Widget Graphique de planification (thématisable)
Introduction
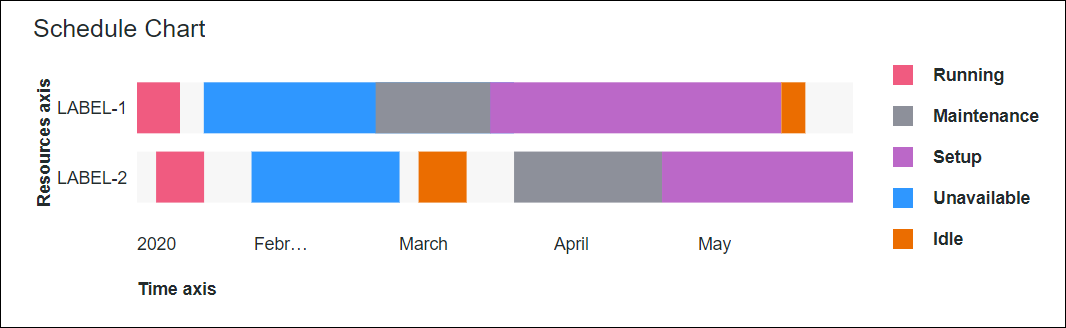
Le widget Graphique de planification affiche un graphique de planification dans votre application composite.

Il est disponible en tant que widget standard sur la plateforme et en tant que composant Web à importer à partir d'un SDK. |
Format des données
Les données du graphique de planification doivent se composer d'une table d'informations avec deux définitions de champ :
• Ressources : définit les ressources à afficher sur l'axe des ressources.
• Données : définit les tables d'informations imbriquées avec les données à afficher pour chaque ressource.
Ressource | Table d'informations de données | |
|---|---|---|
Définition de champ | Resource:{name:'Resource',baseType:'STRING'} | Data:{name:'Data',baseType:'INFOTABLE'} |
Utilisation | Définit les valeurs de l'axe X pour la barre ou la colonne de graphique. Les données doivent être une chaîne. Chaque ligne est affichée en tant que catégorie sur l'axe X. Le nom défini pour cette colonne est l'option que vous devez sélectionner pour la propriété de widget ResouceField. | Définit la table d'informations contenant les données pour la ressource. |
Type de base | STRING | INFOTABLE |
Exemple de ligne | Resource:'Apple' : où Apple correspond au nom de la ressource. | Data:'Infotable1' : entité de table d'informations avec les données de ressource. |
Pour chaque ressource que vous définissez dans la première table d'informations, vous devez créer une table d'informations avec des définitions de champ qui représentent la structure de données de la ressource dans le graphique. La table ci-après décrit la structure de données requise et les définitions de champ à utiliser pour la table d'informations de données :
reason | info | start | end | color | |
|---|---|---|---|---|---|
Définition de champ | reason:{name:'reason',baseType:'STRING'} | info:{name:'info',baseType:'STRING'} | start:{name:'start',baseType:'DATETIME'} | end:{name:'end',baseType:'DATETIME'} | color:{name:'color',baseType:'STRING'} |
Utilisation | Champ obligatoire qui définit le nom de la tâche ou la raison de la journalisation de l'événement de ressource. Les données de cette colonne s'affichent sous forme de légendes de graphique. | Champ facultatif qui définit la description de l'événement de ressource. | Champ obligatoire qui définit la date de début de l'événement de ressource. | Champ obligatoire qui définit la date de fin de l'événement de ressource. | Champ facultatif qui définit une couleur spécifique pour la représentation de l'événement dans le graphique. |
Type de base | STRING | STRING | DATETIME | DATETIME | STRING |
Exemple de ligne | reason:'Maintenance' : où Maintenance correspond au nom de l'événement que vous souhaitez afficher sur le graphique. | info:'Maintenance event description' : où Maintenance event description correspond à la description de l'événement à afficher dans le graphique. | start:'2020-01-07 03:57:43.322' : date de début de l'événement de maintenance. | end:'2020-01-26 07:38:12.102' : date de fin de l'événement de maintenance. | color:'red' : l'événement est affiché en rouge. |
Les définitions de champ de la table d'informations doivent correspondre aux noms spécifiés dans la table précédente. |
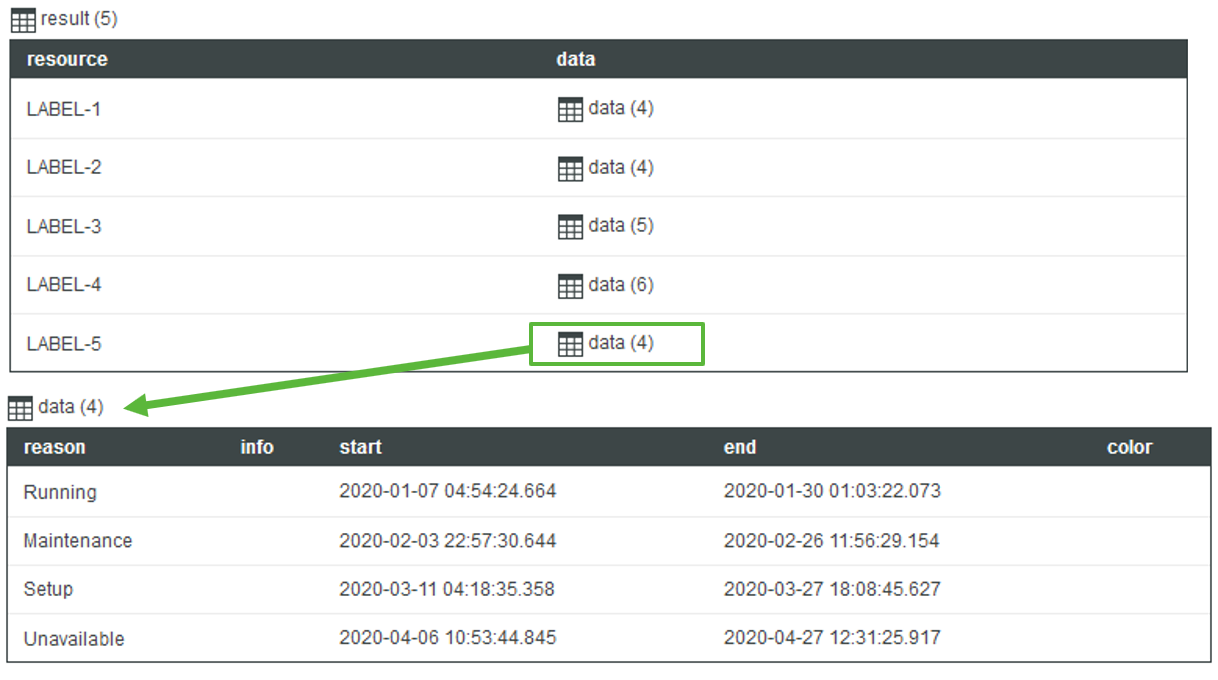
Chaque ligne représente l'heure ou la durée d'un événement ou d'une tâche de la ressource. L'image ci-après illustre le format de données renvoyées d'un service de données pour le graphique de planification :

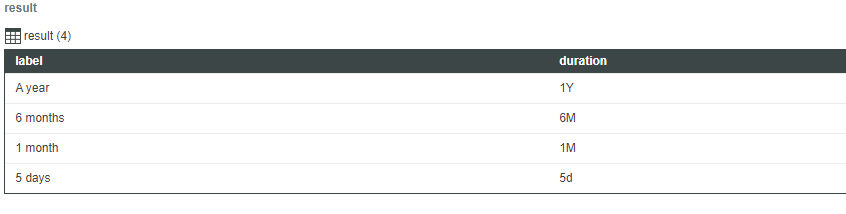
Pour les options de contrôle de zoom d'intervalle, vous devez créer une table d'informations qui comprend deux champs : label et duration. Le type de base des données des deux champs doit être STRING. L'image suivante illustre le format des données renvoyées d'un service de données :

Les valeurs que vous pouvez utiliser dans le champ duration et la plage qu'elles représentent sont les suivantes :
• Y : année
• M : mois
• W : semaine
• d : jour
• h : heure
• m : minute
• s : seconde
• ms : milliseconde
Les caractères sont sensibles à la casse. Par exemple, "M" représente le mois et "m" les minutes. |
Liaison d'une source de données
Pour afficher des données sur le graphique :
1. Dans le panneau Données, ajoutez un service de données qui renvoie une table d'informations avec le format de données approprié pour le widget.
2. Liez la propriété All Data du service de données à la propriété Data du graphique.
3. Sélectionnez le graphique, puis dans le panneau Propriétés, définissez les propriétés suivantes :
◦ ResourceField : sélectionnez la colonne de table d'informations à utiliser pour l'axe des ressources.
◦ DataField : sélectionnez la colonne de table d'informations avec les données à utiliser pour chaque ressource. Chaque champ est une table d'informations contenue.
4. Cliquez sur Enregistrer, puis sur Afficher l'application composite.
Les données de table d'informations s'affichent dans le graphique.
Ajout d'un axe secondaire
Vous pouvez ajouter un axe secondaire à votre graphique de planification. L'axe secondaire est utilisé pour afficher la date dans un autre format ou une autre langue. Pour ajouter un axe de temps secondaire au graphique, procédez comme suit :
1. Sélectionnez le graphique, puis ouvrez le panneau Propriétés.
2. Cochez la case en regard de la propriété SecondTimeAxis. Des propriétés supplémentaires sont répertoriées.
3. Pour spécifier un format de date différent pour l'axe secondaire, entrez un modèle de date pour la propriété SecondTimeAxisDateFormatToken ou sélectionnez un jeton de localisation.
4. Cliquez sur Enregistrer, puis sur Afficher l'application composite.
L'axe de temps secondaire s'affiche en appliquant le format de date spécifié.
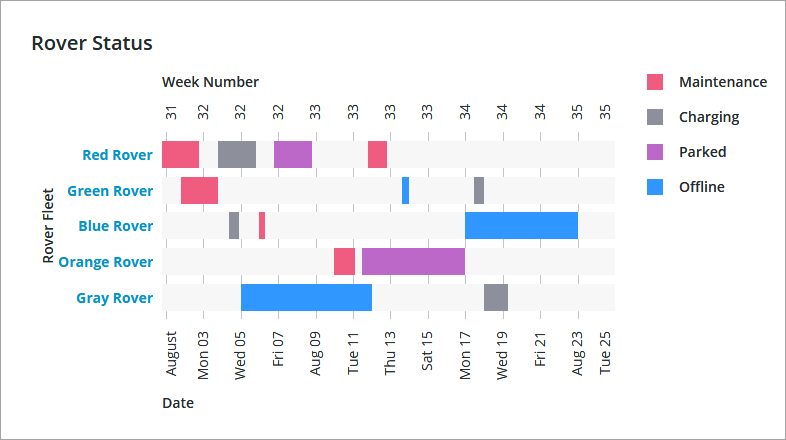
La capture d'écran suivante montre un widget Graphique de planification avec un axe secondaire :

Le graphique affiche des événements pour différentes ressources. Les axes de temps principal et secondaire sont utilisés pour afficher la date dans deux formats différents. L'axe principal indique le jour et le mois, tandis que l'axe secondaire précise le numéro de semaine. Pour afficher la date en utilisant le numéro de semaine, définissez la propriété SecondTimeAxisDateFormatToken sur w. Pour plus d'informations sur les formats disponibles, consultez la rubrique Formatage de la date et de l'heure pour les widgets.
La table ci-après répertorie les propriétés que vous pouvez utiliser pour activer et configurer l'axe de temps secondaire :
Propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Prise en charge de la localisation |
|---|---|---|---|---|---|
SecondTimeAxis | Ajoute un axe de temps secondaire au graphique. | BOOLEAN | Faux | O | N |
SecondTimeAxisLabel | Spécifie l'étiquette de texte de l'axe de temps secondaire. | STRING | Deuxième axe de temps | O | O |
SecondTimeAxisLabelAlignment | Aligne l'étiquette de l'axe de temps secondaire. Par défaut, l'étiquette est alignée à gauche. | STRING | Gauche | N | N |
SecondTimeAxisDateFormatToken | Vous permet de localiser le format de date utilisé par l'axe de temps secondaire sur le modèle "dd-mm-yy". Par défaut, le format de date du système d'exploitation est utilisé. | STRING | N/A | O | O |
Propriétés des widgets
Les propriétés du widget Graphique de planification sont répertoriées ci-dessous.
Nom de la propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) | ||
|---|---|---|---|---|---|---|---|
AxisZoom | Vous permet d'effectuer un zoom avant sur l'axe de temps. Lorsque vous sélectionnez cette propriété, les propriétés DirectSelectionZoom, DragSelectionZoom, TimeAxisIntervalControl et TimeAxisRangeZoom s'affichent dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
CustomClass | Classe CSS définie par l'utilisateur à appliquer à la div supérieure du widget. Plusieurs classes peuvent être spécifiées, séparées par une espace. | STRING | n/a | O | N | ||
DirectSelectionZoom | Vous permet d'effectuer un zoom avant en sélectionnant deux éléments de données dans le graphique. Les options disponibles sont Aucun, Axe de ressources, Axe de temps et Les deux. | STRING | Aucun | O | N | ||
DragSelectionZoom | Vous permet d'effectuer un zoom avant sur une partie spécifique du graphique en faisant glisser une zone de sélection autour de la plage de données que vous souhaitez afficher. Les options disponibles sont Aucun, Axe de ressources, Axe de temps et Les deux. | STRING | Aucun | O | N | ||
Data | Source de données table d'informations du graphique. | INFOTABLE | n/a | O | N | ||
DataField | Sélectionne le champ de table d'informations qui contient les données de temps pour les ressources de graphique. | INFOTABLE | n/a | O | N | ||
Disabled | Désactive le widget dans l'application composite. Le widget s'affiche dans l'application composite, mais il n'est pas sélectionnable. | BOOLEAN | Faux | O | N | ||
EmptyChartIcon | Spécifie l'icône à afficher lorsque le graphique est vide. | Entité de média | not visible | N | N | ||
EmptyChartLabel | Spécifie le texte à afficher lorsque le graphique est vide. | STRING | [[ChartStateLabelEmpty]] | N | O | ||
ErrorStateIcon | Spécifie l'icône à afficher lorsque le graphique est vide. | Entité de média | error | N | N | ||
ErrorStateLabel | Spécifie le texte à afficher lorsque le graphique est vide. | STRING | N | O | |||
LoadingIcon | Spécifie l'icône à afficher lors du chargement des données du graphique. | Entité de média | chart loading icon | N | N | ||
NoDataSourceIcon | Spécifie l'icône à afficher lorsque le graphique n'est pas lié à une source de données. | Entité de média | bind | N | N | ||
NoDataSourceLabel | Spécifie le texte à afficher lorsque le graphique n'est pas lié à une source de données. | STRING | [[ChartStateLabelNoData]] | N | O | ||
EndTime | Définit la date et l'heure de fin de la plage de zoom. | DATETIME | n/a | O | N | ||
ExternalPadding | Définit le remplissage à partir des axes. Le remplissage est un pourcentage de la largeur de la barre. | NUMBER | 25 | O | N | ||
HideDataTooltips | Masque les info-bulles qui s'affichent lorsque vous pointez ou sélectionnez un point de données dans le graphique. | BOOLEAN | Faux | N | N | ||
HideLegend | Masque la zone de légende. Lorsque vous sélectionnez cette propriété, les propriétés LegendAlignment, LegendFilter, LegendMarkerShapes, LegendMaxWidth et LegendPosition ne s'affichent pas dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
HideDataTooltips | Masque les info-bulles qui s'affichent lorsque vous pointez ou sélectionnez un point de données dans le graphique. | BOOLEAN | Faux | N | N | ||
HideNotes | Masque la zone de notes. Lorsque vous sélectionnez cette propriété, les propriétés Notes, NotesAlignment et NotesPosition ne s'affichent pas dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
HideResourcesAxis | Masque l'axe des ressources. | BOOLEAN | Faux | O | N | ||
HideTimeAxis | Masque l'axe de temps. | BOOLEAN | Faux | O | N | ||
HorizontalAxisMaxHeight | Définit la hauteur maximale de l'axe horizontal. | NUMBER | 85 | O | N | ||
HorizontalAxisLabelsRotation | Définit l'angle de rotation des étiquettes sur l'axe horizontal. Vous pouvez entrer une valeur comprise entre -180 et 180. | NUMBER | Redimensionnement automatique | N | N | ||
InternalPadding | Définit le remplissage entre les séries. Le remplissage est un pourcentage de la largeur de la barre. | NUMBER | 25 | O | N | ||
Label | Affiche l'étiquette de texte du graphique de planification. | STRING | Graphique de planification | O | O | ||
LabelType | Définit le type d'étiquette du graphique de planification sur En-tête, En-tête secondaire, Etiquette ou Corps. | STRING | En-tête secondaire | O | N | ||
LabelAlignment | Aligne l'étiquette du widget Graphique de planification A gauche, Au centre ou A droite. Les options disponibles pour cette propriété dépendent du paramétrage de la propriété LabelPosition. | STRING | Gauche | N | N | ||
LabelPosition | Définit la position de l'étiquette En haut ou En bas. | STRING | En haut | N | N | ||
LabelReset | Définit l'étiquette du bouton de réinitialisation du contrôle de zoom. | STRING | Réinitialiser | O | O | ||
LegendAlignment | Aligne le texte de la légende En haut, Au milieu ou En bas. Les options disponibles pour cette propriété dépendent du paramétrage de la propriété LegendPosition. | STRING | En haut | N | N | ||
LegendFilter | Ajoute un filtre de légende qui permet à l'utilisateur de filtrer le graphique lors de l'exécution. | BOOLEAN | Faux | N | N | ||
LegendMarkerShapes | Définit la forme du marqueur de la légende de série de données sur Carré, Cercle ou Aucun. | STRING | Carré | N | N | ||
LegendMaxWidth | Définit la largeur maximale de la zone de légende. | NUMBER | 736 | O | N | ||
LegendPosition | Définit la position de la légende En haut, En bas, A gaucheou A droite. | STRING | A droite | N | N | ||
MultipleDataSources | Vous permet de visualiser les données de plusieurs sources sur le graphique. Lorsque vous sélectionnez cette propriété, la propriété NumberOfDataSources s'affiche dans la liste des propriétés. | BOOLEAN | Faux | N | N | ||
Notes | Spécifie le texte à afficher à l'intérieur de la zone des notes dans le graphique. Vous pouvez entrer une chaîne ou sélectionner un jeton de localisation. | STRING | n/a | O | O | ||
NotesAlignment | Aligne le texte de note A gauche, A droite ou Au centre. Les options disponibles pour cette propriété dépendent du paramétrage de la propriété NotesPosition. | STRING | Gauche | N | N | ||
NotesPosition | Définit la position de la zone des notes En haut ou En bas. | STRING | En bas | N | N | ||
NumberOfDataSources | Définit le nombre de sources de données que vous pouvez lier au graphique. | NUMBER | 2 | N | N | ||
NumberOfReferenceLines | Spécifie le nombre de lignes de référence à afficher dans le graphique. Vous pouvez ajouter jusqu'à 24 lignes de référence. Des propriétés supplémentaires sont ajoutées pour chaque ligne de référence. | NUMBER | O | N | N | ||
NumberOfTimeLabels | Définit le nombre d'étiquettes à afficher sur l'axe de temps.
| NUMBER | N | O | N | ||
ReferecneLineNLabel | Définit l'étiquette de texte de la ligne de référence. | STRING | O | O | N | ||
ReferecneLineNValue | Définit la valeur de la ligne de référence. Vous pouvez sélectionner une date pour définir la ligne de référence. | DATETIME | O | N | n/a | ||
ResourcesAxisLabel | Affiche le texte d'étiquette de l'axe des ressources. | STRING | Axe des ressources | O | O | ||
ResourcesAxisLabelAlignment | Aligne l'étiquette de l'axe des ressources En haut, Au milieu ou En bas. | STRING | Au milieu | N | N | ||
ReverseResourcesAxis | Affiche les valeurs de l'axe des ressources dans l'ordre inverse. | BOOLEAN | Faux | N | N | ||
ReverseTimeAxis | Affiche les valeurs de l'axe de temps dans l'ordre inverse. | BOOLEAN | Faux | N | N | ||
RulersInFront | Affiche les règles devant les valeurs des données. Par défaut, les règles sont affichées derrière les données. | BOOLEAN | Faux | O | N | ||
SeriesClicked | Déclenche un événement lorsque vous cliquez sur un point de données. | n/a | n/a | O | N | ||
ShowHideLegend | Ajoute un bouton afficher/masquer qui vous permet d'afficher ou de masquer la légende du graphique à l'exécution. | BOOLEAN | Faux | N | N | ||
ShowResourcesAxisRuler | Affiche la règle de l'axe des ressources. | BOOLEAN | Faux | O | N | ||
ShowTimeAxisRuler | Affiche la règle de l'axe de temps. | BOOLEAN | Faux | O | N | ||
ShowZoomButtons | Affiche les boutons de zoom avant et arrière dans la barre d'outils du graphique lorsque le zoom est activé. | BOOLEAN | Faux | N | N | ||
SparkView | Affiche une vue simplifiée de la visualisation du graphique. Activez cette propriété pour masquer les étiquettes, les légendes et les règles. | BOOLEAN | Faux | O | N | ||
StartTime | Définit la date et l'heure de début de la plage de zoom. | DATETIME | n/a | O | N | ||
TabSequence | Numéro de séquence du widget Graphique de planification lorsque vous appuyez sur la touche de tabulation. | NUMBER | n/a | N | N | ||
TimeAxisIntervalControl | Ajoute des contrôles qui vous permettent d'effectuer un zoom avant sur l'axe de temps en fonction d'intervalles spécifiques. Par défaut, la sélection de cette propriété est Aucun. Lorsque vous sélectionnez Liste déroulante, les propriétés TimeAxisIntervalControlLabel, TimeAxisIntervalData, TimeAxisIntervalAnchorPoint et TimeAxisIntervalAnchorPointLabel s'affichent dans la liste des propriétés. | STRING | Aucun | O | N | ||
TimeAxisIntervalControlLabel | Spécifie l'étiquette pour les contrôles de zoom d'intervalle sur l'axe de temps. | STRING | n/a | O | O | ||
TimeAxisIntervalData | Source de données pour les options de contrôle de zoom d'intervalle. Lorsque vous sélectionnez une entrée dans la liste déroulante d'intervalle, le graphique est agrandi en fonction de la valeur de durée sélectionnée et du point d'ancrage de début/fin. | INFOTABLE | n/a | O | N | ||
TimeAxisIntervalAnchorPoint | Vous permet de sélectionner la position d'ancrage de la plage d'intervalles dans le jeu de données. Sélectionnez Début pour placer l'intervalle au début du jeu de données ou Fin pour placer l'intervalle à la fin. Par exemple, si vous spécifiez un intervalle de 3 mois dans un jeu de données de 12 mois, vous pouvez sélectionner Début pour afficher les trois premiers mois du jeu de données, ou Fin pour afficher les trois derniers mois. | STRING | Début | O | N | ||
TimeAxisIntervalAnchorPointLabel | Spécifie l'étiquette pour le point d'ancrage de l'intervalle sur l'axe de temps. | STRING | n/a | O | O | ||
TimeAxisLabelAlignment | Aligne l'étiquette de l'axe de temps A gauche, A droite ou Au centre. | STRING | Gauche | N | N | ||
TimeAxisLabel | Affiche le texte d'étiquette de l'axe de temps. | STRING | Axe de temps | O | O | ||
TimeAxisDateFormatToken | Localise le format de date en utilisant le modèle JJ-MM-AA pour l'axe de temps. | STRING | n/a | O | O | ||
TimeAxisRangeZoom | Ajoute des contrôles qui vous permettent de spécifier une plage de dates et heures pour effectuer un zoom sur l'axe de temps. Vous pouvez définir la plage à l'aide des propriétés StartTime et EndTime. Lorsque vous sélectionnez cette propriété, les propriétés TimeAxisStartZoomLabel et TimeAxisEndZoomLabel s'affichent dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
TimeAxisRangeZoomDateFormat | Localise le format de date de la zone de sélection de plage temporelle selon un modèle JJ-MM-AA. Les formats pris en charge sont basés sur la bibliothèque JavaScript Moment.js et sont sensibles à la casse. | STRING | n/a | N | N | ||
TimeAxisRangeZoomDateWidth | Définit la largeur de la zone de sélection de date sur l'axe horizontal lorsque le zoom est activé. | NUMBER | 332px | N | N | ||
TimeAxisStartZoomLabel | Spécifie l'étiquette de début de sélection de la plage. | STRING | n/a | O | O | ||
TimeAxisEndZoomLabel | Spécifie l'étiquette de fin de sélection de la plage. | STRING | n/a | O | O | ||
VerticalAxisMaxWidth | Définit la largeur maximale de l'axe vertical. | NUMBER | 85 | O | N |