Widget Caricamento file (con tema applicabile)
Il widget Caricamento file consente agli utenti di caricare uno o più file in un repository ThingWorx. È possibile configurare il widget per caricare i file in uno dei modi descritti di seguito.
• Selezionare i file nel sistema locale facendo clic sul pulsante Sfoglia. Caricare i file selezionati facendo clic sul pulsante Carica.
• Trascinare i file dal sistema locale all'area di rilascio sul widget.
Inoltre, è possibile configurare le regole di convalida per applicare restrizioni al tipo, alla dimensione, alla quantità e ad altre caratteristiche dei file.
Anatomia del widget
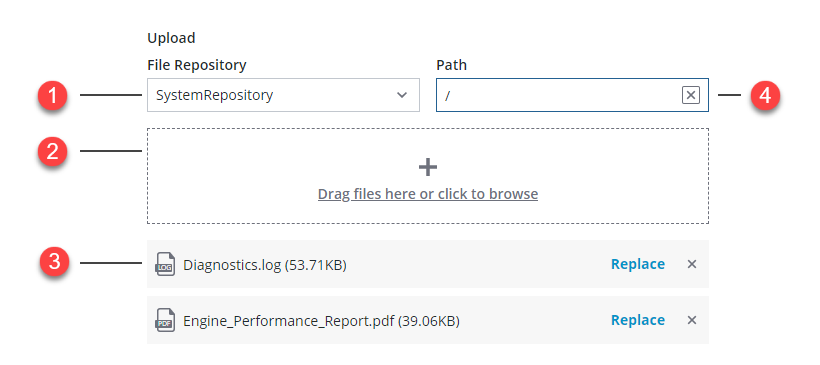
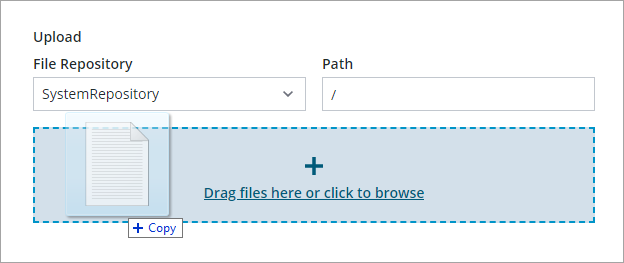
Trascinamento della selezione

1. Selettore Repository di file
2. Area di rilascio file
3. File caricati
4. Percorso del repository
Quando si trascina o si seleziona un file in questa modalità, i file vengono immediatamente caricati o elencati, in base al valore della proprietà DisableInstantUpload. Facoltativamente, è possibile disattivare la proprietà AllowInstantUpload e caricare i file manualmente utilizzando un pulsante o il servizio Upload del widget. Inoltre, viene visualizzato il pulsante Sostituisci, che permette di sostituire un file caricato nel repository.
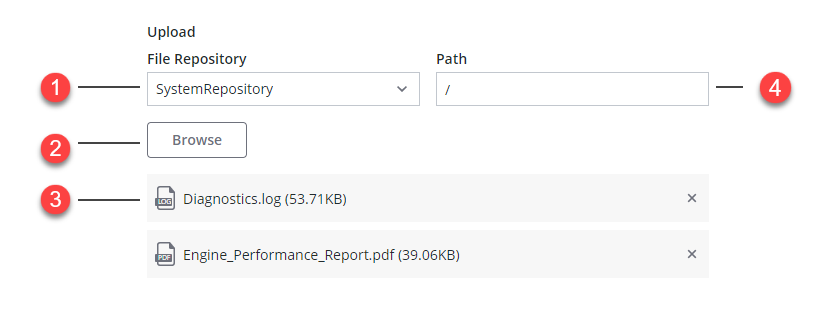
Solo pulsante Sfoglia

1. Selettore Repository di file
2. Pulsante Sfoglia
3. File selezionati
4. Percorso del repository
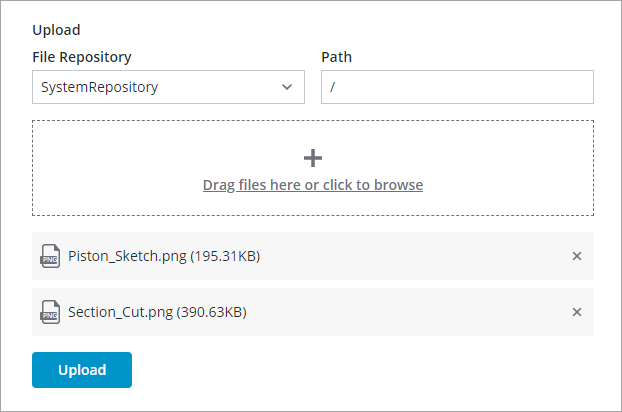
Disattivazione del caricamento istantaneo
Per default, i file selezionati vengono caricati automaticamente nel repository. Viene visualizzata una barra che indica lo stato di avanzamento del caricamento per ciascun file.
Per consentire agli utenti di esaminare i file selezionati prima di caricarli, impostare il widget DisbaleInstantUpload e le proprietà ShowUploadButton su true. In fase di esecuzione gli utenti possono avviare il caricamento facendo clic sul pulsante Carica. Facoltativamente, associare un mashup, una funzione o un evento widget al servizio Upload del widget per avviare il caricamento in base a una condizione specifica.

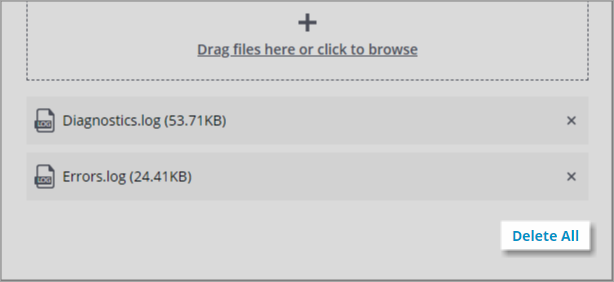
Aggiunta di un pulsante Elimina
È possibile aggiungere un pulsante che permette di arrestare il caricamento e rimuovere i file selezionati dall'elenco. I file caricati vengono rimossi solo dall'elenco, senza essere eliminati dal repository ThingWorx. Per eliminare i file dal repository, utilizzare un servizio dati personalizzato.

Caricamento di file in un repository ThingWorx
Per default, gli utenti possono utilizzare i controlli disponibili per selezionare un repository e una cartella in cui caricare i file. Per impedire agli utenti di scegliere un repository o un percorso di cartella, impostare le proprietà ShowRepositoryPath e ShowRepositorySelector su false. È possibile specificare la cartella e il nome del repository di default utilizzando il widget RepositoryName e le proprietà Path. Per ulteriori informazioni sui repository presenti nella piattaforma, vedere Gestione dei repository di file.
Convalida delle dimensioni dei file
Per default, gli utenti possono caricare file di qualsiasi dimensione in fase di esecuzione. È possibile limitare la dimensione massima dei file disponibile per il caricamento utilizzando la proprietà MaxFileSize del widget nel pannello Convalida. Per personalizzare i messaggi di errore quando le dimensioni di un file superano il valore massimo consentito, configurare le proprietà MaxFileSizeFailureMessage e MaxFileSizeFailureTitle.
Convalida delle dimensioni di caricamento
È possibile utilizzare la proprietà di convalida MaxUploadSize per limitare la dimensione totale del caricamento. Viene visualizzato un messaggio di errore quando la dimensione totale del caricamento supera il limite. Per personalizzare il messaggio di errore, utilizzare le proprietà MaxUploadSizeFailureMessage e MaxUploadSizeFailureTitle.
Numero massimo di file
È possibile limitare il numero massimo di file che gli utenti possono caricare utilizzando la proprietà MaxFileSize del widget nel pannello Convalida. Quando il numero di file selezionato è maggiore del valore massimo, viene visualizzato un messaggio di errore. Per personalizzare il messaggio di errore, utilizzare la proprietà MaxNumberOfFilesFailureMessage.
Limitazione dei tipi di file
È possibile configurare il widget in modo che accetti formati di file specifici utilizzando la proprietà AllowedFileTypes. Si possono aggiungere più tipi di file, separati da una virgola. Ad esempio, digitare: .pdf, .png per consentire solo l'uso di file PDF e PNG. Utilizzare le proprietà AllowedFileTypesMessage e AllowedFileTypesTitle per personalizzare il messaggio di errore da visualizzare quando viene aggiunto un tipo di file non supportato.
Fare riferimento all'elenco dei tipi di file supportati nell'etichetta dell'area di rilascio. |
Configurazione dell'area di rilascio dei file
È possibile trascinare i file nell'area di rilascio oppure fare clic sull'etichetta per aprire una finestra di dialogo di selezione file. Il colore dell'area viene modificato automaticamente, a indicare che si possono rilasciare i file.

Per configurare l'area di rilascio, è possibile utilizzare le proprietà riportate di seguito.
• DropZoneHeight - Imposta un'altezza specifica per l'area di rilascio.
• DropZoneIcon - Visualizza un'entità multimediale come icona.
• DropZoneLabel - Imposta l'etichetta da visualizzare. È possibile utilizzare questa proprietà per fornire informazioni su dimensioni e tipi di file supportati.
Proprietà del widget
Nella tabella che segue sono elencate le proprietà disponibili nel pannello Proprietà.
Nome proprietà | Descrizione | Tipo di base | Valore di default | Associabile (Y/ N) | Localizzabile (Y/N) |
|---|---|---|---|---|---|
BrowseButtonLabel | Imposta l'etichetta del pulsante Sfoglia. | STRING | Sfoglia | Y | Y |
BrowseButtonType | Imposta il tipo di pulsante Sfoglia. Opzioni: Principale, Secondario, Terziario | STRING | Principale | N | N |
ClearList | Servizio associabile che cancella l'elenco dei file selezionati. | Servizio | n/d | Y | N |
CustomClass | Imposta la classe CSS da applicare all'elemento div superiore del widget. È possibile immettere più classi, separate da uno spazio. | STRING | n/d | Y | N |
DisableInstantUpload | Disattiva il caricamento istantaneo quando viene selezionato un file | BOOLEAN | False | ||
DropZoneHeight | Imposta l'altezza dell'area di rilascio del file. | NUMBER | 96 | ||
DropZoneIcon | Imposta l'icona da visualizzare all'interno dell'area di rilascio. | IMAGELINK | n/d | ||
DropZoneLabel | Imposta l'etichetta dell'area di rilascio. | STRING | Trascinare i file qui o fare clic per cercarli | ||
FileNames | Contiene i nomi dei file selezionati. | STRING | n/d | Y | N |
FileUploadMode | Specifica il modo in cui i file vengono selezionati in fase di esecuzione. È possibile trascinare e rilasciare i file o visualizzare un pulsante Sfoglia. | STRING | Trascinamento della selezione | N | N |
RepositoryName | Nome del repository di file utilizzato dal widget. | THINGNAME | SystemRepository | Y | N |
ShowRespositorySelector | Indica se il repository di file di destinazione deve essere modificabile. | BOOLEAN | True | N | N |
Path | Percorso della cartella in cui caricare i file nel repository. | STRING | n/d | Y | N |
MultiFilesSelect | Attiva la selezione di più file. | BOOLEAN | False | N | N |
ShowDataLoading | Visualizza un'icona di spanning durante il caricamento dei dati. | BOOLEAN | True | N | N |
Width | Larghezza del widget. | NUMBER | 302 | N | |
Height | Altezza del widget. | NUMBER | 95 | N | N |
Visible | Imposta la visibilità del widget in fase di esecuzione. | True | True | N | N |
ClearList | Cancella l'elenco dei file aggiunti al widget. | n/d | n/d | Y | N |
DisbaleInstantUpload | Disattiva il caricamento istantaneo dopo che è stato selezionato un file. Se è impostata su false, i file vengono caricati solo dopo aver fatto clic sul pulsante carica. | False | False | Y | N |
ResetToDefaultValue | Ripristina i valori di default degli input di questo widget. | n/d | n/d | Y | N |
ShowDeleteAllButton | Mostra il pulsante Elimina tutto e consente agli utenti di annullare il caricamento e di eliminare tutti i file caricati. | BOOLEAN | False | N | N |
ShowRepositoryPath | Consente agli utenti di specificare un percorso all'interno del repository utilizzando un campo di testo. | BOOLEAN | True | N | N |
ShowRepositorySelector | Visualizza un elenco a discesa che consente agli utenti di selezionare il repository ThingWorx in cui caricare i file. | BOOLEAN | True | N | N |
ShowUploadButton | Visualizza un pulsante per il caricamento dei file selezionati. Questa proprietà è disponibile solo quando InstantUpload è impostata su false. | BOOLEAN | False | N | N |
UploadComplete | Evento associabile che viene attivato al termine del caricamento del file. | n/d | n/d | Y | N |
Upload | Servizio associabile che carica i file selezionati. | Servizio | |||
UploadDescription | Imposta il testo della descrizione utilizzato per fornire agli utenti indicazioni sui file da caricare. | n/d | n/d | Y | N |
UploadDescriptionType | Tipo di etichetta utilizzata per visualizzare il testo della descrizione. | Corpo | Corpo | N | N |
UploadStarted | Evento associabile che si attiva quando inizia il caricamento. | n/d | n/d | Y | N |
UploadFailed | Evento associabile che viene attivato quando non è possibile caricare un file. | n/d | n/d | Y | N |
Convalida dei dati del widget Caricamento file
A differenza di altri widget che supportano la convalida, Caricamento file non supporta i messaggi di convalida e dei criteri. È possibile definire un messaggio dei criteri e attivare ShowFailureMessage per visualizzare un messaggio di errore quando ValidationState è Invalid.
È disponibile solo lo stato Invalid quando si definisce lo stile dei messaggi di errore nel pannello Proprietà stile. |
Per ulteriori informazioni sull'utilizzo delle proprietà di convalida comuni, vedere Widget Campo di testo (con tema applicabile).
Nella tabella che segue sono elencate le proprietà disponibili nel pannello Convalida.
Nome | Descrizione | Tipo di base | Valore di default | Associabile? | Localizzabile? |
|---|---|---|---|---|---|
AllowedFileTypes | Imposta i tipi di file consentiti che gli utenti possono selezionare, separati da virgola. Ad esempio: .png, .pdf, .txt | STRING | N/D | Y | N |
AllowedFileTypesMessage | Messaggio da visualizzare quando viene aggiunto un tipo di file non supportato. | STRING | Y | Y | |
AllowedFileTypesMessageDetails | Dettagli da visualizzare nel messaggio in cui sono elencati i tipi di file consentiti. | STRING | Y | Y | |
CriteriaMessage | Messaggio da visualizzare per i criteri di convalida e in caso di errore. | STRING | Y | Y | |
CriteriaMessageDetails | Dettagli da visualizzare per i criteri di convalida e per il messaggio di errore. | STRING | Y | Y | |
FileRequired | Richiede il caricamento di un file. | BOOLEAN | False | Y | N |
FileRequiredMessage | Messaggio da visualizzare quando manca un file richiesto. | STRING | Y | Y | |
FileUploadErrorDetails | Messaggio che visualizza dettagli aggiuntivi sui file che non è stato possibile caricare. | STRING | Y | Y | |
FileUploadErrorMessage | Messaggio da visualizzare quando non è possibile caricare un file. | STRING | Y | Y | |
MaxFileSize | Imposta un limite di dimensione massimo per ogni singolo file in megabyte. | NUMBER | N/D | Y | N |
MaxFileSizeFailureMessage | Messaggio da visualizzare quando un file supera la dimensione massima consentita. | STRING | Y | Y | |
MaxFileSizeFailureTitle | Titolo della finestra di dialogo che viene visualizzata quando la dimensione del file supera il valore massimo consentita. | STRING | Y | Y | |
MaxNumberOfFiles | Imposta il numero massimo di file che è possibile aggiungere all'elenco di caricamento. | NUMBER | N/D | Y | Y |
MaxNumberOfFilesFailureMessage | Messaggio da visualizzare quando il numero di file aggiunti supera il valore massimo. | STRING | Y | Y | |
MaxUploadSize | Imposta un limite di dimensione massimo in megabyte per il caricamento quando vengono selezionati più file. | NUMBER | N/D | Y | N |
MaxUploadSizeFailureMessage | Messaggio da visualizzare quando la dimensione totale dei file supera il valore massimo consentito. | STRING | Y | Y | |
MaxUploadSizeFailureTitle | Titolo della finestra di dialogo che viene visualizzata quando la dimensione totale del file supera il valore massimo consentito. | STRING | Y | Y | |
ShowValidationFailure | Visualizza un messaggio di errore quando la convalida ha esito negativo. | BOOLEAN | False | Y | N |
ShowValidationState | Servizio associabile che consente di visualizzare lo stato di convalida prima che un utente interagisca con il widget in fase di esecuzione. Per default, lo stato di convalida viene visualizzato solo dopo l'interazione dell'utente. | Servizio | n/d | In | N |
Validate | Evento che viene attivato quando il valore del widget viene modificato. Associare questo evento a un servizio o a una funzione per applicare uno schema o un'espressione di convalida. | Evento | N/D | Y | N |
ValidationFailureIcon | Imposta l'icona SVG da visualizzare all'interno del messaggio di stato quando l'esito della convalida è negativo. | IMAGELINK | cds:icon_error | N | N |
ValidationOutput | Recupera l'output della convalida del widget. I valori restituiti sono Undefined, Unvalidated, Valid o Invalid. | STRING | N/D | Y | N |
ValidationState | Proprietà associabile che imposta lo stato di convalida. È possibile impostare questa proprietà su Undefined, Unvalidated, Valid o Invalid. | STRING | Undefined | Y | N |