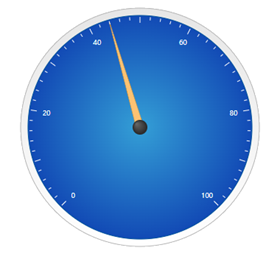
Widget Jauge

Le widget Jauge affiche une jauge à aiguille qui visualise une valeur unique dans une plage spécifique. Vous pouvez configurer le widget de la manière suivante :
• Définir le nombre de sections ou d'intervalles de la jauge.
• Contrôler la visibilité et le formatage des étiquettes de valeurs.
• Définir les valeurs d'ouverture et d'angle de référence pour contrôler l'affichage de la plage de données.
• Afficher une légende décrivant les données.
• Contrôler la taille des marqueurs de graduation, de l'aiguille, du point central et du bord de la jauge.
Liaison des données au widget Jauge
Pour afficher des données sur le widget Jauge, vous devez lier une propriété numérique à sa propriété Data.
1. Dans Mashup Builder, liez une propriété numérique d'un service à la propriété Data du widget.
2. Dans le panneau Propriétés, configurez les propriétés de validation suivantes :
◦ Pour définir la plage de la jauge, utilisez les propriétés MinValue et MaxValue.
◦ Pour mettre en forme les valeurs et les étiquettes du widget, utilisez les propriétés ValueDecimals et LabelDecimals.
◦ Pour définir l'ouverture de la plage de valeurs, utilisez la propriété Aperture. Par défaut, l'ouverture est définie sur 255.
3. Cliquez sur Enregistrer, puis sur Afficher l'application composite.
La valeur de jauge s'affiche lorsque le service de données lié est exécuté au moment de l'exécution.
Vous pouvez lier une source de données aux propriétés ValueDecimals et LabelDecimals pour définir dynamiquement le nombre de décimales. Différents types de données peuvent nécessiter un formatage spécifique de décimales pour les valeurs et les étiquettes. Par exemple, vous pouvez faire correspondre le formatage de la valeur au type de données actuel lorsque la jauge affiche des données provenant de plusieurs sources.
Configuration de l'étiquette de valeur de jauge
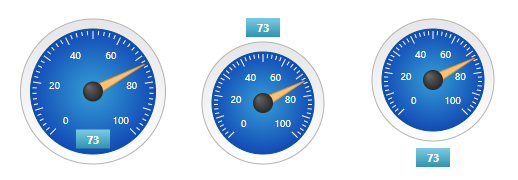
Par défaut, le widget affiche la valeur actuelle à l'aide de l'aiguille de la jauge. Vous pouvez afficher une valeur à l'aide de la propriété ValueDisplayMode du widget. Les options disponibles sont les suivantes :
• Aucune : masque l'étiquette de la valeur (par défaut).
• A l'intérieur : à l'intérieur de la jauge.
• En haut : au-dessus de la jauge.
• En bas : en dessous de la jauge.

Propriétés du widget
Les styles du widget et les propriétés communes aux widgets ne sont pas inclus dans la table ci-dessous. |
Nom de propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) | ||
|---|---|---|---|---|---|---|---|
CustomClass | Classe CSS définie par l'utilisateur à appliquer à la div supérieure du widget. Plusieurs classes peuvent être spécifiées, séparées par une espace. | STRING | n/a | O | N | ||
Data | Source de données du widget. Vous devez lier une valeur numérique unique.
| NUMBER | n/a | O | N | ||
MinValue | Valeur minimale de la jauge. | NUMBER | 0 | O | N | ||
MaxValue | Valeur maximale de la jauge | NUMBER | 100 | O | N | ||
ValueFormatter | Règles de stylisation pour l'aiguille de la jauge et l'affichage de la valeur. | STATEFORMATTING | Formatage de l'état. | N | N | ||
FormatNeedle | Applique un formatage d'état à l'aiguille. | BOOLEAN | Vrai | N | N | ||
Intervals | Nombre d'intervalles sur la jauge (affecte les graduations, les étiquettes et la bague de la jauge). | NUMBER | 10 | N | N | ||
IntervalsPerLabel | Nombre d'intervalles par étiquette (affecte le nombre d'étiquettes). | NUMBER | 2 | N | N | ||
LabelDisplayMode | Endroit où afficher l'étiquette (à l'intérieur, à l'extérieur ou aucun). | BOOLEAN | A l'intérieur | N | N | ||
ShowDataLoading | Montre le chargement des données. | BOOLEAN | Vrai | N | N | ||
MinorTicks | Nombre de graduations secondaires entre les graduations principales. | NUMBER | 4 | N | N | ||
TickLength | Longueur de la graduation principale. | NUMBER | 8 | N | N | ||
MinorTickLength | Longueur de la graduation secondaire. | NUMBER | 4 | N | O | ||
ValueDisplayMode | Endroit où afficher la valeur (en haut, en bas, à l'intérieur, ou aucun). | STRING | En bas | N | N | ||
LabelDigits | Nombre de chiffres à utiliser pour afficher les valeurs d'étiquette. | NUMBER | 3 | N | N | ||
LabelDecimals | Nombre de décimales à utiliser pour afficher les valeurs d'étiquette. | NUMBER | 0 | O | N | ||
ValueDigits | Nombre de chiffres à utiliser pour afficher les valeurs. | NUMBER | 3 | N | N | ||
ValueDecimals | Nombre de décimales à utiliser pour afficher les valeurs. | NUMBER | 0 | O | N | ||
LegendDisplayMode | Endroit où afficher la légende (en haut, en bas ou aucun). | STRING | En bas | N | N | ||
Legend | Texte de la légende de la jauge. | STRING | n/a | O | O | ||
ReferenceAngle | Angle qui contrôle l'orientation de la jauge (degrés). | NUMBER | 225 | N | N | ||
Aperture | Angle qui contrôle la taille de la jauge (degrés). | NUMBER | 270 | N | N | ||
NeedleDiameter | Diamètre de l'aiguille de la jauge (pixels). | NUMBER | 10 | N | N | ||
CenterDiameter | Diamètre du centre de la jauge (pixels). | NUMBER | 20 | N | N | ||
GaugeBorder | Largeur/épaisseur du bord de la jauge (pixels). | NUMBER | 20 | N | N | ||
RingWidth | Largeur/épaisseur de la bague de la jauge (pixels). | NUMBER | 10 | N | N | ||
ToolTipField | Info-bulle facultative qui s'affiche lorsque vous pointez sur le widget à l'exécution. | STRING | n/a | O | O | ||
ShowDataLoading | Montre le chargement des données. | BOOLEAN | Vrai | N | N | ||
Visible | Définit la visibilité du widget à l'exécution. | BOOLEAN | Vrai | O | N |