Widget Affichage des propriétés (thématisable)
Vous pouvez utiliser le widget Affichage des propriétés pour afficher un groupe structuré de paires clé/valeur dans l'application composite.

Le widget Affichage des propriétés est disponible en tant que widget standard sur la plateforme et en tant que composant Web que vous pouvez importer à partir d'un SDK. |
Format des données
Pour afficher des propriétés dans le widget, vous devez lier un service de données qui renvoie une table d'informations selon le format de données suivant :
Colonne 1 | ... | Colonne N | |
|---|---|---|---|
... | |||
Utilisation | Définit un nom de propriété pour le widget. | ... | Définit des noms de propriété pour chaque colonne supplémentaire. |
Chaque ligne de la table d'informations représente un ensemble de valeurs qui correspondent aux colonnes définies. Le widget affiche les valeurs de ligne et les noms de colonne sous forme de paires, et procède ainsi pour chaque ligne de la table d'informations. Au moment de l'exécution, le formatage du widget est automatiquement défini en fonction du type de base de chaque colonne de table d'informations de la forme de données.
Vous pouvez grouper les propriétés sous une étiquette commune à l'aide de la propriété GroupNameField.
Groupement de propriétés
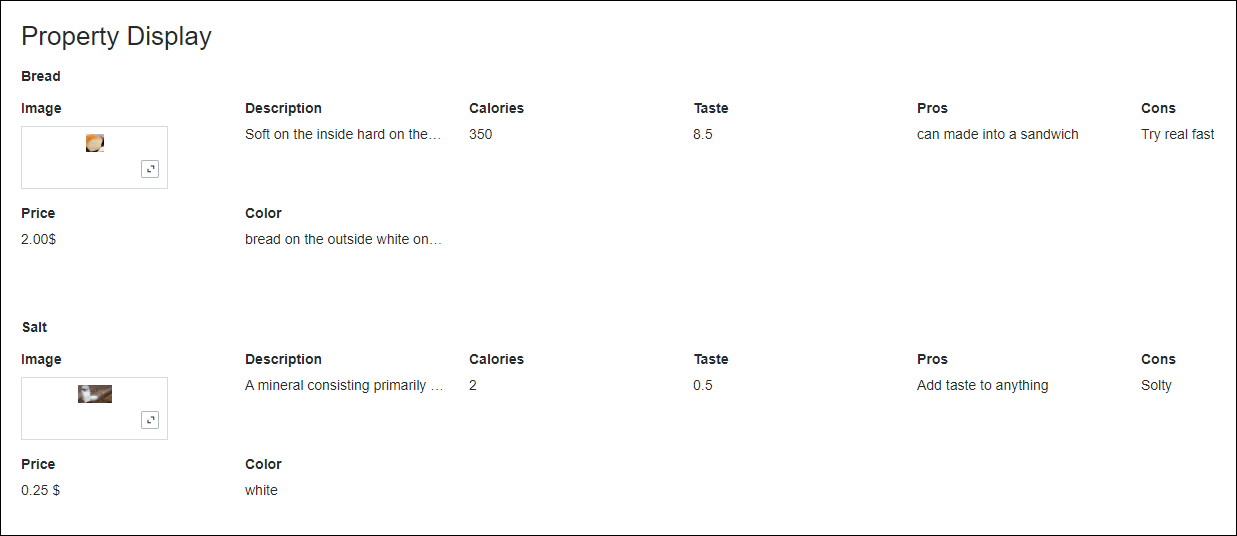
Par défaut, les propriétés répertoriées sont affichées selon le format de la table d'informations liée, sauf si vous utilisez la boîte de dialogue de configuration pour masquer ou renommer des colonnes spécifiques. Toutes les propriétés sont affichées au même niveau au moment de l'exécution. Vous pouvez activer le regroupement pour organiser les propriétés qui appartiennent à un même élément. Lorsque le regroupement est activé, une colonne de données de la table d'informations liée est utilisée pour spécifier les étiquettes de chaque groupe de propriétés dans le widget.
Prenons par exemple la table d'informations suivante qui renvoie les propriétés de deux éléments répertoriés :
Nom | Vitesse maximale | Distance maximale | Altitude maximale |
|---|---|---|---|
Avion lourd | 250 kn | 3 800 nmi | 28 000 pieds |
Avion léger | 150 kn | 700 nmi | 12 000 pieds |
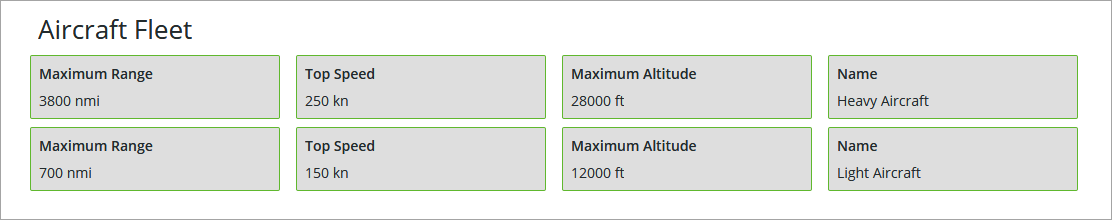
Au moment de l'exécution, Avion lourd est affiché en tant que valeur de propriété sous Nom.

Pour utiliser la valeur de la colonne Nom comme étiquette de groupe pour les propriétés, définissez la propriété de widget GroupNameField :
1. Sélectionnez le widget Affichage propriétés, puis ouvrez le panneau Propriétés. Les propriétés du widget sont répertoriées.
2. Définissez la propriété GroupNameField en sélectionnant la colonne de table d'informations avec un type de base STRING à utiliser en tant qu'étiquette pour les propriétés.
Vous ne pouvez pas définir cette propriété sans lier une table d'informations à la propriété Data. |
3. Cliquez sur Enregistrer, puis affichez l'application composite.
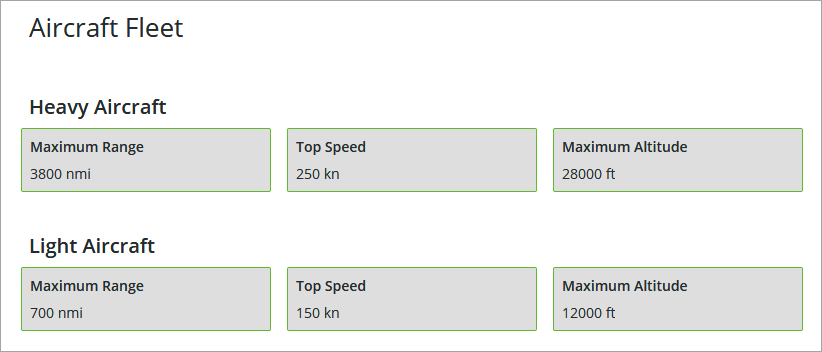
Au moment de l'exécution, la valeur de la colonne sélectionnée est utilisée pour regrouper toutes les propriétés de chaque ligne. L'image ci-après illustre l'exemple précédent avec des propriétés groupées à l'aide des valeurs de la colonne Nom.

En fonction de votre implémentation et de votre conception, vous pouvez utiliser n'importe quelle autre colonne de la table d'informations pour regrouper les propriétés. Cela vous permet d'organiser et de trier les propriétés.
Configuration de la liste des propriétés
La liste des propriétés de chaque ligne est triée en fonction de l'ordre des colonnes de la table d'informations. Le nom de la colonne est déterminé par la définition de champ présente dans la forme de données pour la table d'informations liée. Vous pouvez remplacer l'ordre par défaut des propriétés à l'aide de la boîte de dialogue de configuration des colonnes.
Sélectionnez le widget sur le canevas, puis ouvrez la boîte de dialogue de configuration du widget en procédant de l'une des manières suivantes :
• Sur le canevas, cliquez sur  dans l'angle supérieur gauche du widget, puis sur Configurer les colonnes de la grille.
dans l'angle supérieur gauche du widget, puis sur Configurer les colonnes de la grille.
 dans l'angle supérieur gauche du widget, puis sur Configurer les colonnes de la grille.
dans l'angle supérieur gauche du widget, puis sur Configurer les colonnes de la grille.• Cliquez sur  dans le panneau Propriétés.
dans le panneau Propriétés.
 dans le panneau Propriétés.
dans le panneau Propriétés.La boîte de dialogue de configuration du widget s'ouvre.

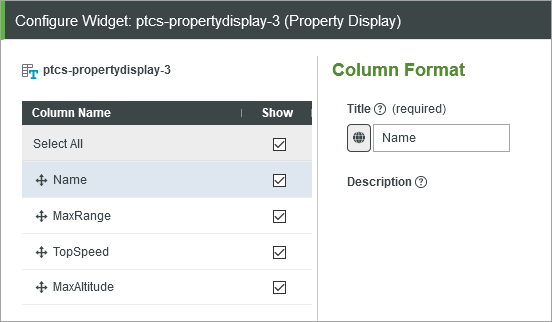
• Pour réordonner les propriétés, dans le volet de gauche, faites glisser les colonnes pour modifier l'ordre selon vos besoins. Vous pouvez déplacer des colonnes vers le haut ou vers le bas de la liste. L'ordre des propriétés est modifié en conséquence, de gauche à droite au moment de l'exécution.
• Pour modifier le nom de la propriété, dans le volet de gauche, sélectionnez une colonne, puis spécifiez une nouvelle étiquette à afficher pour la propriété. Pour sélectionner un jeton de localisation, cliquez sur  , puis sélectionnez un jeton dans la liste.
, puis sélectionnez un jeton dans la liste.
• Pour masquer une propriété spécifique au moment de l'exécution, décochez la case sous Afficher.
• Lorsque vous sélectionnez une colonne pour la propriété GroupNameField, la colonne n'est pas répertoriée et toute configuration existante est ignorée. |
Cliquez sur Terminé pour appliquer les modifications et fermer la boîte de dialogue.
Propriétés du widget
La table suivante répertorie les propriétés du widget :
Nom de propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) | ||
|---|---|---|---|---|---|---|---|
VerticalMode | Aligne les données le long de l'axe vertical. Avec la valeur par défaut, l'affichage est horizontal. | BOOLEAN | Faux | O | N | ||
HideGroupTitles | Masque les étiquettes de titre du groupe. | BOOLEAN | Faux | O | N | ||
ModalWidth | Définit une largeur fixe pour la fenêtre modale.
| NUMBER | n/a | O | N | ||
ModalHeight | Définit une hauteur fixe pour la fenêtre modale.
| NUMBER | n/a | O | N | ||
CustomClass | Définit la classe CSS à appliquer à la div supérieure du widget. Vous pouvez spécifier plusieurs classes en les séparant chacune par une espace. | STRING | n/a | O | N | ||
DisclosureControl | Spécifie comment afficher la valeur entière quand elle excède les dimensions spécifiées pour le widget. L'affichage de la valeur complète dépend de votre sélection : • Afficher le bouton infos : dans une fenêtre modale. • Utiliser le lien Afficher plus : via un lien Afficher plus. • Afficher les points de suspension (…) : sous la forme de points de suspension.
| STRING | Afficher le bouton infos | N | N | ||
MultiLine | Renvoie le texte à la ligne quand il dépasse la limite spécifiée. | BOOLEAN | Faux | ||||
TextIfNoValue | Définit un texte qui s'affiche lorsque la source de données du widget ne contient pas de valeur. | STRING | n/a | O | O | ||
Disabled | Désactive le widget dans l'application composite. Le widget s'affiche, mais il n'est pas utilisable. | BOOLEAN | Faux | O | N | ||
TabSequence | Définit la priorité de mise en surbrillance du widget lorsque vous appuyez sur la touche de tabulation. | NUMBER | n/a | N | N | ||
Data | Source de données pour l'affichage de propriétés.
L'étiquette de chaque entrée est dérivée du nom de champ défini par la forme de données de la table d'informations. • Si le champ possède un nom convivial établi dans la définition de la forme de données, ce nom est utilisé. • Si le champ n'a pas de nom convivial défini dans la définition de la forme de données, le nom de champ est sélectionné dans la table de localisation actuelle. • Si aucun des deux scénarios ci-dessus ne donne de solution, c'est le nom du champ lui-même qui est utilisé comme étiquette. La valeur de chaque champ est utilisée comme valeur d'entrée. Le type de cette valeur est déterminé automatiquement par le type de champ comme défini dans la forme de données. Il n'est pas nécessaire de les configurer. Par exemple, un champ de type IMAGE s'affiche sous la forme d'une image. | INFOTABLE | n/a | O | N | ||
GroupNameField | Spécifie le champ de table d'informations utilisé pour regrouper les propriétés.
Cette propriété sélectionne l'un des champs de la table d'informations pour utilisation en tant que titre de groupe. Si cette propriété est définie, la valeur de ce champ est utilisée comme titre de groupe et ce champ ne s'affiche pas dans les autres propriétés. Si aucun champ n'est sélectionné comme GroupNameField, le widget Affichage des propriétés affiche tous les champs et les groupes ne possèdent pas de titre. | INFOTABLE | n/a | N | N | ||
Label | Affiche le texte de l'étiquette pour le widget Affichage propriétés. | STRING | n/a | O | O | ||
LabelAlignment | Aligne l'étiquette A gauche, A droite ou Au centre le long de l'axe horizontal. | STRING | Gauche | N | N | ||
LabelType | Définit le type de l'étiquette sur En-tête, En-tête secondaire, Etiquette ou Corps. | STRING | Etiquette | N | N | ||
HideLabel | Masque l'étiquette dans l'application composite. | BOOLEAN | Faux | N | N | ||
GroupTitleAlignment | Aligne l'étiquette du groupe A gauche, A droite ou Au centre le long de l'axe horizontal. | STRING | Gauche | N | N | ||
GroupTitleType | Définit le type des titres de groupe sur En-tête, En-tête secondaire, Etiquette ou Corps. | STRING | Etiquette | N | N | ||
ValueMaxWidth | Définit la largeur maximale des valeurs.
| NUMBER | n/a | O | N | ||
ValueMaxHeight | Définit la hauteur maximale des valeurs.
| NUMBER | n/a | O | N |