Datei-Repositories
Der CSS-Editor ermöglicht es Ihnen, Regeln zu importieren, aber die Datei sollte aus einem ThingWorx Datei-Repository oder einem Erweiterungsordner stammen.
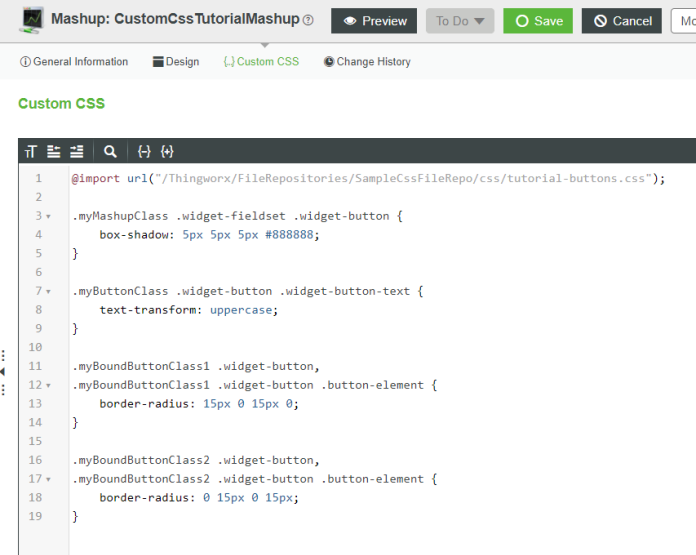
URL-Format importieren
Um das URL-Format zu importieren, befolgen Sie diese Regeln:
• Es muss mit einem Schrägstrich ("/") beginnen.
• Es muss ThingWorx/FileRepositories/[Ihr Datei-Repository] im Pfad enthalten.
• Der Pfad zur CSS-Datei muss korrekt sein.
@import url("/Thingworx/FileRepositories/SampleCssFileRepo/css/grid-styles-customclass.css");

Das aus einem Erweiterungsordner zu importierende URL-Format lautet wie folgt:
@import url("/Thingworx/extensions/extension-name/resources/css/file.css");
Stellen Sie sicher, dass die Importregeln am Anfang des Blockcodes des benutzerdefinierten CSS platziert werden. Alle Fehler in Bezug auf das Format der Importregel lassen das Speichern des benutzerdefinierten CSS evtl. nicht zu. |
Voraussetzungen für den Import eines CSS in ein Mashup
Um das Mashup mit dem importierten CSS anzuzeigen, sind die folgenden Voraussetzungen erforderlich:
• Sichtbarkeit eines Mashups.
• Sichtbarkeit des Datei-Repositorys, aus dem die Datei importiert wurde.
• Zuweisung der entsprechenden Organisationen zu den Sichtbarkeitsberechtigungen für Mashups und Datei-Repository.
• Sie gehören zu einer Gruppe, die Teil der Organisation ist.
Datei-Repositories verwalten
Siehe Datei-Repositories verwalten.