Création d'info-bulles de graphique personnalisées
Les info-bulles sont utilisées pour fournir des informations détaillées sur les points de données d'un widget de graphique. Une info-bulle s'affiche automatiquement lorsque vous placez le pointeur sur un point de données au moment de l'exécution. Par défaut, le contenu de l'info-bulle dans les widgets de graphique est créé à l'aide des données du graphique ou de la source de données liée. Vous pouvez créer des info-bulles personnalisées pour :
• fournir des informations supplémentaires en lien avec un point de données du graphique ;
• localiser le contenu de l'info-bulle à l'aide de tables de localisation ;
• afficher des données supplémentaires à partir d'une colonne dans le table d'informations liée ;
• afficher des informations plus complexes sur plusieurs lignes.
Les graphiques suivants prennent en charge les info-bulles personnalisées :

Vous pouvez personnaliser le contenu et le format de l'info-bulle à l'aide de la propriété ValuesTooltip dans tous les graphiques pris en charge.
|
|
Le graphique de Pareto possède une propriété LineValuesTooltip supplémentaire qui vous permet de personnaliser l'info-bulle d'une ligne de pourcentage cumulé.
|
Création d'une info-bulle personnalisée
Pour ajouter un jeton de localisation dans Composer :
1. Ouvrez la table de localisation Default.
2. Dans l'onglet Jetons de localisation, cliquez sur Ajouter. Le volet Nouveau jeton de localisation s'ouvre.
3. Dans Nom, saisissez le nom du jeton.
4. Sous Valeur du jeton, entrez le message d'info-bulle personnalisé en utilisant les variables et options de formatage disponibles pour le type de graphique.
5. Cliquez sur  pour ajouter le jeton, puis cliquez sur Enregistrer pour enregistrer l'entité.
pour ajouter le jeton, puis cliquez sur Enregistrer pour enregistrer l'entité.
Vous pouvez ajouter des info-bulles localisées dans les langues prises en charge par votre application. Pour ajouter la prise en charge de la localisation de vos info-bulles, ajoutez des jetons à chaque table de localisation dans ThingWorx. Pour plus d'informations sur l'utilisation des tables de localisation, consultez la section Tables de localisation.
Pour afficher une info-bulle personnalisée sur un widget de graphique dans Mashup Builder :
1. Sélectionnez un widget de graphique sur le canevas, puis ouvrez le panneau Propriétés.
2. Dans la zone de saisie de la propriété ValuesTooltip, spécifiez le contenu de l'info-bulle de l'une des deux manières suivantes :
◦ Entrez un motif pour l'info-bulle personnalisée en utilisant les variables et options de formatage disponibles pour le widget de graphique sélectionné.
◦ Cliquez sur  et sélectionnez un jeton de localisation avec un message d'info-bulle personnalisé.
et sélectionnez un jeton de localisation avec un message d'info-bulle personnalisé.
3. Cliquez sur Enregistrer.
Le contenu personnalisé de l'info-bulle s'affiche lorsque vous pointez le curseur sur un point de données du graphique au moment de l'exécution.
Variables prédéfinies et options de formatage
Les variables et options de formatage suivantes sont disponibles pour tous les widgets de graphique pris en charge :
• #title# : affiche le texte avant le premier saut de ligne sous la forme d'un titre. Vous ne pouvez définir un titre qu'au début du message d'info-bulle.
• #newline# : crée un saut de ligne.
• ${Data:<Infotable-field>} : affiche la valeur sous un champ spécifié de la table d'informations.
• ${DataSourceN:<Infotable-field>} : affiche la valeur sous un champ spécifié de la table d'informations, relatif à la source de données. Utilisez cette option pour spécifier une source de données lorsqu'un graphique affiche des données provenant de plusieurs sources.
Outre les variables globales, chaque widget de graphique prend en charge un ensemble spécifique de variables qui affichent des données pour le graphique. Les sections suivantes répertorient les variables et les options de formatage des widgets de graphique dans Mashup Builder.
Graphique à barres et en courbes
Les widgets de graphique à barres et en courbes affichent les info-bulles lorsque vous pointez le curseur sur une barre, une colonne ou un point de données. Les info-bulles par défaut sont définies comme suit dans les jetons de localisation BarChartDefaultTooltip et LineChartDefaultTooltip :
${label}, ${series}: ${value}
• ${label} : l'étiquette des données sur l'axe.
• ${series} : le nom de la série de données pour la barre sélectionnée.
• ${value} : la valeur du point de données sur l'axe.
Graphique de planification
Le widget Graphique de planification affiche les info-bulles lorsque vous sélectionnez un événement ou pointez le curseur dessus. Le contenu de l'info-bulle est défini comme suit dans le jeton de localisation ScheduleChartDefaultTooltip :
#title#${reason}#newline#Start: ${start}#newline#End: ${end}#newline#Duration: ${duration}
Les variables prédéfinies suivantes sont disponibles pour le widget Graphique de planification :
• ${reason} : le motif de l'événement de planification.
• ${start} : la date et l'heure de début de l'événement.
• ${end} : la date et l'heure de fin de l'événement.
• ${duration} : la durée entre le début et la fin de l'événement.
Pour plus d'informations sur le graphique de planification, consultez la section Widget Graphique de planification.
Graphique en cascade
Le widget Graphique en cascade affiche les info-bulles lorsque vous sélectionnez une barre ou une colonne, ou pointez le curseur sur l'un de ces éléments. Le contenu de l'info-bulle par défaut est défini comme suit dans le jeton de localisation WaterfallChartDefaultTooltip :
${label}, ${series}: ${value}#newline##step#${total} in total#step#
• ${label} : l'étiquette de la barre sélectionnée, sur l'axe.
• ${series} : le nom de la série de données pour la barre sélectionnée.
• ${value} : la valeur de la barre sur l'axe.
• ${total} : la valeur totale de la barre.
• #step#<variables>#step# : permet d'afficher différentes info-bulles pour les barres récapitulatives au début et à la fin de l'intervalle de données. Vous pouvez utiliser les parties d'inclusion de l'info-bulle dans #step# pour afficher des informations supplémentaires uniquement sur les barres qui représentent les modifications apportées à la valeur totale. Par exemple, dans l'info-bulle par défaut, la partie suivante de l'info-bulle s'affiche uniquement pour les colonnes de tendance :
#step#${total} in total#step#
Graphique de Pareto
Le widget Graphique de Pareto prend en charge deux types d'info-bulles personnalisées :
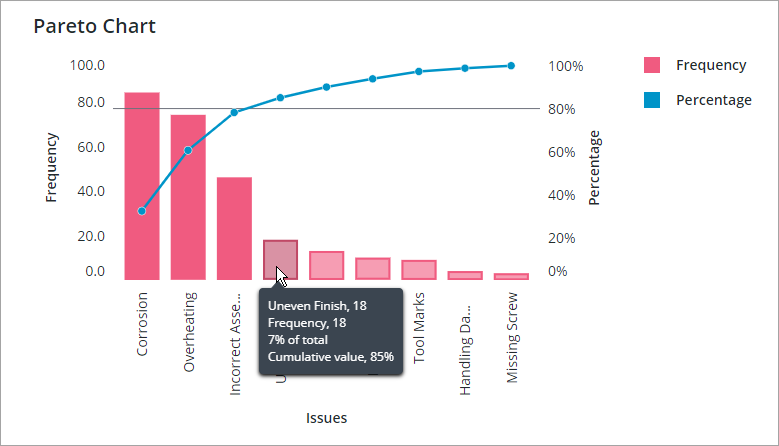
• ValuesTooltip : s'affiche lorsque vous sélectionnez une catégorie dans le graphique. L'info-bulle par défaut est stockée comme suit dans le jeton ParetoChartDefaultTooltip :
${label}, ${total}#newline#${series}, ${value}#newline#${perc} of total#newline#Cumulative value, ${percCum}
• LineValuesTooltip : s'affiche lorsque vous sélectionnez un point de données sur la ligne de pourcentage cumulé. L'info-bulle par défaut est stockée comme suit dans le jeton ParetoChartLineDefaultTooltip :
${label}, ${total}#newline#${perc} of total#newline#Cumulative value, ${percCum}
Les variables prédéfinies suivantes sont disponibles :
• ${label} : l'étiquette de point de données sur l'axe.
• ${series} : le nom de la série de données dont le point de données fait partie.
• ${value} : la valeur du point de données sur l'axe.
• ${total} : la valeur du total.
• ${perc} : la valeur en pourcentage du nombre total pour toutes les catégories de données.
• ${percCum} : la valeur de pourcentage cumulé des données.
Pour plus d'informations, consultez la section Widget Graphique de Pareto.
Exemple : Graphique de Pareto
Vous pouvez combiner les variables prédéfinies avec du texte pour personnaliser le contenu de l'info-bulle. L'exemple suivant présente des info-bulles personnalisées pour les barres de données dans le widget Graphique de Pareto à l'aide de la propriété ParetoChartDefaultTooltip :
${label}: ${total}

L'info-bulle affiche le contenu de deux variables : la première variable affiche l'étiquette de données et la seconde affiche la valeur totale.
Création d'info-bulles à plusieurs lignes
Vous pouvez ajouter des sauts de ligne pour créer des info-bulles qui affichent des valeurs et du texte sur plusieurs lignes. Pour afficher la deuxième variable et sa valeur dans une nouvelle ligne, ajoutez #newline# au message d'info-bulle :
${label}#newline#Frequency: ${total}

Le contenu du message après #newline# s'affiche dans une nouvelle ligne.
Ajout d'un titre
Pour mettre en surbrillance l'étiquette de catégorie sur la première ligne, ajoutez #Title# au début de l'info-bulle :
#title#${label}#newline#Frequency: ${total}

Les titres sont mis en surbrillance avec une taille de police de caractères plus grande et en gras. Ils sont également séparés du corps de l'info-bulle par une ligne de séparation.
Vous ne pouvez utiliser que #title# pour appliquer un format à la première ligne d'une info-bulle. |
Affichage du contenu de la source de données
En plus des variables prédéfinies disponibles pour chaque graphique, vous pouvez afficher les données d'une table d'informations à l'aide des variables suivantes :
Variable | Données | Description |
|---|---|---|
${Data:<Infotable-field>} | Source unique | Affiche les valeurs sous le champ spécifié de la table d'informations pour chaque ligne. |
${DataSourceN:<Infotable-field>} | Plusieurs sources | Affiche la valeur sous un champ spécifié de la table d'informations, relatif à la source de données. Utilisez cette option pour spécifier une source de données lorsqu'un graphique affiche des données provenant de plusieurs sources. Remplacez N par le numéro de propriété de la source de données et <Infotable-field> par le nom de la colonne de la table d'informations avec les valeurs que vous souhaitez afficher. |
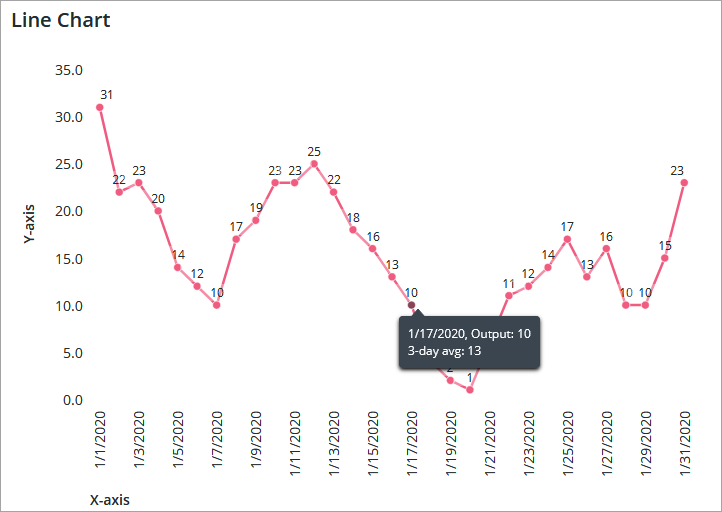
Ces variables vous permettent d'afficher le contenu à partir d'une colonne de la table d'informations. Par exemple, vous pouvez afficher plus de contexte sur les données sélectionnées, qui ne figurent pas dans le graphique. L'image ci-après illustre un widget Graphique en courbes avec une série de données. Le graphique mesure la sortie d'une chaîne de production. En plus de la sortie quotidienne sur le graphique, l'info-bulle affiche la production moyenne pour les trois derniers jours. Le message d'info-bulle est défini comme suit :
${label}, ${series}: ${value}#newline#3-day avg: ${Data:3DayAvr}
Où ${Data:3DayAvr} est le nom de la colonne qui contient une valeur moyenne sur trois jours pour chaque point de données.

Dans cet exemple, l'info-bulle s'affiche pour une série de données. Lorsqu'un graphique contient plusieurs séries, les données de la moyenne sur trois jours peuvent ne pas être pertinentes pour toutes les séries de données. Assurez-vous que les valeurs de l'info-bulle personnalisées sont pertinentes pour chaque série de données du graphique. Pour plus d'informations sur le format de table d'informations pour chaque graphique, reportez-vous à la rubrique du widget correspondant.