Widget Graphique en cascade (thématisable)
Introduction
Le widget Graphique en cascade affiche un graphique en cascade dans votre application composite. Le widget vous permet de visualiser les modifications cumulatives au fur et à mesure que les valeurs sont ajoutées ou soustraites d'une valeur initiale.
Chaque augmentation ou diminution peut être colorée pour mettre en surbrillance une modification positive ou négative lorsque votre graphique ne comprend qu'une seule série de données.
Lorsque vous faites glisser le widget Graphique en cascade dans votre espace de travail, il s'affiche comme illustré ci-dessous :

• Il est disponible en tant que widget standard sur la plateforme et en tant que composant Web que vous pouvez importer à partir d'un SDK. • Le graphique en cascade ne prend en charge qu'une seule source de données. Si vous souhaitez utiliser des données provenant de plusieurs sources, vous pouvez fusionner les données en une table d'informations unique à utiliser dans le graphique. |
Format des données
Vous devez créer une table d'informations avec des définitions de champ qui représentent la structure de données du graphique. La table d'informations doit inclure une définition de champ pour les valeurs des axes X et Y. Chaque ligne de la table d'informations représente une catégorie sur l'axe X et sa valeur correspondante sur l'axe Y. La table ci-après décrit le format de données d'un exemple de table d'informations :
Axe X | Valeur de l'axe Y | Valeur N de l'axe Y | Axe Y | Axe Y | |||||
|---|---|---|---|---|---|---|---|---|---|
Définition de champ | x:{name:'x',baseType:'STRING'} | Value1:{name:'Value1',baseType:'NUMBER'} | Value1:{name:'Value2',baseType:'NUMBER'} | {Selectable: True, baseType: 'BOOLEAN"} | {ShowTotal: False, baseType: 'BOOLEAN'} | ||||
Utilisation | Définit les valeurs de l'axe X pour la barre ou la colonne de graphique. Le type de base STRING doit être défini pour les données. Chaque ligne est affichée en tant que catégorie sur l'axe X. Le nom défini pour cette colonne est l'option que vous devez sélectionner pour la propriété de widget XAaxisField. | Définit la valeur de l'axe Y et l'étiquette de légende de la catégorie. | Définit la valeur de l'axe Y et l'étiquette de légende pour chaque série de données supplémentaire. |
Le graphique en cascade prend en charge les barres non sélectionnables. Cela signifie que vous pouvez passer le curseur de la souris au-dessus et vous concentrer sur les barres du graphique, mais vous ne pouvez pas les sélectionner. Vous devez créer une colonne supplémentaire Selectable dans la source de données de la table d'informations. Les valeurs ou les barres sont interactives et sont définies sur "vrai" par défaut. Vous pouvez définir la valeur sur "faux" pour rendre la barre non sélectionnable. Le champ n'est pas sensible à la casse. La propriété NonSelectableData de la liste des propriétés détermine si l'utilisateur peut sélectionner les données du graphique en cliquant dessus. Pour plus d'informations, reportez-vous à la table des propriétés. |
Définit si une augmentation ou une diminution de la valeur s'affiche sous la forme d'une barre empilée ou en chevauchement sur une barre complète du graphique. La valeur est définie sur "faux" par défaut. Vous pouvez définir la valeur sur "vrai" pour afficher les barres empilées ou en chevauchement. Vous devez créer une colonne supplémentaire ShowTotal dans la source de données de la table d'informations. Le champ n'est pas sensible à la casse. La propriété ShowTotal de la liste des propriétés détermine si les barres sont empilées ou en chevauchement. Pour plus d'informations, reportez-vous à la table des propriétés. | ||||
Type de base | STRING | NUMBER | NUMBER | BOOLEAN | BOOLEAN | ||||
Exemple de ligne | Game:'Cash In' : où Cash In correspond au nom de la catégorie à afficher sur l'axe X. | Player1:100 : valeur de l'axe Y de la catégorie. | Player2: 100 : valeur de l'axe Y de la deuxième série de données. | Par exemple, reportez-vous à l'image ci-dessous pour les données de plusieurs séries. | Par exemple, reportez-vous à l'image ci-dessous pour les données d'une seule série. |
• Les première et dernière valeurs de l'axe X donnent les valeurs de l'axe Y correspondantes et sont affichées sous forme de valeurs de synthèse dans le graphique. • Si la valeur de l'axe Y est vide dans la table d'informations, la valeur actuelle est affichée sous la forme d'une barre complète standard dans le graphique. Si la valeur Y est "0", une barre vide s'affiche dans le graphique. |
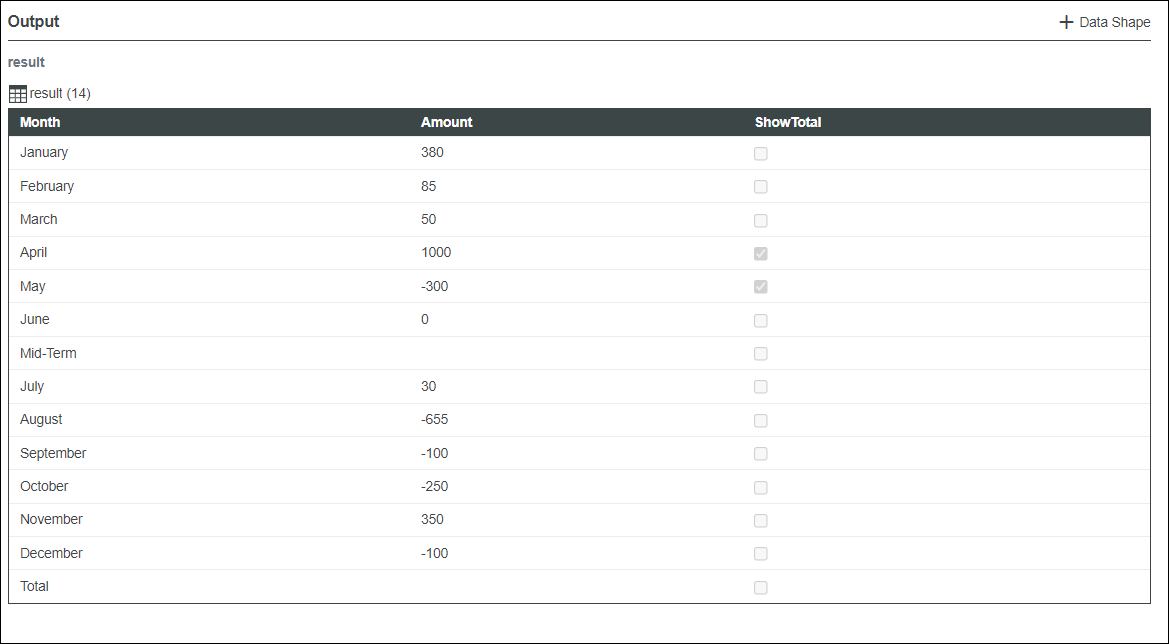
• Données d'une seule série :
L'image suivante illustre un exemple de données d'une seule série renvoyées d'une table d'informations à définitions de champ pour l'axe Y :

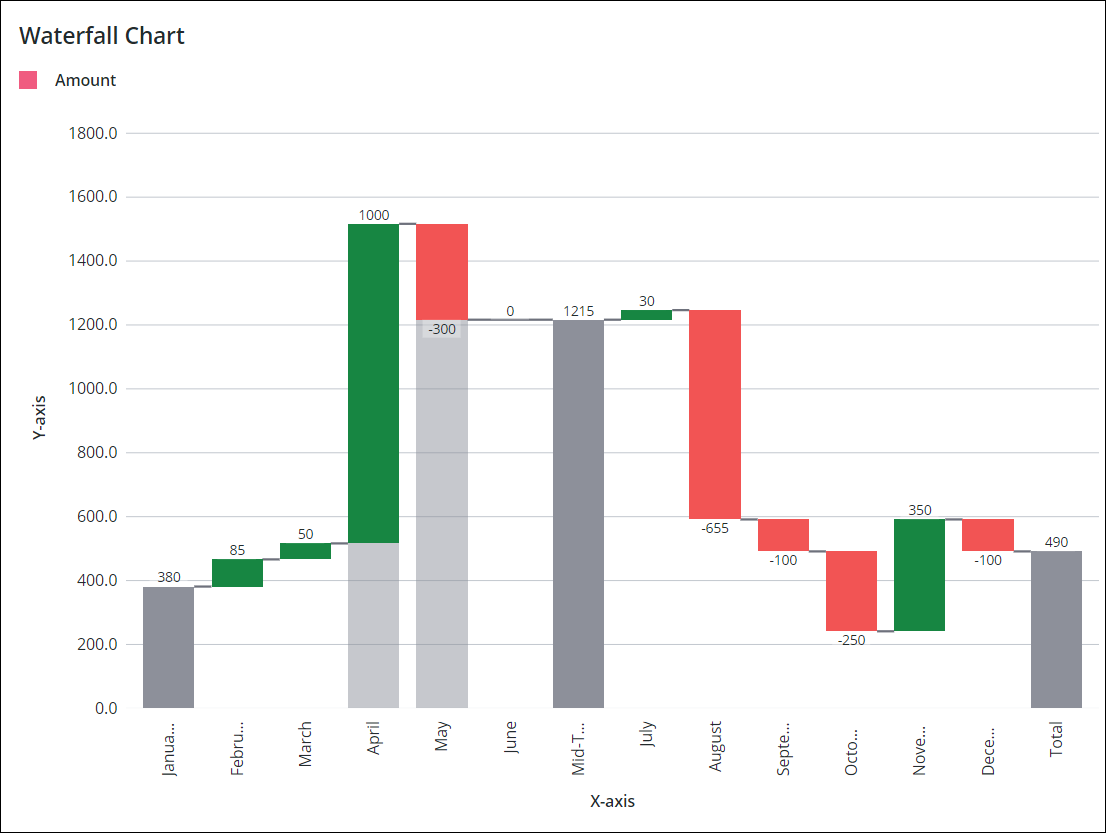
L'image ci-après illustre le widget Graphique en cascade avec un exemple de données d'une seule série chargées dans l'application composite. Les couleurs de tendance définies à l'aide de la propriété UseTrendColors mettent en surbrillance l'augmentation et la diminution des valeurs. Dans l'image, la barre correspondant au mois d'avril est empilée, tandis que celle du mois de mai chevauche les barres complètes.

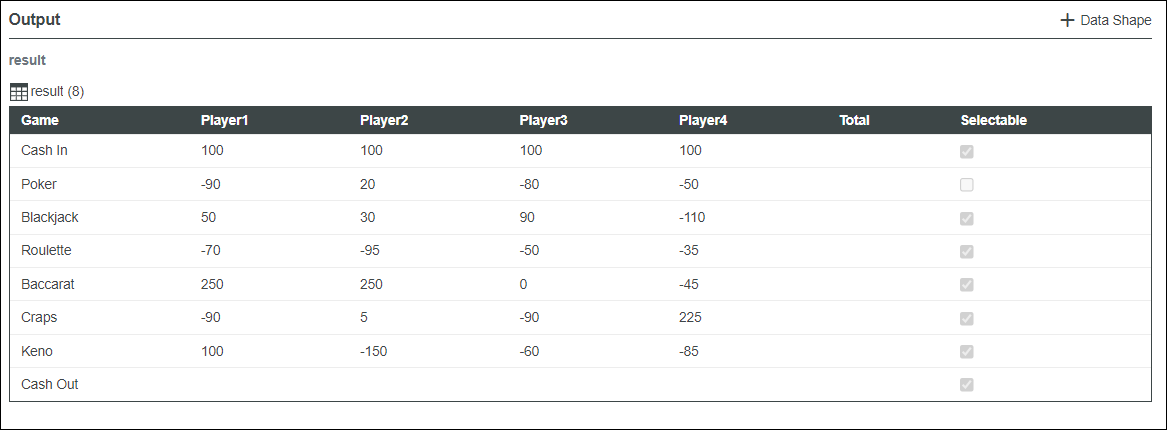
• Données de plusieurs séries :
L'image suivante illustre un exemple de données de plusieurs séries renvoyées d'une table d'informations à définitions de champ pour l'axe Y :

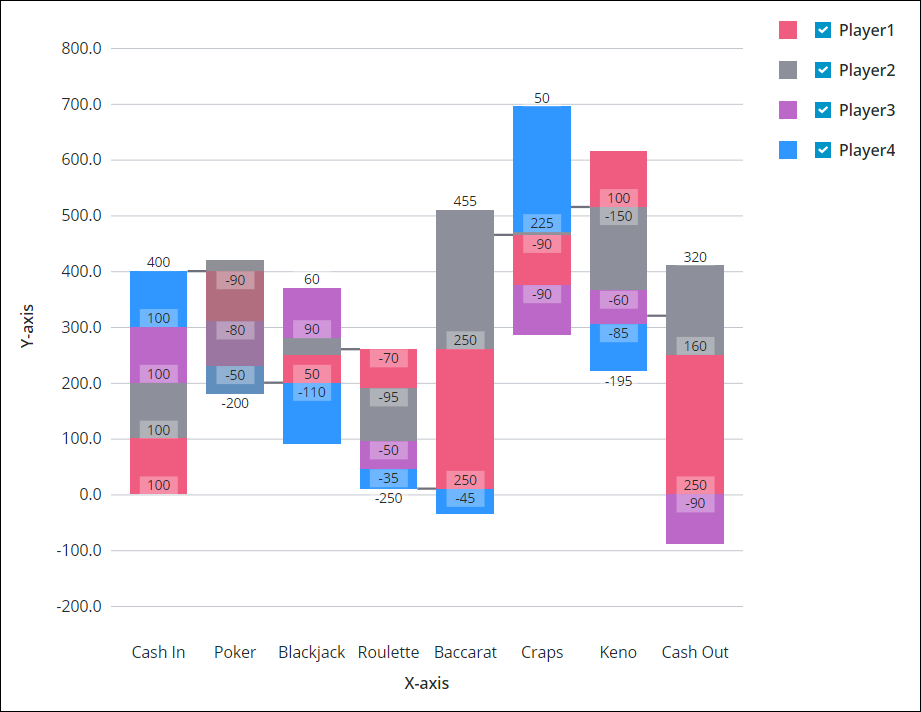
L'image ci-après illustre le widget Graphique en cascade avec un exemple de données chargées dans l'application composite.

Liaison d'une source de données
Pour lier le graphique à une source de données, procédez comme suit :
1. Dans le panneau Données, ajoutez un service de données qui renvoie une table d'informations avec le format de données approprié pour le widget.
Assurez-vous que le service est déclenché par un événement au moment de l'exécution. |
2. Liez la propriété All Data du service de données à la propriété Data du graphique.
3. Sélectionnez le graphique, puis, dans le panneau Propriétés, utilisez la propriété XAxisField pour sélectionner la colonne de table d'informations à utiliser pour l'axe X.
Par défaut, toutes les colonnes de la table d'informations s'affichent automatiquement sur l'axe Y. Pour sélectionner manuellement les séries de données :
a. Définissez la propriété NumberOfSeries sur un nombre fixe.
b. Sélectionnez la colonne de table d'informations pour chaque série de données à l'aide des propriétés DataField1..N.
4. Cliquez sur Enregistrer, puis sur Afficher l'application composite.
Les données s'affichent désormais dans le graphique. Chaque colonne supplémentaire de la table d'informations liée est affichée sous la forme d'une série de données. Après avoir lié une source de données, envisagez d'ajouter des étiquettes à l'aide des propriétés Label, XAxisLabel et YAxisLabel.
Vous pouvez également configurer le widget à l'aide de propriétés supplémentaires. Par exemple :
• Pour afficher les lignes de règle, activez les propriétés ShowXAxisRuler et ShowYAxisRuler.
• Pour afficher les couleurs de tendance d'une augmentation ou d'une diminution de la valeur, activez la propriété UseTrendColors.
• Pour activer le zoom le long de l'axe vertical ou horizontal, activez les propriétés HorizonalZoom et VerticalZoom.
• Pour appliquer un formatage d'état au graphique, utilisez la propriété DataSeriesStyle. Pour plus d'informations, consultez la rubrique Exemple : application d'un formatage d'état à des graphiques.
Pour plus d'informations sur les options de configuration disponibles, reportez-vous à la table des propriétés ci-dessous.
Pour mettre automatiquement à jour les données du graphique au moment de l'exécution, créez une fonction d'actualisation automatique et liez-la au service de données qui renvoie les données du graphique. Pour plus d'informations, consultez la rubrique Actualisation automatique. |
Ajout d'un axe secondaire
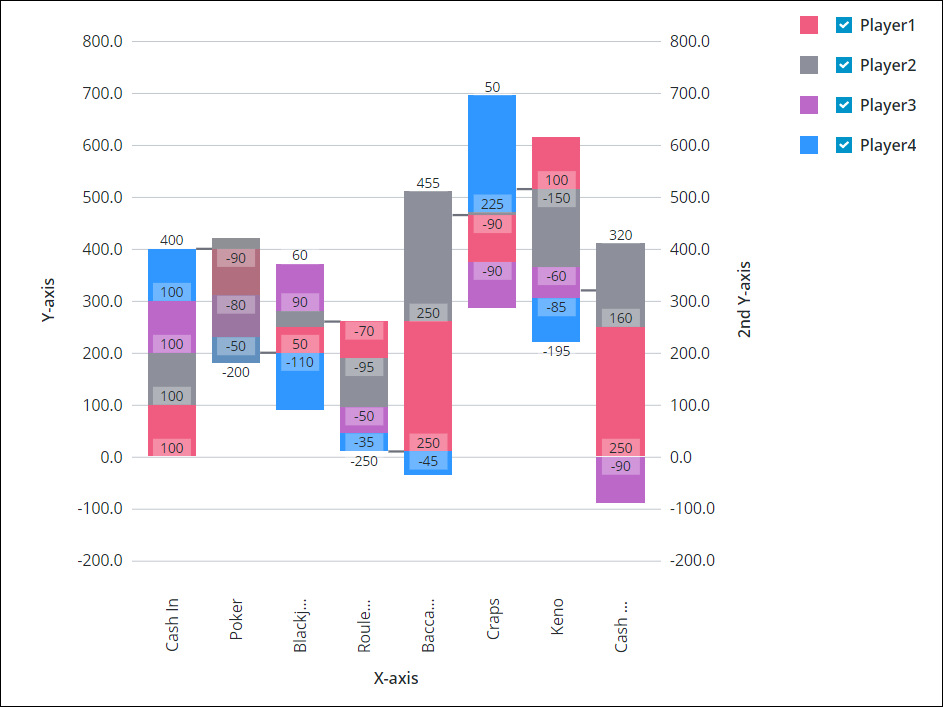
Vous pouvez ajouter un axe Y secondaire dans le graphique à l'aide de la propriété ShowSecondYAxis. L'image ci-après illustre un graphique en cascade avec un axe Y secondaire.

La table ci-après répertorie les propriétés que vous pouvez utiliser pour activer et configurer l'axe Y secondaire :
Nom de propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) |
|---|---|---|---|---|---|
ShowSecondYAxis | Ajoute un axe Y secondaire au graphique. Lorsque vous sélectionnez cette propriété, les propriétés SecondYAxisFormat, SecondYAxisLabel et SecondYAxisLabelAlignment s'affichent dans la liste. | BOOLEAN | Faux | O | N |
SecondYAxisLabel | Spécifie l'étiquette de texte pour l'axe Y secondaire. | STRING | Axe Y secondaire | O | O |
SecondYAxisLabelAlignment | Aligne l'étiquette de l'axe Y secondaire. Vous pouvez la positionner En haut, Au milieu ou En bas. Par défaut, l'étiquette est positionnée au milieu. | STRING | Au milieu | N | N |
SecondYAxisFormat | Définit le format des valeurs de l'axe Y secondaire. Vous pouvez utiliser cette propriété pour déterminer l'apparence des données affichées. Par exemple, vous pouvez définir le nombre de chiffres à afficher après la virgule. | STRING | 0000.0 | O | N |
Table de propriétés
Nom de propriété | Description | Type de base | Valeur par défaut | Liable | Localisable |
|---|---|---|---|---|---|
SampleSize | Spécifie le nombre de séries de données à afficher dans le graphique. | NUMBER | n/a | N | N |
ShowZoomButtons | Affiche les boutons de zoom avant et arrière dans la barre d'outils du graphique lorsque le zoom horizontal ou vertical est activé. | BOOLEAN | Faux | N | N |
EmptyChartIcon | Spécifie l'icône à afficher lorsque le graphique est vide. | Entité de média | not visible | N | N |
EmptyChartLabel | Spécifie le texte à afficher lorsque le graphique est vide. | STRING | [[ChartStateLabelEmpty]] | N | O |
ErrorStateIcon | Spécifie l'icône à afficher lorsque le graphique est vide. | Entité de média | error | N | N |
ErrorStateLabel | Spécifie le texte à afficher lorsque le graphique est vide. | STRING | N | O | |
LoadingIcon | Spécifie l'icône à afficher lors du chargement des données du graphique. | Entité de média | chart loading icon | N | N |
NoDataSourceIcon | Spécifie l'icône à afficher lorsque le graphique n'est pas lié à une source de données. | Entité de média | bind | N | N |
NoDataSourceLabel | Spécifie le texte à afficher lorsque le graphique n'est pas lié à une source de données. | STRING | [[ChartStateLabelNoData]] | N | O |
Les propriétés du widget Graphique en cascade sont répertoriées ci-dessous.
Nom de propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) | ||
|---|---|---|---|---|---|---|---|
CustomClass | Classe CSS définie par l'utilisateur à appliquer à la div supérieure du widget. Plusieurs classes peuvent être spécifiées, séparées par une espace. | STRING | n/a | O | N | ||
Data | Source de données table d'informations du graphique. | INFOTABLE | n/a | O | N | ||
DataField1 — DataField24 | Ces propriétés sont répertoriées lorsque vous définissez NumberOfSeries sur un nombre fixe. Vous pouvez utiliser ces propriétés pour sélectionner la colonne de table d'informations à utiliser pour chaque série de données. | Colonne de table d'informations | n/a | N | N | ||
DataLabel1 — DataLabel24 | Ces propriétés sont répertoriées lorsque vous définissez NumberOfSeries sur un nombre fixe. Cette propriété définit le texte de l'étiquette qui s'affiche dans la zone des légendes de la série de données correspondante. | STRING | n/a | O | N | ||
DataSeriesStyle | Ouvre la boîte de dialogue de configuration du formatage d'état. Cette propriété apparaît lorsque NumberOfSeries est défini sur Auto. La définition d'état est appliquée à toutes les séries du graphique. Vous pouvez styliser les séries en fonction des valeurs pour identifier plus facilement des tendances ou des schémas. | Définition d'état | n/a | N | N | ||
DataSeriesStyle1 — DataSereisStyle24 | Ces propriétés sont répertoriées en fonction du nombre que vous avez défini pour la propriété NumberOfSeries. Vous pouvez utiliser ces propriétés pour appliquer une définition d'état distincte à chaque série de données du graphique. | Définition d'état | n/a | N | N | ||
Disabled | Désactive le widget dans l'application composite. Le widget s'affiche dans l'application composite, mais il n'est pas sélectionnable. | BOOLEAN | Faux | O | N | ||
DirectSelectionZoom | Vous permet d'effectuer un zoom avant en sélectionnant deux éléments de données dans le graphique. Les options disponibles pour cette propriété sont Axe horizontal, Axe vertical, Les deux et Aucun. Cette propriété apparaît dans la liste des propriétés lorsque vous sélectionnez HorizontalZoom. | STRING | Aucun | O | N | ||
DragSelectionZoom | Vous permet d'effectuer un zoom avant sur une partie spécifique du graphique en faisant glisser une zone de sélection autour de la plage de données que vous souhaitez afficher. Les options disponibles pour cette propriété sont Axe horizontal, Axe vertical, Les deux et Aucun. Cette propriété apparaît dans la liste des propriétés lorsque vous sélectionnez HorizontalZoom. | STRING | Aucun | O | N | ||
ExternalPadding | Définit le remplissage à partir des axes. La valeur de remplissage est un pourcentage de la largeur de la barre. | NUMBER | 25 | O | N | ||
HideConnectorLines | Masque les lignes de connecteur utilisées pour mettre en surbrillance les modifications de chaque valeur de la séquence de données. | BOOLEAN | Faux | O | N | ||
HideDataTooltips | Masque les info-bulles qui s'affichent lorsque vous pointez ou sélectionnez un point de données dans le graphique. | BOOLEAN | Faux | N | N | ||
HideLegend | Masque la zone de légende. Lorsque vous sélectionnez cette propriété, les propriétés LegendAlignment, LegendFilter, LegendMarkerShapes, LegendMaxWidth et LegendPosition ne s'affichent pas dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
HideNotes | Masque la zone de notes. Lorsque vous sélectionnez cette propriété, les propriétés Notes, NotesAlignment et NotesPosition ne s'affichent pas dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
HideXAxis | Masque l'axe X. | BOOLEAN | Faux | O | N | ||
HideYAxis | Masque l'axe Y. | BOOLEAN | Faux | O | N | ||
HorizontalAxisLabelsRotation | Définit l'angle de rotation des étiquettes sur l'axe horizontal. Vous pouvez entrer une valeur comprise entre -180 et 180. | NUMBER | Redimensionnement automatique | N | N | ||
HorizontalAxisMaxHeight | Définit la hauteur maximale de l'axe horizontal. | NUMBER | 85 | O | N | ||
HorizontalZoom | Vous permet d'effectuer un zoom avant sur l'axe horizontal. Lorsque vous sélectionnez cette propriété, les propriétés HorizontalRangeZoom, HorizontalSliderZoom, DirectSelectionZoom et DragSelectionZoom s'affichent dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
HorizontalRangeZoom | Ajoute des contrôles qui vous permettent de spécifier une plage de valeurs sur laquelle effectuer un zoom avant sur l'axe horizontal. Lorsque vous sélectionnez cette propriété, les propriétés HorizontalStartZoomLabel et HorizontalEndZoomLabel s'affichent dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
HorizontalRangeZoomDateFormat | Définit le format de date dans la zone de sélection de date lors d'un zoom de sélection de plage. Les formats pris en charge sont basés sur la bibliothèque JavaScript Moment.js et sont sensibles à la casse. | STRING | n/a | N | N | ||
HorizontalRangeZoomDateWidth | Définit la largeur de la zone de sélection de date sur l'axe horizontal lorsque le zoom est activé. | NUMBER | 332px | N | N | ||
HorizontalStartZoomLabel | Spécifie l'étiquette de texte de début de sélection de la plage. | STRING | n/a | O | O | ||
HorizontalEndZoomLabel | Spécifie l'étiquette de texte de fin de sélection de la plage. | STRING | n/a | O | O | ||
HorizontalSliderZoom | Ajoute un curseur pour vous permettre d'afficher les données comprises entre une valeur minimale et une valeur maximale sur l'axe horizontal. Lorsque vous sélectionnez cette propriété, les propriétés HorizontalSliderZoomMaxLabel et HorizontalSliderZoomMinLabel s'affichent dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
HorizontalSliderZoomMaxLabel | Spécifie l'étiquette de la valeur maximale du curseur de zoom. | STRING | n/a | O | O | ||
HorizontalSliderZoomMinLabel | Spécifie l'étiquette de la valeur minimale du curseur de zoom. | STRING | n/a | O | O | ||
InternalPadding | Définit le remplissage entre les séries de données. Le remplissage est un pourcentage de la largeur de la barre. | NUMBER | 25 | O | N | ||
Label | Affiche le texte d'étiquette du graphique en cascade. | STRING | Graphique en cascade | O | O | ||
LabelType | Sélectionne le type d'étiquette pour le graphique en cascade : En-tête long, En-tête, En-tête secondaire, Titre long, Titre, Etiquette, Corps ou Légende. | STRING | En-tête secondaire | O | N | ||
LabelAlignment | Aligne l'étiquette du widget Graphique en cascade A gauche, Au centre ou A droite. | STRING | A gauche | N | N | ||
LabelPosition | Définit la position de l'étiquette En haut ou En bas. | STRING | En haut | N | N | ||
LabelReset | Définit l'étiquette du bouton de réinitialisation du contrôle de zoom. | STRING | Réinitialiser | O | O | ||
LegendAlignment | Aligne le texte de la légende En haut, Au milieu ou En bas. Les options disponibles pour cette propriété dépendent du paramétrage de la propriété LegendPosition. | STRING | En haut | N | N | ||
LegendFilter | Ajoute un filtre de légende qui permet à l'utilisateur de filtrer le graphique lors de l'exécution. | BOOLEAN | Faux | N | N | ||
LegendMarkerShapes | Définit la forme du marqueur de la légende sur Carré, Cercle ou Aucun. | STRING | Carré | N | N | ||
LegendMaxWidth | Définit la largeur maximale de la zone de légende. | NUMBER | 736 | O | N | ||
LegendPosition | Définit la position de la légende En haut, En bas, A gaucheou A droite. | STRING | A droite | N | N | ||
NonSelectableData | Utilise des valeurs "vrai" ou "faux" dans le champ selectable de la table d'informations pour contrôler si les utilisateurs peuvent sélectionner des données du graphique en cliquant dessus. Chaque valeur figurant dans le champ s'applique à toutes les séries de données de la même ligne. | BOOLEAN | Faux | N | N | ||
Notes | Spécifie le texte à afficher à l'intérieur de la zone des notes dans le graphique. Vous pouvez entrer une chaîne ou sélectionner un jeton de localisation. | STRING | n/a | O | O | ||
NotesAlignment | Aligne le texte des notes A gauche, A droite ou Au centre de la zone des notes. | STRING | A gauche | N | N | ||
NotesPosition | Définit la position de la zone des notes En haut ou En bas. | STRING | En bas | N | N | ||
NumberOfReferenceLines | Définit le nombre de lignes de référence à afficher dans le graphique. Les lignes de référence permettent de mettre en surbrillance les données du graphique par rapport à une valeur spécifique. Vous pouvez ajouter jusqu'à 24 lignes et configurer l'étiquette, l'axe et la valeur de chaque ligne. Par exemple, lorsque vous définissez une valeur comprise entre 1 et 24, cette propriété, ainsi que les propriétés correspondantes, ReferenceLine1Label à ReferenceLine24Label et ReferenceLine1Value à ReferenceLine24Value, s'affichent dans la liste des propriétés. | NUMBER | 0 | N | N | ||
NumberOfSeries | Définit le nombre de séries de données à afficher dans le graphique. Le paramètre Automatique affiche toutes les séries de données. | NUMBER | Automatique | N | N | ||
NumberOfYLabels | Définit le nombre d'étiquettes à afficher sur l'axe Y. | NUMBER | Automatique | N | N | ||
Orientation | Spécifie l'orientation du graphique. Vous pouvez afficher le cumul des modifications le long d'un axe horizontal ou vertical. | STRING | Vertical | N | N | ||
ResetToDefaultValue | Restaure la valeur par défaut des entrées du widget. | n/a | n/a | O | N | ||
RulersInFront | Affiche les règles devant les valeurs des données. Par défaut, les règles sont affichées derrière les données. | BOOLEAN | Faux | O | N | ||
SeriesClicked | Déclenche un événement lorsque vous cliquez sur un point de données. | n/a | n/a | O | N | ||
SelectedData | Table d'informations qui contient les données sélectionnées sur le graphique. | INFOTABLE | n/a | O | N | ||
SelectionMode | Contrôle le nombre de points de données qu'un utilisateur peut sélectionner en même temps. Les options disponibles sont Une seule, Plusieurs et Par défaut. Sélectionnez Plusieurs pour que l'utilisateur puisse sélectionner plusieurs points de données. | STRING | Par défaut | O | N | ||
ShowHideLegend | Ajoute un bouton afficher/masquer qui vous permet d'afficher ou de masquer la légende du graphique à l'exécution. | BOOLEAN | Faux | N | N | ||
ShowTotal | Utilisez les valeurs "vrai" ou "faux" dans le champ ShowTotal de la table d'informations pour contrôler si les valeurs de tendance sont affichées par rapport à une colonne ou une barre complète. Lorsque la valeur de ce champ est définie sur "vrai", les ajouts sont empilés et les soustractions chevauchent la barre ou la colonne à l'aide d'une couleur différente. | BOOLEAN | Faux | N | N | ||
ShowValues | Affiche les étiquettes des valeurs sur le graphique. Lorsque vous sélectionnez cette propriété, la propriété ValuesPosition s'affiche dans la liste. | BOOLEAN | Faux | O | N | ||
ShowXAxisRuler | Affiche la règle de l'axe X. | BOOLEAN | Faux | O | N | ||
ShowYAxisRuler | Affiche la règle de l'axe Y. | BOOLEAN | Faux | O | N | ||
ShowZeroValueRuler | Affiche la règle de valeur zéro. | BOOLEAN | Faux | O | N | ||
ShowZoomButtons | Affiche les boutons de zoom avant et arrière dans la barre d'outils du graphique lorsque le zoom horizontal ou vertical est activé. | BOOLEAN | Faux | N | N | ||
SparkView | Affiche une vue simplifiée de la visualisation du graphique. Activez cette propriété pour masquer les étiquettes, les légendes et les règles. | BOOLEAN | Faux | O | N | ||
TabSequence | Numéro de séquence du widget Graphique en cascade lorsque vous appuyez sur la touche de tabulation. | NUMBER | n/a | N | N | ||
UseTrendColors | Met en surbrillance les tendances en utilisant différentes couleurs lorsque le graphique affiche les données d'une série.
| BOOLEAN | Faux | O | N | ||
ValuesTooltip | Vous permet d'afficher une info-bulle personnalisée lorsqu'un point de données est sélectionné. Vous pouvez afficher un titre, un texte, des valeurs de données et créer de nouvelles lignes. Utilisez la syntaxe suivante : ajoutez #title# avant une chaîne pour afficher un titre, #newline# pour créer une nouvelle ligne, ${<nom_jeton>} pour afficher les données des jetons de graphique disponibles et ${Data:<colonne_table_informations>} ou ${DataSourceN:<colonne_table_informations>} pour afficher les valeurs d'une colonne de table d'informations. Ajoutez un jeton ${total} pour afficher le total et placez le jeton dans #step# pour n'afficher que le total des étapes. Par exemple : #title#Titre de l'étiquette#newline#${label},${total}#newline#${data:Column3}#step#${total} au total#step#. | STRING | WaterfallChartDefaultTooltip | O | N | ||
ValuesPosition | Définit la position des étiquettes de valeurs des données par rapport aux barres graphiques selon la valeur En dehors de la barre ou Chevauchement de la barre. | STRING | En dehors de la barre | N | N | ||
VerticalAxisMaxWidth | Définit la largeur maximale de l'axe vertical. | NUMBER | 85 | O | N | ||
VerticalZoom | Vous permet d'effectuer un zoom avant sur l'axe vertical. Lorsque vous sélectionnez cette propriété, une propriété VerticalSliderZoom s'affiche dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
VerticalSliderZoom | Ajoute un curseur pour vous permettre d'afficher les données comprises entre une valeur minimale et une valeur maximale sur l'axe vertical. Lorsque vous sélectionnez cette propriété, les propriétés VerticalZoomMaxLabel et VerticalZoomMinLabel s'affichent dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
VerticalZoomMaxLabel | Spécifie l'étiquette de texte de la valeur maximale du curseur de zoom. | STRING | n/a | O | O | ||
VerticalZoomMinLabel | Spécifie l'étiquette de texte de la valeur minimale du curseur de zoom. | STRING | n/a | O | O | ||
XAxisField | Champ de la table d'informations représentant les données pour l'axe X. | INFOTABLE | n/a | N | N | ||
XAxisLabel | Affiche l'étiquette de texte de l'axe X. | STRING | Axe X | O | O | ||
XAxisLabelAlignment | Aligne l'étiquette de l'axe X A gauche, Au centre ou A droite. | STRING | Au centre | N | N | ||
YAxisFormat | Définit le format des valeurs de l'axe Y. | STRING | 0000.0 | O | N | ||
YAxisLabel | Affiche l'étiquette de texte de l'axe Y. | STRING | Axe Y | O | O | ||
YAxisLabelAlignment | Aligne l'étiquette de l'axe Y En haut, Au milieu ou En bas. | STRING | Au milieu | N | N | ||
YAxisMaximumValues | Définit la plage de valeurs maximale de l'axe Y. Par défaut, la plage est calculée automatiquement en fonction des données du widget. La valeur de cette propriété est ignorée si les données du graphique contiennent une valeur plus grande. | STRING | n/a | O | N | ||
YAxisMinimumValues | Définit la plage de valeurs minimale de l'axe Y. Par défaut, la plage est calculée automatiquement en fonction des données du widget. La valeur de cette propriété est ignorée si les données du graphique contiennent une valeur plus petite. | STRING | n/a | O | N | ||
YAxisValuesFormat | Définit le format des étiquettes de valeur de l'axe Y. Cette propriété est disponible lorsque vous définissez ShowValues sur "vrai". | STRING | O | N |