Risoluzione dei problemi relativi agli errori della Content Security Policy
L'attivazione della Content Security Policy (CSP) in un server ThingWorx può influire significativamente sul comportamento dei mashup e delle estensioni che caricano contenuto da origini esterne. Le direttive CSP di default applicate in ThingWorx bloccano qualsiasi contenuto proveniente da origini esterne. L'amministratore di ThingWorx deve definire una policy dei contenuti in linea con i requisiti funzionali e di protezione dei mashup. In questo argomento vengono descritti casi di utilizzo comuni che potrebbero essere influenzati dalle direttive CSP di default e vengono fornite indicazioni per identificare e risolvere gli errori della CSP.
Identificazione di widget, funzioni e layout interessati in un mashup
Nella tabella seguente sono elencati i diversi tipi di contenuto mashup che possono essere bloccati quando è attivata la CSP.
|
Contenuto mashup
|
Direttiva CSP
|
Risoluzione
|
|---|---|---|
|
Widget che incorporano contenuto utilizzando link diretti, ad esempio il widget Frame Web. Questo widget supporta l'incorporamento di contenuto in un mashup specificando link da origini esterne utilizzando una proprietà URL.
|
frame-src
|
Testare tutti i widget Frame Web e assicurarsi che la direttiva frame-src non blocchi il valore della proprietà URL. Aggiungere tutti gli URL obbligatori ai valori per la direttiva CSP frame-src.
|
|
Elementi di mashup, ad esempio widget, funzioni o contenitori con una o più proprietà che supportano il caricamento di immagini da un URL. Ad esempio, quando la proprietà ImageSRC di un widget Immagine è impostata per il caricamento di un'immagine da un URL. Questa opzione è disponibile nella selezione di entità multimediali in Mashup Builder.  Gli elementi di un mashup riportati di seguito contengono una o più proprietà che supportano il caricamento di immagini da un URL. • Widget: Widget Pulsante (con tema applicabile), Widget Casella di controllo (con tema applicabile), Widget Selezione data e ora (con tema applicabile), Widget Elenco a discesa (con tema applicabile), Widget Pannello dinamico (con tema applicato), Widget Caricamento file (con tema applicabile), Widget Griglia, Widget Icona (con tema applicabile), Widget Immagine (con tema applicabile), Widget Etichetta (con tema applicabile), Widget Pulsante di opzione (con tema applicabile), Widget Area di testo (legacy), Widget Campo di testo (con tema applicabile), Widget Pulsante interruttore (con tema applicabile), Widget Visualizzazione valore (con tema applicabile), Widget Barra dei menu (con tema applicabile), Widget Schede (legacy), Widget Schede dinamiche (legacy) • Funzioni: funzione di conferma. • Contenitore: contenitore Flexbox |
img-src
|
Esaminare i valori degli URL delle immagini per questi elementi e aggiungere eventuali URL alla direttiva img-src.
|
|
I widget che utilizzano le entità Definizione stato, Definizione stile o Definizione menu possono creare un link a un'immagine su un URL esterno.
|
img-src
|
Esaminare le entità multimediali utilizzate nelle definizioni di stile o di stato del widget e aggiungere eventuali elementi esterni; URL alla direttiva CSP img-src.
|
|
I widget che visualizzano dati, come Griglia e Visualizzazione valore, possono contenere codice HTML o eseguire codice JavaScript. Per caricare questo tipo di contenuto in un mashup sono necessari più tipi di direttive CSP. È il caso, ad esempio, di un widget che visualizza HTML che incorpora immagini o oggetti di riferimento.
|
Tutti
|
Esaminare il codice HTML visualizzato e assicurarsi che i riferimenti siano allineati alla policy CSP. Aggiornare le direttive necessarie per visualizzare i dati HTML.
|
|
I mashup che utilizzano CSS personalizzati potrebbero subire delle modifiche quando si fa riferimento a immagini, font o stili esterni. Per default, l'utilizzo dell'istruzione @import per importare file che non si trovano in /Thingworx/FileRepositories è bloccato.
|
style-src, image-src, font-src
|
Esaminare la scheda CSS personalizzato di tutti i mashup o i temi di stile interessati e aggiornare le direttive CSP pertinenti.
|
|
Estensioni importate, ad esempio widget personalizzati che contengono riferimenti esterni a frame, immagini, caratteri, stili o URL.
|
Tutti
|
Esaminare i riferimenti esterni necessari per caricare e utilizzare l'estensione, quindi aggiornare i valori della direttiva CSP per consentire tutti i riferimenti obbligatori.
|
Visualizzazione delle direttive CSP applicate a un mashup in fase di esecuzione
È possibile visualizzare le direttive CSP correnti applicate a un mashup utilizzando gli strumenti di sviluppo nel browser.
1. In Composer aprire il mashup che si desidera controllare, quindi fare clic su Visualizza mashup.
2. Nel browser aprire gli strumenti di sviluppo e ricaricare la pagina per acquisire il traffico di rete.
3. Nella scheda Network selezionare un servizio o il file index.html caricato dal server ThingWorx.
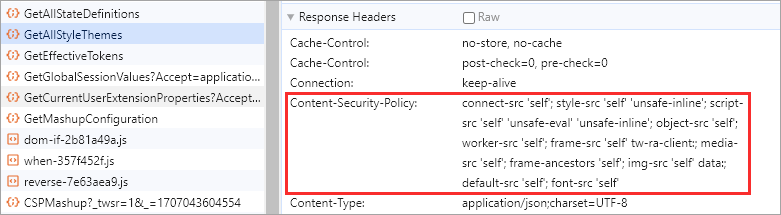
4. In Response Headers controllare l'intestazione Content-Security-Policy.

Vengono elencate le direttive CSP applicate. Le direttive sono separate da un punto e virgola.
L'aggiornamento delle modifiche alle direttive CSP nella scheda Regole CSP del PlatformSystem contenuto potrebbe richiedere fino a un minuto. |
Risoluzione dei messaggi di errore per le direttive CSP in un mashup
1. In Composer aprire il mashup che si desidera controllare, quindi fare clic su Visualizza mashup.
2. Aprire gli strumenti di sviluppo del browser, quindi visualizzare il log Console.
Quando il contenuto del mashup viola una direttiva CSP, viene visualizzato un messaggio di errore CSP. Ogni messaggio contiene il valore della risorsa che viola la direttiva e il nome della direttiva CSP che impedisce il caricamento della risorsa.
3. Collaborare con l'amministratore ThingWorx per aggiornare le direttive CSP definite in PlatformSubsystem.
Per ulteriori informazioni sull'aggiornamento delle direttive CSP, vedere Content Security Policy (CSP) in ThingWorx.
L'immagine seguente mostra un esempio di mashup che non riesce a caricare contenuto a causa delle direttive CSP:

Ciascuno dei widget seguenti è configurato come descritto:
• Etichetta - CSS personalizzato che carica un carattere personalizzato da un'origine esterna: https://fonts.google.com/
• Immagine - La proprietà ImageURL è impostata in modo da caricare un'immagine da un sito esterno: wikimedia.org
• Frame Web - La proprietà URL è impostata per il caricamento di una pagina Web esterna: https://www.ptc.com
Inoltre, le regole CSS personalizzate vengono applicate anche al mashup.
@import url("/Thingworx/FileRepositories/Systemrepository/alerts.css");
@font-face {
font-family: "Open Sans";
src: url('https://fonts.google.com/css2?family=Open+Sans:ital,wght@0,300;0,400;0,700;1,300;1,400;1,700&display=swap');
}
@font-face {
font-family: "Open Sans";
src: url('https://fonts.google.com/css2?family=Open+Sans:ital,wght@0,300;0,400;0,700;1,300;1,400;1,700&display=swap');
}
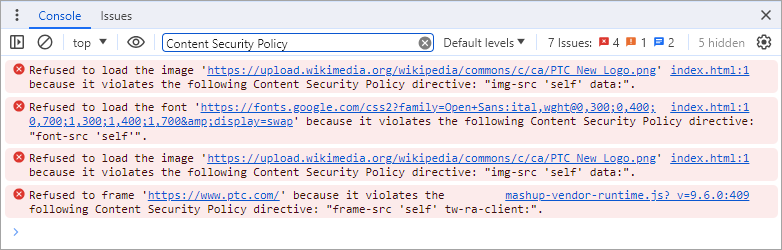
In fase di esecuzione, il log della console mostra gli errori CSP seguenti:

Le direttive di default riportate di seguito impediscono il caricamento del contenuto in questo mashup.
• img-src 'self' data: - Impedisce il caricamento di immagini da origini esterne.
• font-src 'self' - Impedisce il caricamento di font importati tramite un'istruzione @font-face.
• frame-src 'self' tw-ra-client: - Impedisce ai frame di caricare pagine Web che non sono ospitate nello stesso nome di dominio del server ThingWorx.
Per correggere questi errori, è necessario aggiornare le direttive CSP pertinenti che impediscono il caricamento del contenuto. È possibile aggiungere in modo selettivo gli URL per i siti attendibili necessari per caricare il contenuto. Per caricare il contenuto in questo esempio, è possibile aggiungere i valori riportati di seguito a ciascuna direttiva.
• img-src: *wikimedia.org - Consente di caricare immagini da wikimedia.org e da uno qualsiasi dei suoi sottodomini.
• frame-src: ptc.com - Consente di caricare frame da ptc.com.
• font-src: https://fonts.google.com - Consente di caricare caratteri da fonts.google.com solo tramite HTTPS.
Per ulteriori informazioni sulle direttive CSP e sui relativi valori supportati, fare riferimento alle risorse seguenti:
• Riferimento rapido alle intestazioni CSP
• Content Security Policy nella rete di sviluppatori Mozilla