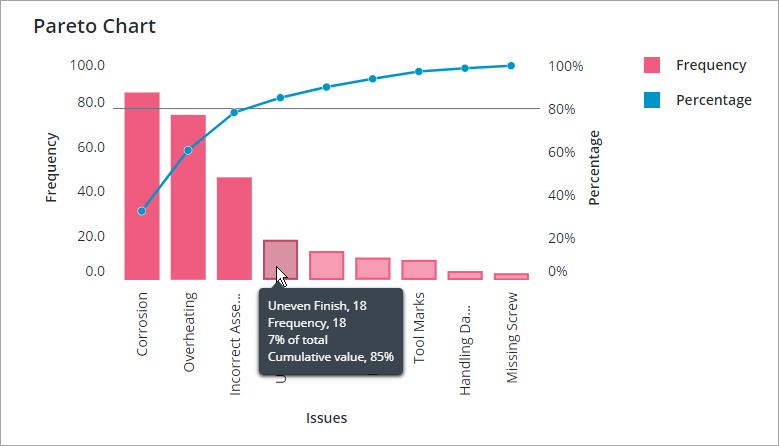
Pareto-Diagramm
Das Widget "Pareto-Diagramm" unterstützt zwei Typen von benutzerdefinierten Tooltips:
• ValuesTooltip – Wird angezeigt, wenn Sie eine Kategorie im Diagramm auswählen. Der Standard-Tooltip wird im Token ParetoChartDefaultTooltip wie folgt gespeichert:
${label}, ${total}#newline#${series}, ${value}#newline#${perc} of total#newline#Cumulative value, ${percCum}
• LineValuesTooltip – Wird angezeigt, wenn Sie einen Datenpunkt auf der Linie für den kumulativen Prozentsatz auswählen. Der Standard-Tooltip wird im Token ParetoChartLineDefaultTooltip wie folgt gespeichert:
${label}, ${total}#newline#${perc} of total#newline#Cumulative value, ${percCum}
Die folgenden vordefinierten Variablen sind verfügbar:
• ${label} – Die Beschriftung des Datenpunkts auf der Achse.
• ${series} – Der Name der Datenreihe, zu der der Datenpunkt gehört.
• ${value} – Der Datenpunktwert auf der Achse.
• ${total} – Der Gesamtwert.
• ${perc} – Der prozentuale Anteil an der Gesamtzahl für alle Datenkategorien.
• ${percCum} – Der kumulative Prozentwert der Daten.
Weitere Informationen finden Sie unter Widget "Pareto-Diagramm" (Mit Thema versehbar).
Beispiel: Pareto-Diagramm
Sie können die vordefinierten Variablen mit Text kombinieren, um den Tooltip-Inhalt anzupassen. Das folgende Beispiel zeigt benutzerdefinierte Tooltips für Datenbalken im Widget "Pareto-Diagramm" mithilfe der Eigenschaft ParetoChartDefaultTooltip:
${label}: ${total}

Der Tooltip zeigt Inhalt aus zwei Variablen: Die erste Variable zeigt die Datenbeschriftung an und die zweite den Gesamtwert.
Mehrzeilige Tooltips erstellen
Sie können Zeilenumbrüche hinzufügen, um Tooltips zu erstellen, die Werte und Text in mehreren Zeilen anzeigen. Um die zweite Variable und ihren Wert in einer neuen Zeile anzuzeigen, fügen Sie #newline# zur Tooltip-Meldung hinzu:
${label}#newline#Frequency: ${total}

Der Meldungsinhalt nach #newline# wird in einer neuen Zeile angezeigt.
Titel hinzufügen
Fügen Sie #Title# am Anfang des Tooltips hinzu, um die Kategoriebeschriftung in der ersten Zeile hervorzuheben:
#title#${label}#newline#Frequency: ${total}

Titel werden mit einem größeren Schriftgrad und Fettformatierung hervorgehoben. Sie werden außerdem durch eine Trennlinie vom Textkörper des Tooltips getrennt.
Mit #title# kann nur die erste Zeile eines Tooltips formatiert werden. |
Inhalt aus der Datenquelle anzeigen
Zusätzlich zu den vordefinierten Variablen, die für jedes Diagramm verfügbar sind, können Sie die folgenden Variablen verwenden, um Daten aus einer Infotable anzeigen:
Variable | Daten | Beschreibung |
|---|---|---|
${Data:<Infotable-field>} | Einzelne Quelle | Zeigt Werte unter dem angegebenen Infotable-Feld für jede Zeile an. |
${DataSourceN:<Infotable-field>} | Mehrere Quellen | Zeigt den Wert unter einem angegebenen Infotable-Feld für die Datenquelle an. Verwenden Sie diese Option, um eine Datenquelle anzugeben, wenn ein Diagramm Daten aus mehreren Quellen anzeigt. Ersetzen Sie N durch die Nummer der Datenquelleneigenschaft und <Infotable-field> durch den Namen der Infotable-Spalte mit den Werten, die Sie anzeigen möchten. |
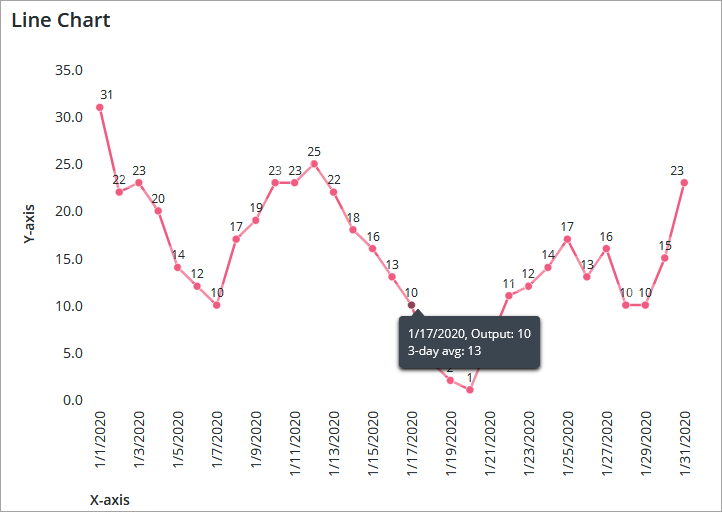
Mit diesen Variablen können Sie Inhalt aus einer Infotable-Spalte anzeigen. Sie können beispielsweise zusätzlichen Kontext zu den ausgewählten Daten anzeigen, der nicht im Diagramm angezeigt wird. Die folgende Abbildung zeigt ein Widget vom Typ "Liniendiagramm" mit einer Datenreihe. Das Diagramm misst die Ausgabe für eine Produktionslinie. Zusätzlich zur täglichen Ausgabe im Diagramm zeigt der Tooltip die durchschnittliche Produktion für die letzten drei Tage an. Die Tooltip-Meldung ist wie folgt definiert:
${label}, ${series}: ${value}#newline#3-day avg: ${Data:3DayAvr}
Dabei ist ${Data:3DayAvr} der Name der Spalte, die einen dreitägigen Durchschnittswert für jeden Datenpunkt enthält.

In diesem Beispiel wird der Tooltip für eine Datenreihe angezeigt. Wenn ein Diagramm mehr als eine Reihe enthält, sind die dreitägigen Durchschnittsdaten möglicherweise nicht für alle Datenreihen relevant. Stellen Sie sicher, dass die benutzerdefinierten Tooltip-Werte für jede Datenreihe im Diagramm relevant sind. Weitere Informationen zum Infotable-Format für die einzelnen Diagramme finden Sie im Thema zum jeweiligen Widget.