Ajout d'info-bulles aux widgets
Vous pouvez utiliser des info-bulles pour fournir un contexte supplémentaire ou une aide pour les widgets de votre application composite. Vous pouvez spécifier des info-bulles pour les widgets à l'aide des propriétés TooltipField et TooltipIcon du panneau Propriétés des widgets du Mashup Builder. Pendant l'exécution de l'application composite, les info-bulles apparaissent lorsque vous placez le pointeur sur un widget, ou lorsque le focus est positionné sur le widget après sa sélection à l'aide de la touche de tabulation.
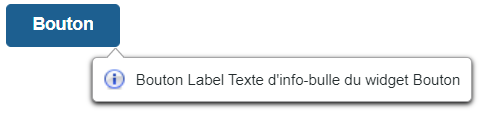
L'image ci-après illustre une info-bulle avec icône pour le widget Bouton. L'info-bulle s'affiche lorsque vous placez le pointeur sur le widget.
L'image ci-après illustre une info-bulle sans icône. L'info-bulle s'affiche lorsque le widget est ciblé après avoir appuyé sur la touche de tabulation.
Les info-bulles sont également utilisées pour afficher les étiquettes de widget tronquées. Dans l'exemple suivant, la largeur du widget Bouton est limitée. L'étiquette est tronquée. Lorsque l'info-bulle apparaît, l'étiquette s'affiche complètement en plus du texte et de l'icône de l'info-bulle.

Ajout de texte et d'icônes d'info-bulle pour les widgets
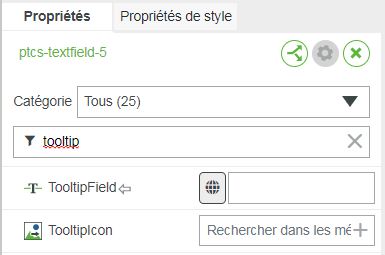
Vous pouvez spécifier le texte de la propriété TooltipField de l'une des manières suivantes :
• En créant une liaison à la propriété à partir d'une source de données
• En saisissant manuellement le texte de l'info-bulle dans le champ de propriété
• En cliquant sur l'icône de globe, puis en sélectionnant un jeton de localisation
Pour ajouter une icône, sélectionnez une entité de média dans le champ de propriété TooltipIcon.

• Une info-bulle ne peut pas être composée uniquement d'une icône. Lorsque vous ne renseignez pas la propriété ToolTipField, l'info-bulle n'est pas affichée, à moins qu'elle ne serve à afficher le texte intégral d'une étiquette tronquée. |
Stylisation des info-bulles dans une application composite
Par défaut, les info-bulles sont dynamiques et sont automatiquement dimensionnées en fonction du texte et de l'icône. Vous pouvez appliquer des styles aux info-bulles en modifiant le thème stylistique de l'application composite. Pour modifier les paramètres de style de l'info-bulle, procédez comme suit :
1. Sélectionnez le thème stylistique actuel de l'application composite dans le panneau Propriétés de style, puis cliquez sur Afficher. L'entité de thème stylistique s'ouvre dans Composer.
2. Dans l'onglet Styles, sous les paramètres Eléments, développez > .
3. Modifiez les paramètres de style dans les catégories suivantes selon les besoins :
◦ Taille : définit la largeur minimum et maximum du conteneur d'info-bulle.
◦ Couleur d'arrière-plan : définit la couleur du conteneur d'info-bulle.
◦ Bordures : définit la couleur et le style des bordures du conteneur d'info-bulle.
◦ Ombrage de la boîte : définit les paramètres de style pour l'ombrage du conteneur d'info-bulle.
◦ Texte : définit le type, l'épaisseur, la taille et le style de police du texte de l'info-bulle.
4. Cliquez sur Enregistrer pour enregistrer le thème stylistique.
Les styles que vous avez définis sont désormais visibles lorsqu'une info-bulle apparaît dans l'application composite. Pour plus d'informations sur l'utilisation de l'onglet Styles pour les thèmes stylistiques, consultez la rubrique Utilisation de l'onglet Styles.