Tooltips zu Widgets hinzufügen
Sie können Tooltips verwenden, um zusätzlichen Kontext oder Hilfe für Widgets in Ihrem Mashup bereitzustellen. Sie können Tooltips für Widgets mit den Eigenschaften TooltipField und TooltipIcon im Fensterbereich Eigenschaften für Widgets in Mashup Builder angeben. Während der Mashup-Laufzeit werden Tooltips angezeigt, wenn Sie mit der Maus auf ein Widget zeigen oder wenn der Fokus auf dem Widget liegt, nachdem Sie es mit der Tabulatortaste ausgewählt haben.
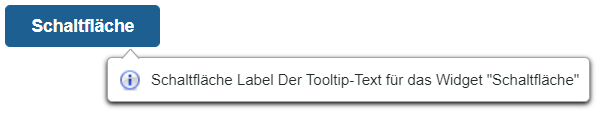
Die folgende Abbildung zeigt einen Tooltip mit einem Symbol für das Schaltflächen-Widget. Der Tooltip wird angezeigt, wenn Sie mit der Maus auf das Widget zeigen.
Die folgende Abbildung zeigt einen Tooltip ohne Symbol. Der Tooltip wird angezeigt, wenn der Fokus auf dem Widget liegt, nachdem Sie die Tabulatortaste gedrückt haben.
Tooltips werden auch verwendet, um gekürzte Widget-Beschriftungen anzuzeigen. Im folgenden Beispiel ist das Schaltflächen-Widget schmal (geringe Breite), und die Beschriftung ist gekürzt. Wenn der Tooltip eingeblendet wird, wird die vollständige Beschriftung zusätzlich zum Text und Symbol des Tooltips angezeigt.

Tooltip-Texte und -Symbole für Widgets hinzufügen
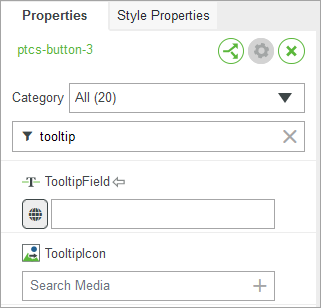
Sie können den Text für die Eigenschaft TooltipField mit einer der folgenden Methoden angeben:
• Erstellen einer Bindung an die Eigenschaft aus einer Datenquelle heraus
• Manuelle Eingabe des Tooltip-Texts in das Eigenschaftsfeld
• Klicken auf das Globussymbol und Auswahl eines Lokalisierungs-Tokens
Um ein Symbol hinzuzufügen, wählen Sie im Eigenschaftsfeld TooltipIcon eine Media-Entität aus.

• Es ist nicht möglich, ein Symbol ohne Text in einem Tooltip anzuzeigen. Wenn Sie die Eigenschaft ToolTipField leer lassen, wird der Tooltip nicht angezeigt, es sei denn, er wird verwendet, um den vollständigen Text einer gekürzten Beschriftung anzuzeigen. |
Tooltips in einem Mashup formatieren
Standardmäßig sind Tooltips reaktionsfähig, und ihre Größe wird automatisch an den Text und das Symbol angepasst. Sie können Stile auf Tooltips anwenden, indem Sie das Mashup-Stilthema bearbeiten. Führen Sie die folgenden Schritte aus, um die Tooltip-Stileinstellungen zu bearbeiten:
1. Wählen Sie das aktuelle Mashup-Stilthema im Fensterbereich Stileigenschaften aus, und klicken Sie dann auf Anzeigen. Die Stilthema-Entität wird in Composer geöffnet.
2. Erweitern Sie auf der Registerkarte Stile unter den Einstellungen für Elemente den Eintrag > .
3. Bearbeiten Sie die Stileinstellungen unter den folgenden Kategorien nach Bedarf:
◦ Größe – Die minimale und maximale Breiteneinstellung für den Tooltip-Container.
◦ Hintergrundfarbe – Die Farbe des Tooltip-Containers.
◦ Rahmen – Die Farbe und der Stil von Rahmen für den Tooltip-Container.
◦ Feldschatten – Die Stileinstellungen für den Schatten des Tooltip-Containers.
◦ Text – Schriftart, -stärke, -größe und -schnitt für den Tooltip-Text.
4. Klicken Sie auf Speichern, um das Stilthema zu speichern.
Die von Ihnen definierten Stile sind jetzt sichtbar, wenn ein Tooltip im Mashup angezeigt wird. Weitere Informationen zur Verwendung der Registerkarte "Stile" für Stilthemen finden Sie unter Registerkarte "Stile" verwenden.