Applications composites dynamiques
L'application composite dynamique vous permet d'organiser les éléments d'un conteneur à l'aide des paramètres de mise en page avancés. Ces paramètres sont basés sur le module de disposition des boîtes flexibles (Flexbox) pour les feuilles de style en cascade (CSS).
Les conteneurs Flexbox vous offrent notamment les possibilités suivantes :
• Alignement vertical ou horizontal des éléments en conteneur.
• Etirement ou renvoi à la ligne des éléments en conteneur, en fonction de l'espace disponible.
• Définition d'une hauteur ou d'une largeur de conteneur fixe.
• Définition des taux d'étirement et de réduction des éléments Flexbox lorsqu'une application composite dispose de plusieurs conteneurs.
• Utilisation des règles CSS personnalisées pour positionner les éléments
• Personnalisation de l'apparence des conteneurs à l'aide du panneau Propriétés de style.
Vous pouvez utiliser des conteneurs en tant que lignes et colonnes pour structurer vos applications composites. Les éléments d'un conteneur s'ajustent par extension ou rétraction à l'espace disponible. Lorsque vous créez une application composite, vous pouvez utiliser le panneau Mise en page pour contrôler les options telles que l'orientation, l'alignement, l'étirement et le renvoi à la ligne des éléments d'un conteneur. Vous pouvez définir des règles de mise en page spécifiques pour chaque conteneur de votre application composite.
Création d'une application composite dynamique
1. Dans Composer, choisissez > . La fenêtre Nouvelle application composite s'ouvre.
2. Sélectionnez Dynamique, puis cliquez sur OK.
3. Donnez un nom à votre application composite, puis cliquez sur Enregistrer.
Ajout de conteneurs à une application composite
Par défaut, une application composite dynamique vide ne possède qu'un seul conteneur. Pour lui ajouter d'autres conteneurs, procédez comme suit :
1. Sélectionnez un conteneur dans l'application composite.
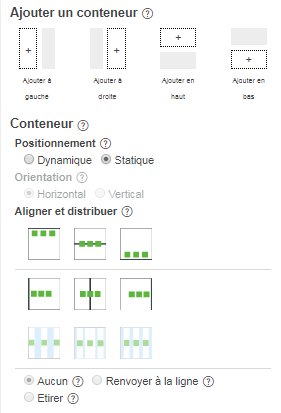
2. Dans le panneau Mise en page, sous Ajouter un conteneur, sélectionnez une option pour ajouter un conteneur à gauche, à droite, au-dessus ou en dessous du conteneur sélectionné.

3. Répétez les étapes 1 et 2 pour ajouter d'autres conteneurs à l'application composite selon vos besoins.
Sous l'option Héritage du style, vous pouvez choisir comment les styles sont appliqués aux nouveaux conteneurs dans l'application composite :
◦ Par défaut : applique les styles en fonction du thème stylistique d'application composite sélectionné.
◦ Fusionner : applique le style du conteneur courant au conteneur parent dans la nouvelle mise en page.
◦ Dupliquer : duplique les propriétés de style du conteneur sélectionné.
4. Cliquez sur Enregistrer.
Ajout d'éléments à un conteneur
Une fois la mise en page de votre application composite créée, vous pouvez ajouter des éléments dans les conteneurs. Les éléments sont triés dans l'ordre dans lequel ils sont ajoutés. Pour ajouter un élément, faites-le glisser depuis le panneau Widgets vers un conteneur de votre application composite.
Vous pouvez ajouter des widgets dynamiques et statiques au même conteneur. Les widgets dynamiques remplissent tout l'espace disponible à l'intérieur d'un conteneur vide. Lorsque vous ajoutez un widget statique, le widget dynamique est défini sur une taille par défaut. Vous pouvez utiliser le panneau Mise en page pour contrôler l'alignement des éléments dans le conteneur. Pour plus d'informations sur la réorganisation des éléments, consultez la rubrique Organisation des éléments d'un conteneur dynamique.
Utilisation du positionnement statique
Lorsque le positionnement est défini sur Dynamique, les widgets sont organisés en fonction des règles de mise en page de conteneur. Lorsque le positionnement est défini sur Statique, les règles de mise en page dynamique sont désactivées et vous pouvez positionner les widgets n'importe où dans le conteneur. Pour positionner un widget, cliquez dessus et faites-le glisser manuellement, ou utilisez les commandes d'alignement disponibles pour les mises en page statiques.

Personnalisation de la taille du conteneur
Vous pouvez contrôler la taille de chaque conteneur d'une application composite à l'aide de l'une des options suivantes :
• Dynamique : rend le conteneur dynamique.
• Taille fixe : spécifie une taille fixe pour le conteneur.
• Plage de tailles : définit la taille du conteneur en fonction d'une plage définie de valeurs minimale et maximale.