Widget Elenco a discesa (con tema applicabile)
|
|
Questo widget sostituisce la vista Casella combinata del widget Elenco legacy.
|
Il widget Elenco a discesa consente di aggiungere un menu a discesa, che apre un elenco di elementi in fase di esecuzione. È possibile configurare il widget per la selezione singola o multipla. Gli elementi selezionati vengono memorizzati nella proprietà SelectedText del widget, che è possibile associare come input per altri widget, servizi dati o funzioni. È possibile definire gli elementi e il relativo stato creando un servizio dati che restituisca un'infotable. Di seguito sono riportati alcuni esempi di configurazione che è possibile eseguire utilizzando le proprietà del widget:
• Allineare le etichette degli elementi a sinistra, a destra o al centro dell'elenco a discesa
• Attivare la selezione singola o multipla
• Aggiungere una casella di filtro per consentire agli utenti di trovare più rapidamente gli elementi negli elenchi lunghi
• Applicare la formattazione di stile agli elementi dell'elenco

Elenco a discesa è disponibile come widget standard nella piattaforma e come componente Web che può essere importato da un SDK. |
Formato dati
Per configurare le voci di elenco per il widget Elenco a discesa, è necessario creare un servizio dati che restituisca un'infotable con le definizioni di campo seguenti:
Campo visualizzato | Campo valore | Campo stato | |
|---|---|---|---|
Tipo di base | STRING | STRING | STRING |
Descrizione | Etichetta da visualizzare per gli elementi nell'elenco a discesa. | Valore effettivo da utilizzare per ogni elemento. Questo valore viene utilizzato nella proprietà SelectedItems del widget durante l'associazione ad altri widget o servizi dati. | Campo facoltativo che specifica se un elemento è attivato o disattivato. Valori supportati: Enabled o Disabled |
Esempio di riga | English | en | Enabled |
Ogni riga dell'infotable definisce un elemento dell'elenco a discesa. È possibile configurare il servizio dati per generare elementi in modo statico o dinamico in base all'input di altri widget o servizi dati.
Associazione dei dati degli elementi di elenco
Per associare i dati di configurazione al widget Elenco a discesa, attenersi alla procedura descritta di seguito.
1. Aggiungere un oggetto che contiene un servizio dati per gli elementi dell'elenco utilizzando il pannello Dati.
2. Associare la proprietà All Data di un servizio alla proprietà Data del widget.
3. Associare il servizio all'evento mashup Loaded.
4. Nel pannello Proprietà specificare le colonne dell'infotable da utilizzare per configurare gli elementi dell'elenco a discesa:
◦ DisplayField - Selezionare la colonna da utilizzare per le etichette degli elementi.
◦ ValueField - Selezionare la colonna da utilizzare per i valori effettivi degli elementi.
◦ StateField - Selezionare la colonna da utilizzare per lo stato degli elementi.
5. Fare clic su Salva e quindi su Visualizza mashup.
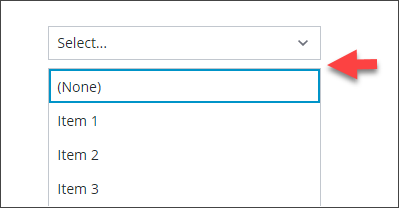
In fase di esecuzione gli elementi dell'elenco vengono visualizzati quando si apre l'elenco a discesa.
Impostazione dello spazio tra l'elenco e l'elenco a discesa
Utilizzare la proprietà ListMarginTop del widget per specificare lo spazio da inserire tra l'elenco a discesa e l'elenco di elementi. Per default, lo spazio è impostato su 8 pixel. Per rimuovere lo spazio, impostare il valore della proprietà su 0.

Aggiunta di un elemento per annullare la selezione
Per default, il widget Elenco a discesa non consente agli utenti di annullare le selezioni di un elenco in fase di esecuzione. Per consentire agli utenti di annullare le selezioni in fase di esecuzione, attivare la proprietà ClearSelectionItem. All'elenco viene aggiunto un altro elemento con l'etichetta di default (Nessuna). Gli utenti possono selezionare questo elemento per evitare di effettuare una scelta nell'elenco a discesa.

Proprietà del widget
Nome proprietà | Descrizione | Tipo di base | Valore di default | Associabile? (Y/N) | Localizzabile? (Y/N) | ||
|---|---|---|---|---|---|---|---|
HintText | Visualizza il testo segnaposto che spiega cosa inserire nel campo. | STRING | Select... | Y | Y | ||
Label | Testo che viene visualizzato come etichetta del widget. | STRING | n/d | Y | Y | ||
LabelAlignment | Consente di allineare l'etichetta a sinistra, a destra o al centro. | STRING | A sinistra | Y | N | ||
Alignment | Consente di allineare gli elementi di testo a sinistra, a destra o al centro nell'elenco a discesa. | STRING | A sinistra | Y | |||
ClearSelectionItem | Aggiunge un elemento di selezione vuoto all'elenco a discesa. Consente all'utente di cancellare una selezione. | BOOLEAN | True | Y | |||
ClearSelectionLabel | Specifica un testo personalizzato per l'elemento di selezione vuoto nell'elenco a discesa. L'impostazione di default è Nessuno. | STRING | Nessuno | Y | Y | ||
Disabled | Utilizzare questa proprietà per disattivare il widget nel mashup. Il widget viene visualizzato nel mashup, ma non è possibile farvi clic. | BOOLEAN | False | Y | N | ||
ShowListFilter | Consente di aggiungere un filtro all'interno dell'elenco a discesa e di filtrare gli elementi dell'elenco in fase di esecuzione. | BOOLEAN | False | N | N | ||
FilterHintText | Visualizza un testo di suggerimento per il filtro dell'elenco a discesa. | STRING | n/d | Y | Y | ||
ListMaxHeight | Consente di impostare un'altezza massima per l'elenco a discesa visualizzato. Nella visualizzazione viene aggiunta una barra di scorrimento se il numero di voci nell'elenco a discesa supera l'altezza impostata per l'elenco. | NUMBER | n/d | Y | N | ||
ListMaxWidth | Consente di impostare una larghezza massima per l'elenco a discesa. Questo valore deve essere uguale o superiore alla larghezza del campo di testo. | NUMBER | n/d | Y | N | ||
StateField | Infotable che rappresenta lo stato delle voci di riga nell'elenco a discesa. Questa proprietà può essere utilizzata per attivare o disattivare le voci di riga in un elenco a discesa. | INFOTABLE | n/d | N | N | ||
MultiSelect | Consente all'utente di selezionare più elementi nell'elenco a discesa. | BOOLEAN | False | N | N | ||
AutoSelectFirstRow | Consente di impostare la prima riga come opzione selezionata nell'elenco a discesa.
| BOOLEAN | False | N | N | ||
RowHeight | Consente di impostare l'altezza di riga della singola linea. | NUMBER | 34 | Y | N | ||
CustomClass | Consente di definire la classe CSS da applicare al div. superiore del widget. È possibile inserire più classi, separate da uno spazio. | STRING | n/d | Y | N | ||
TabSequence | Sequenza in cui i widget vengono evidenziati quando l'utente preme il tasto TAB. | NUMBER | n/d | N | N | ||
Data | Origine della infotable. | INFOTABLE | n/d | Y | N | ||
DisplayField | Campo dell'infotable che rappresenta il valore dei dati. | n/d | n/d | N | N | ||
ValueField | Campo utilizzato per SelectedText. | n/d | n/d | N | N | ||
SelectedText | Questa proprietà funziona nei due modi descritti di seguito, a seconda della direzione di associazione quando si utilizza la modalità di selezione singola. • In - Seleziona l'elemento con un'etichetta che corrisponde al valore della proprietà. • Out - Recupera il testo dell'elemento selezionato nell'elenco.
| STRING | n/d | Y | Y | ||
SelectedItems | Origine della infotable per gli elementi selezionati nell'elenco. | INFOTABLE | n/d | Y | N | ||
ListFormat | Visualizza una finestra di dialogo che consente di specificare le regole di formattazione e di rendering per i dati del widget. | Renderer e formattazione dello stato | n/d | N | N | ||
ListMarginTop | Imposta lo spazio tra l'elenco a discesa e l'elenco di elementi. | NUMBER | 8 | N | N | ||
TooltipField | Visualizza un testo di descrizione comando quando si posiziona il puntatore del mouse sull'etichetta associata all'elenco a discesa e al valore attualmente selezionato nell'elenco a discesa. | STRING | n/d | Y | Y | ||
TooltipIcon | Imposta l'immagine di un'icona per la descrizione comando del widget Elenco a discesa. | MEDIA ENTITY | n/d | N | N |
Convalida dei dati del widget Elenco a discesa
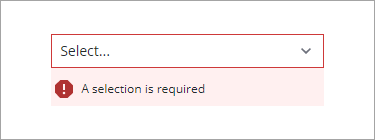
È possibile utilizzare le proprietà di convalida per convalidare la selezione di elementi in fase di esecuzione. Ad esempio, è possibile richiedere una selezione nell'elenco a discesa e visualizzare un messaggio di errore quando non è selezionato alcun elemento.

Per ulteriori informazioni sulle proprietà di convalida, vedere Applicazione della convalida ai widget.
Nella tabella che segue sono elencate le proprietà disponibili nel pannello Convalida.
Proprietà | Descrizione | Tipo di base | Valore di default | Associabile (Y/N) | Localizzabile? (Y/N) |
|---|---|---|---|---|---|
CriteriaMessage | Messaggio da visualizzare per i criteri di convalida e in caso di errore. | STRING | n/d | Y | Y |
CriteriaMessageDetails | Dettagli da visualizzare per i criteri di convalida e per il messaggio di errore. | STRING | n/d | Y | Y |
RequiredMessage | Messaggio da visualizzare quando il valore richiesto è impostato su true e l'elemento non è selezionato. | STRING | La selezione è obbligatoria. | Y | Y |
ShowValidationCriteria | Visualizza un messaggio di suggerimento sull'input richiesto quando si selezionano gli elementi nell'elenco a discesa. | BOOLEAN | False | Y | N |
ShowValidationFailure | Visualizza un messaggio di errore quando il valore immesso non supera la convalida. | BOOLEAN | False | Y | N |
ShowValidationState | Servizio associabile che consente di visualizzare lo stato di convalida prima che un utente interagisca con il widget in fase di esecuzione. Per default, lo stato di convalida viene visualizzato solo dopo l'interazione dell'utente. | Servizio | n/d | In | N |
ShowValidationSuccess | Visualizza un messaggio di esito positivo quando il valore immesso viene convalidato. | BOOLEAN | False | Y | N |
SuccessMessage | Messaggio da visualizzare quando la convalida ha esito positivo. | STRING | n/d | Y | Y |
SuccessMessageDetails | Messaggio secondario che visualizza altre informazioni sul messaggio di esito positivo della convalida. | STRING | n/d | Y | Y |
Validate | Evento associabile che viene attivato quando il valore del widget viene modificato. Associare questo evento a un servizio o a una funzione per applicare uno schema o un'espressione di convalida. | evento | n/d | Y | N |
ValidationCriteriaIcon | Imposta l'icona SVG da visualizzare all'interno del messaggio di suggerimento per i criteri di convalida. | IMAGELINK | info | N | N |
ValidationFailureIcon | Imposta l'icona SVG da visualizzare all'interno del messaggio di stato quando l'esito della convalida è negativo. | IMAGELINK | error | N | N |
ValidationOutput | Recupera l'output della convalida del widget. I valori restituiti sono Undefined, Unvalidated , Valid o Invalid. | STRING | n/d | Y | N |
ValidationState | Proprietà associabile che imposta lo stato di convalida. È possibile impostare questa proprietà su Undefined, Unvalidated, Valid e Invalid. | STRING | Undefined | Y | N |
ValidationSuccessIcon | Selezionare un'icona SVG da visualizzare all'interno del messaggio quando la convalida ha esito positivo. | IMAGELINK | success | N | N |
ValueRequired | È necessario selezionare un elemento dell'elenco. | BOOLEAN | False | Y | N |