Widget Pulsante (con tema applicabile)
Guardare il video riportato di seguito su come aggiungere il widget a un mashup e associarlo a un servizio dati. Per aprire il video in una nuova scheda, fare clic sul titolo nel riquadro di riproduzione.
Il widget Pulsante consente di aggiungere un pulsante a un mashup e genera un evento quando viene fatto clic su di esso.

|
|
Il widget Pulsante è disponibile come widget standard nella piattaforma e come componente Web che può essere importato da un SDK.
|
Varianti del widget Pulsante
• Principali - Azioni principali che gli utenti possono eseguire in un mashup, ad esempio il pulsante Elimina. In un mashup o in una finestra di dialogo generalmente gli utenti possono eseguire una sola azione principale, ad esempio utilizzare il pulsante Applica in una finestra di dialogo di conferma.

• Secondari - Azioni secondarie che gli utenti possono eseguire in un mashup in aggiunta all'azione principale, ad esempio utilizzare il pulsante Annulla in una finestra di dialogo di conferma.

• Terziari - Da utilizzare per azioni indipendenti non necessarie in un workflow.

• Avviso di pericolo - Da utilizzare per azioni critiche che possono influire sui dati memorizzati o causare modifiche irreversibili. Evitare di aggiungere più di un pulsante di pericolo a un mashup.

• Trasparente - Da utilizzare per azioni che non sono pertinenti per tutti gli utenti e non si trovano nell'area principale del mashup. L'aspetto dei pulsanti trasparenti è simile a quello dei link.

È possibile personalizzare lo stile di default per questi tipi di pulsante nella scheda Stili dei temi di stile del mashup.
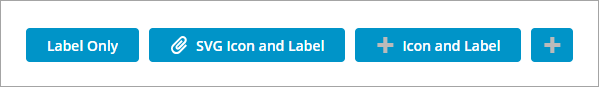
Configurazione del contenuto dei pulsanti
È possibile visualizzare etichette e più tipi di icone all'interno del widget.

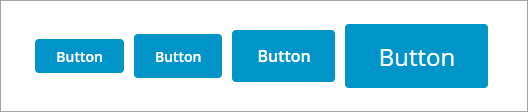
Configurazione della dimensione dei pulsanti
È possibile configurare il dimensionamento dei pulsanti in uno dei modi descritti di seguito.
• Come widget dinamico che viene regolato in base al contenuto.
Selezionare una delle dimensioni predefinite utilizzando la proprietà ButtonSize del widget. Opzioni: Standard, Media, Grande e Extra-grande. La modifica della dimensione del pulsante influisce su quella del carattere dell'etichetta e sulla spaziatura interna intorno all'etichetta e all'icona del pulsante. Quando si progettano mashup per dispositivi touchscreen, si consiglia di utilizzare una dimensione Media o superiore.

• Come widget dinamico che riempie lo spazio disponibile nel relativo contenitore.
Aggiungere un pulsante a un contenitore Flexbox con posizionamento dinamico in un layout, quindi impostare la proprietà ButtonSize del widget su Riempimento. Il pulsante riempie lo spazio disponibile quando è l'unico widget nel contenitore. È possibile utilizzare questa opzione per la progettazione di mashup per dispositivi touch-screen. Per configurare la dimensione del pulsante quando è impostato sul riempimento, utilizzare le opzioni di layout disponibili per il relativo contenitore padre nel pannello Layout. Ad esempio, è possibile impostare i valori di spaziatura interna o di margine per il contenitore dei pulsanti in modo da aggiungere una spaziatura tra i pulsanti.
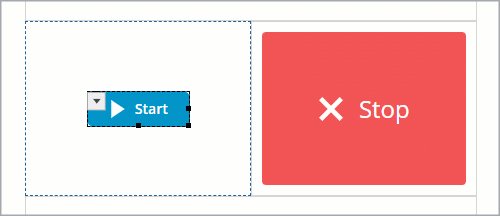
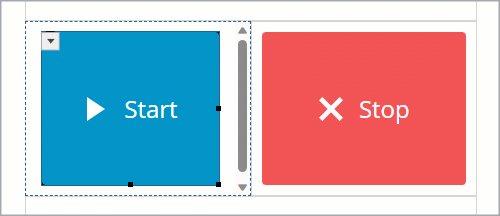
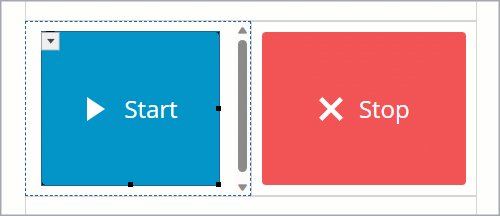
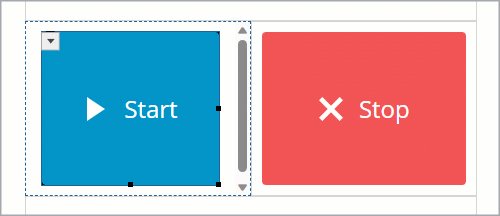
Nell'esempio riportato di seguito viene illustrato un pulsante standard a sinistra che si espande per riempire il proprio contenitore in fase di progettazione quando la proprietà ButtonSize viene impostata su Riempimento.

Il layout presenta due contenitori con posizionamento dinamico ed è impostato un valore di spaziatura di 10 pixel per entrambi i contenitori per l'aggiunta della spaziatura tra i pulsanti. In fase di esecuzione, le dimensioni dei widget Pulsante vengono regolate in base allo spazio disponibile per il contenitore.

Quando si seleziona Extra-grande o Riempimento, la dimensione di default dell'icona aumenta da 18x18 pixel a 24x24 pixel. |
• Come widget con dimensione fissa.
Utilizzare le proprietà del widget e le proprietà di stile per impostare il pulsante su una dimensione fissa. Per default, la dimensione del pulsante si adatta al contenuto. Quando si applica il dimensionamento fisso, il contenuto del pulsante viene troncato se il contenuto supera lo spazio disponibile.
Le proprietà del widget Pulsante sono elencate di seguito.
Nome proprietà | Descrizione | Tipo di base | Valore di default | Associabile? (Y/N) | Localizzabile? (Y/N) | ||
|---|---|---|---|---|---|---|---|
Icon | Consente di impostare l'immagine di un'icona nel widget Pulsante. | n/d | n/d | N | N | ||
IconPosition | Imposta la posizione dell'icona rispetto all'etichetta. Opzioni: A sinistra, A destra, In alto, In basso | STRING | A sinistra | N | N | ||
Label | Testo visualizzato nell'etichetta del widget Pulsante. | STRING | Pulsante | Y | Y | ||
Disabled | Utilizzare questa proprietà per disattivare il widget nel mashup. Il widget viene visualizzato nel mashup, ma non è possibile farvi clic. | BOOLEAN | False | Y | N | ||
CustomClass | Consente di definire la classe CSS per il div. superiore del widget. È possibile inserire più classi, separate da uno spazio. | STRING | n/d | Y | N | ||
ContextID | Consente di impostare un ID per il widget. | STRING | n/d | Y | N | ||
LabelAlignment | Consente di allineare l'etichetta nel widget a sinistra, a destra o al centro. | STRING | Al centro | N | N | ||
MaxWidth | Consente di impostare una larghezza massima per il widget Pulsante. L'etichetta del pulsante viene troncata se risulta più lunga della larghezza massima.
| NUMBER | n/d | N | N | ||
MaxHeight | Imposta l'altezza massima del pulsante quando la proprietà MultiLine è impostata su True. | NUMBER | n/d | Y | N | ||
MultiLine | Imposta il testo dell'etichetta in modo che prosegua su un'altra riga. | BOOLEAN | False | N | N | ||
SVGIcon | Consente di selezionare un'icona SVG da visualizzare all'interno del widget Pulsante. Per visualizzare un'entità multimediale, utilizzare la proprietà Icon standard.
| MEDIA ENTITY | n/d | N | N | ||
Size | Imposta la dimensione del widget Pulsante. Opzioni: Standard, Media, Grande, Extra-grande e Riempimento. Quando questa proprietà è impostata su Riempimento, la dimensione del pulsante si riduce per adattarsi al contenitore nel layout. | STRING | Standard | N | N | ||
ButtonType | Consente di impostare un tipo di pulsante. I tipi di pulsanti sono Principale, Secondario, Terziario, Avviso di pericolo e Trasparente. Ogni tipo di pulsante ha uno stile diverso. | STRING | Principale | Y | N | ||
TabSequence | Sequenza in cui i widget vengono evidenziati quando l'utente preme TAB. | NUMBER | n/d | N | N | ||
Clicked | Attiva un evento quando si fa clic sul widget Pulsante. | n/d | n/d | Y | N | ||
TriggerClick | Servizio associabile che attiva il clic del pulsante. | n/d | n/d | Y | N | ||
Width | Larghezza del widget. La larghezza viene impostata per default sulla larghezza dell'etichetta. Immettere un valore nel pannello delle proprietà o ridimensionare il widget nell'area di lavoro per impostare una larghezza fissa.
| NUMBER | n/d | N | N | ||
Height | Altezza del widget. Per default, l'altezza è impostata sulla larghezza massima dell'etichetta. Immettere un valore nel pannello delle proprietà o ridimensionare il widget nell'area di lavoro per impostare un'altezza fissa. | NUMBER | n/d | N | N | ||
TooltipField | Imposta il testo di una descrizione comando che viene visualizzata quando si posiziona il puntatore del mouse sul widget. | STRING | n/d | Y | Y | ||
TooltipIcon | Imposta l'immagine di un'icona per la descrizione comando del widget. È possibile aggiungere un'immagine o specificare un percorso URL dell'immagine. | MEDIA ENTITY | n/d | N | N |