Utilisation du positionnement amélioré dans des mises en page dynamiques dans ThingWorx 9.4 et versions ultérieures (bêta)
|
|
Un positionnement amélioré est disponible en version bêta dans ThingWorx 9.4 et versions ultérieures.
|
Les mises en page basées sur Flexbox sont couramment utilisées dans les applications composites pour créer des conceptions dynamiques. Dans les versions antérieures de ThingWorx, les éléments statiques placés dans un conteneur étaient positionnés de manière absolue. L'utilisation d'un positionnement absolu à l'intérieur d'un conteneur flexbox peut affecter la visibilité d'un conteneur et de ses éléments. Par exemple, lorsque vous ajoutez un widget dynamique à un conteneur dont le taux d'agrandissement est égal à 0 et le taux de réduction est supérieur à 1, le conteneur peut apparaître vide dans la mise en page, car les widgets dynamiques n'ont pas de dimensions de hauteur ou de largeur définies. Lorsque le conteneur est configuré pour la réduction mais pas l'agrandissement, le conteneur réduit peut être masqué, car ses éléments sont positionnés de manière absolue. Ce problème se produit également lorsqu'un widget se développe ou se réduit dynamiquement au moment de l'exécution.
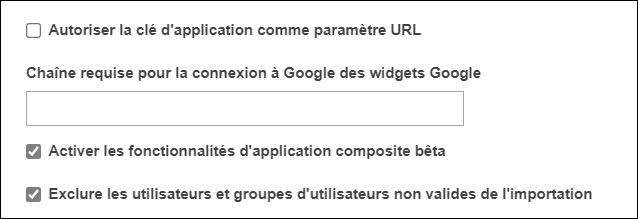
Pour résoudre ces problèmes de mise en page, un mode de positionnement amélioré pour les conteneurs flexibles est disponible dans ThingWorx 9.4 en version bêta. Ce mode remplace le positionnement absolu utilisé dans les mises en page héritées par un positionnement relatif qui résout les problèmes d'affichage des widgets dynamiques provoqués par la valeur des taux d'agrandissement et de réduction de leur conteneur. Vous pouvez activer le positionnement amélioré pour des applications composites nouvelles et existantes à l'aide du panneau Mise en page. Pour activer ce mode par défaut pour les nouvelles applications composites, activez la case à cocher Activer les fonctionnalités d'application composite bêta dans l'onglet Configuration du sous-système de plateforme.
Définition par défaut du positionnement amélioré pour les nouvelles applications composites
Pour activer le positionnement amélioré dans les nouvelles applications composites dans ThingWorx 9.4, procédez comme suit :
1. Dans Composer, cliquez sur Parcourir, puis sous Système, sélectionnez Sous-système. Les sous-systèmes de plateforme sont répertoriés.
2. Ouvrez l'entité PlatformSubsystem.
3. Dans l'onglet Configuration, cochez la case Activer les fonctionnalités d'application composite bêta.

Lorsque cette option est activée, le positionnement amélioré est automatiquement appliqué à toutes les nouvelles applications composites. |
4. Cliquez sur Enregistrer.
Le positionnement amélioré est désormais activé pour les nouvelles applications composites.
Désactivation du positionnement hérité dans des applications composites existantes
Pour désactiver le positionnement hérité dans des applications composites existantes, procédez comme suit :
1. Ouvrez l'application composite dans Mashup Builder, sélectionnez un conteneur sur le canevas ou utilisez le panneau Explorateur.
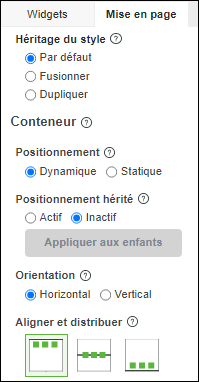
2. Dans le panneau Mise en page, définissez l'option Positionnement hérité sur Inactif.

3. Pour améliorer le positionnement de tous les conteneurs enfants dans l'application composite, cliquez sur Appliquer aux enfants.
Evitez d'utiliser à la fois les modes de positionnement hérité et amélioré dans une mise en page d'application composite. |
4. Cliquez sur Enregistrer, puis sur Afficher l'application composite.
L'application composite utilise désormais un positionnement amélioré, et le mode de positionnement hérité est désactivé. Le positionnement amélioré peut nécessiter des modifications de la mise en page existante en fonction du comportement du positionnement hérité. Les sections suivantes répertorient les bonnes pratiques à suivre lors de la création ou de la configuration de schémas à l'aide du positionnement amélioré.
Consultation des messages de rappel pour les schémas
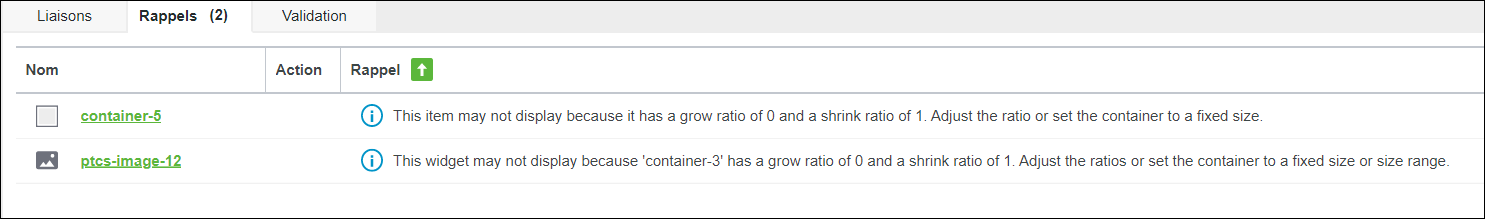
Lorsque le positionnement hérité est désactivé, les messages de rappel des configurations de mise en page qui affectent la visibilité du widget s'affichent dans le panneau Rappels de Mashup Builder. Pour résoudre ces problèmes dans une application composite, passez en revue chaque message et ajustez les options de mise en page de chaque conteneur dans l'application composite. Les noms des conteneurs et widgets affectés s'affichent dans le message. Utilisez le panneau Explorateur pour sélectionner le conteneur, puis mettez à jour les options de mise en page à l'aide du panneau Mise en page.

Définition d'une taille de conteneur pour les widgets dynamiques avec un taux d'agrandissement de 0
Certains widgets dynamiques ne disposent d'aucune largeur ou hauteur par défaut et sont dimensionnés en fonction des dimensions de leur conteneur. Par exemple :
Ces widgets peuvent ne pas s'afficher correctement lorsque le positionnement hérité est désactivé dans un conteneur avec un taux d'agrandissement de 0 et un taux de réduction supérieur à 1. Dans cette configuration, le conteneur ne s'agrandit pas dans la mise en page. Pour résoudre ce problème, définissez le conteneur sur une taille fixe ou spécifiez une plage de tailles.
Un message de rappel s'affiche dans le panneau Rappels lorsque cette configuration est détectée dans une application composite. |
Définition d'une taille de conteneur lors de l'utilisation d'un positionnement statique et d'un taux d'agrandissement de 0
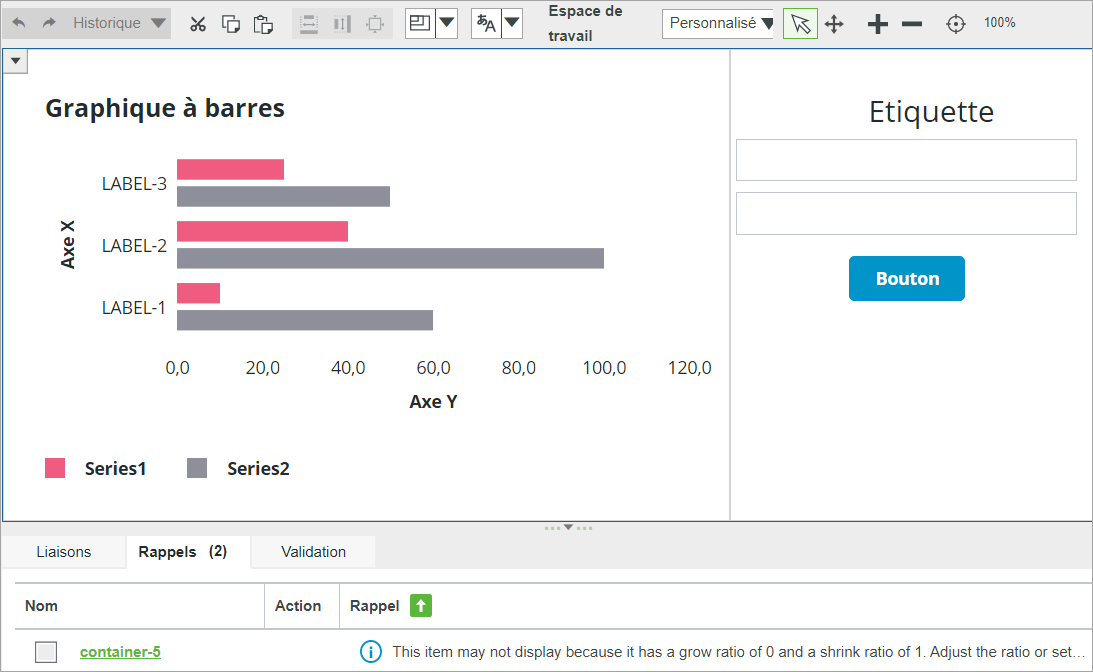
Lorsque vous désactivez le positionnement hérité d'un conteneur qui utilise un positionnement statique, le contenu à l'intérieur de ce conteneur peut ne pas s'afficher lors de l'exécution lorsque le taux d'agrandissement est défini sur 0 et que le taux de réduction est défini sur 1 ou plus. Pour afficher les widgets dans la mise en page, vous devez définir une hauteur spécifique, spécifier une plage de tailles ou mettre à jour le taux d'agrandissement du conteneur. Un message de rappel s'affiche dans le panneau Rappels dans Mashup Builder lorsqu'une application composite présente un problème de mise en page. La définition d'une taille fixe empêche le graphique à barres de prendre l'espace minimal requis pour afficher les widgets statiques.
L'exemple suivant illustre une mise en page d'application composite avec un widget Graphique à barres dynamique et plusieurs widgets qui sont placés statiquement :

La mise en page est divisée en deux conteneurs configurés comme suit :
Option | Conteneur gauche | Conteneur droit - container-5 |
|---|---|---|
Taille du conteneur | Dynamique | Dynamique |
Positionnement | Dynamique | Statique |
Taux d'agrandissement | 1 | 0 |
Taux de réduction | 1 | 1 |
Le conteneur de droite utilise un positionnement statique ; son contenu risque de ne pas s'afficher lorsque l'espace disponible à l'exécution est limité. Vous pouvez résoudre ce problème en spécifiant une taille fixe ou une plage de tailles pour le conteneur de droite.
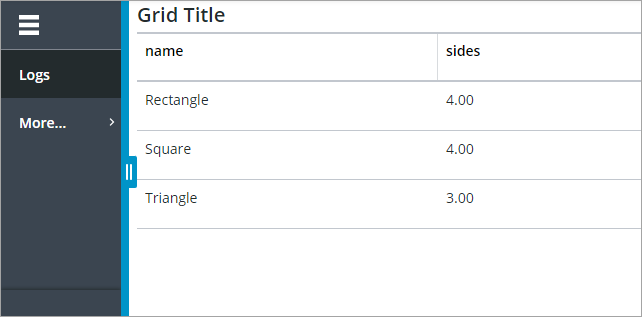
Masquage des barres de défilement de la grille lors du redimensionnement de la barre de menus
Lorsque vous désactivez le positionnement hérité, le redimensionnement de la barre de menus placée en regard d'un widget Grille peut faire apparaître une barre de défilement horizontale sur la grille. Pour masquer la barre de défilement, utilisez le panneau Mise en page pour appliquer une plage de tailles au conteneur de la grille et définir une largeur minimale de 1 ou plus. L'image ci-après illustre une mise en page avec un widget Grille et Barre de menus. La grille s'agrandit ou se réduit pour s'adapter à l'espace disponible lorsque la barre de menus est redimensionnée.