Mashup Builder
Mashup Builder ist eine Low-Code-Entwicklungsumgebung, in der Sie eine breite Palette von Geschäftsanwendungen und Datenvisualisierungen erstellen können. Die Anwendungsoberfläche ist auf der Registerkarte "Entwerfen" von Mashup-Entitäten auf der Plattform verfügbar. Mashup Builder vereinfacht das Erstellen komplexer Visualisierungen durch eine visuelle Designumgebung, in der Sie Benutzeroberflächenelemente ziehen und in einem Zeichenbereich ablegen können.
Sie können verschiedene Fensterbereiche auf der Benutzeroberfläche verwenden, um das Mashup-Layout zu definieren, Widget-Eigenschaften zu konfigurieren, Daten an und aus Datendiensten zu binden, die Validierung festzulegen und Widget-Stile anzupassen. Für die effiziente Erstellung von Anwendungen sollten Sie gut mit den auf der Plattform implementierten Ding-Modellen vertraut sein.
Mit diesen Funktionen können Sie schnell verschiedene Datenquellen sammeln und in aussagekräftige, interaktive Visualisierungen umwandeln. In den folgenden Abschnitten werden grundlegende Mashup Builder Funktionen vorgestellt:

Reaktionsfähige Layouts
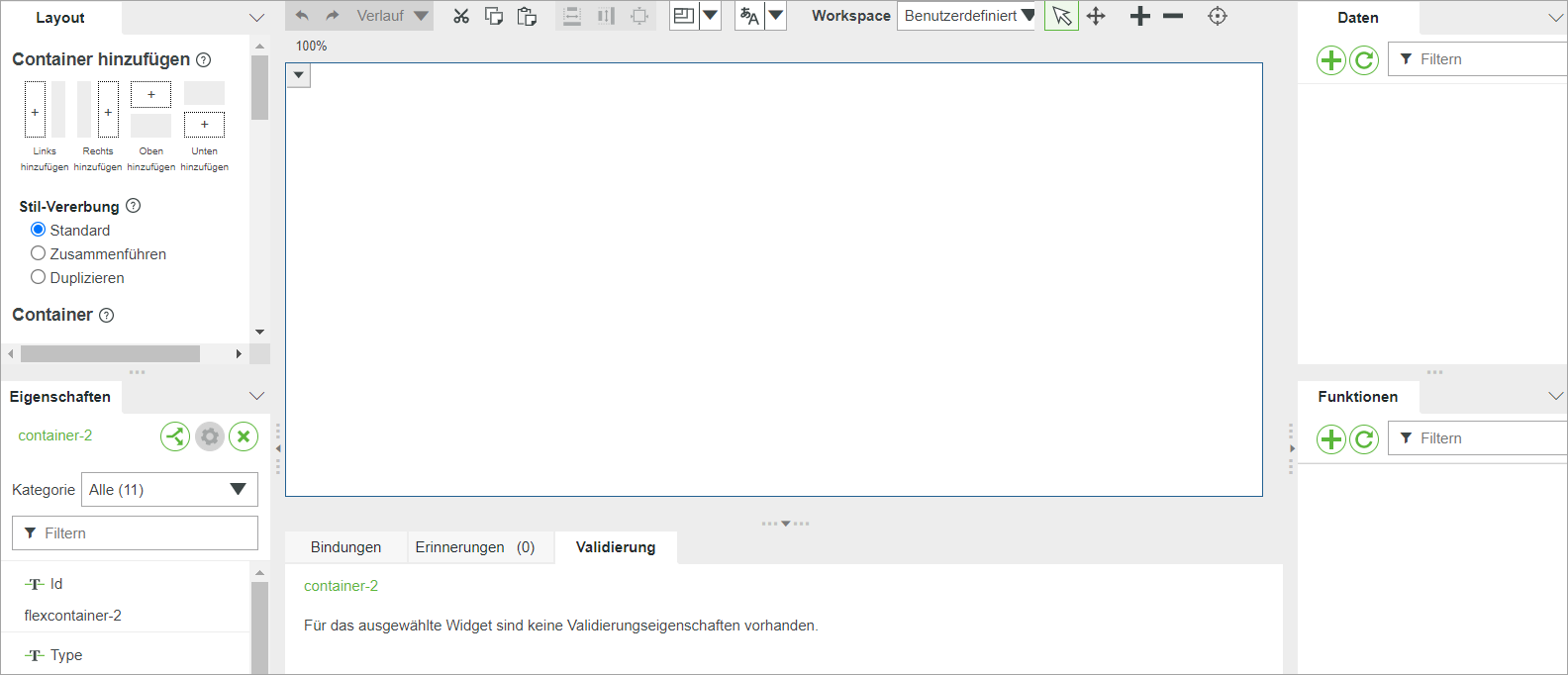
Mashup Builder ist ein vollständig anpassbarer reaktionsfähiger Container, mit dem Sie das Layout eines Containers mithilfe einer einfachen Ziehen-und-Ablegen-Funktion in Abschnitte aufteilen können. Layouts können innerhalb der Container anderer Layouts platziert werden, um mehr Bereiche zu erstellen.
Weitere Informationen zu reaktionsfähigen Layouts und Mashup-Containern finden Sie unter Mashups erstellen.

Widgets
• Widgets sind die von Ihnen in einem Mashup platzierten Komponenten. Sie können beispielsweise Raster und Diagramme hinzufügen, um Daten zu visualisieren. Sie können auch einfache Widgets wie Textfelder, Schaltflächen und Navigations-Links hinzufügen.
• Datendienste werden dem Mashup aus der Liste verfügbarer Dienste auf dem ThingWorx Platform Server hinzugefügt. Anschließend können Sie die Ergebnisse eines Datendiensts an ein Widget binden. Datendienste können beim Laden einer Mashup-Seite basierend auf Dienststatus und Benutzerinteraktionen ausgelöst werden.
• Für verschiedene Widgets sind je nach Funktionalität und Struktur unterschiedliche Stileigenschaften verfügbar. Sie können beispielsweise den Schriftgrad, die Schriftfarbe und die Hintergrundfarbe eines Textfeld-Widgets formatieren.
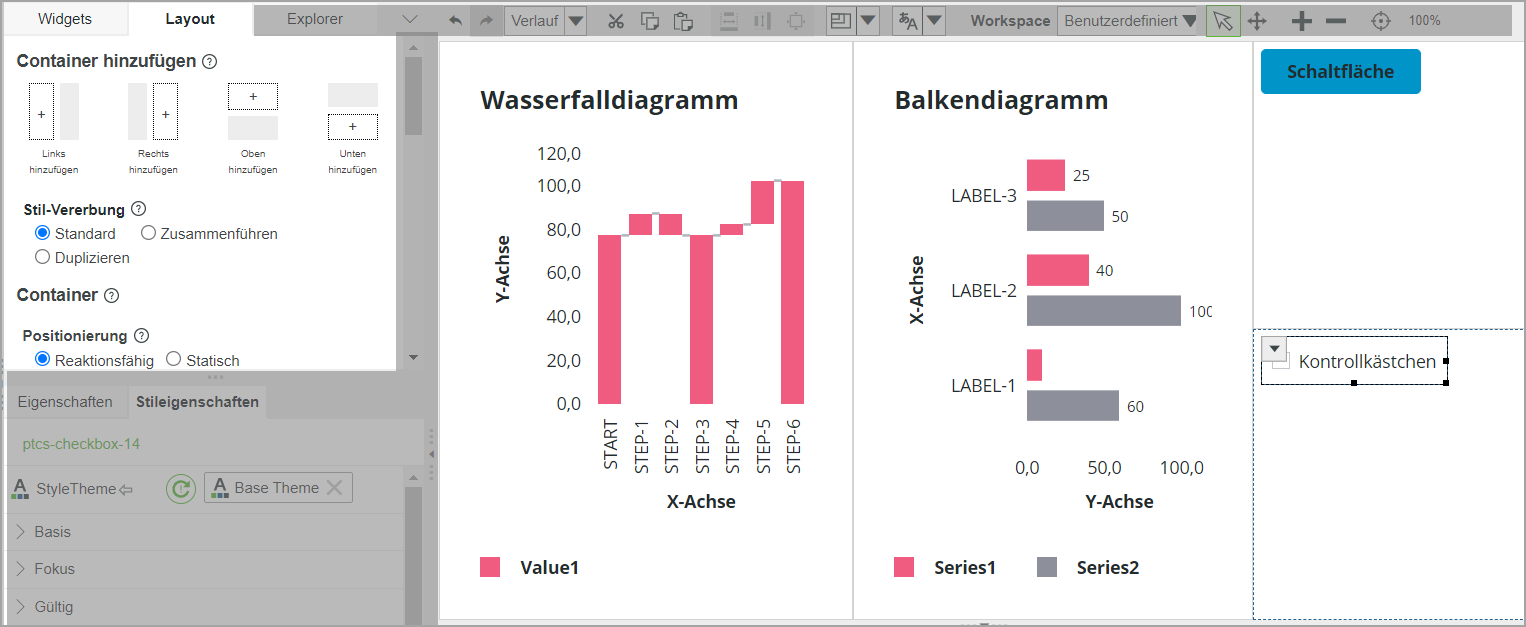
Wenn Sie ein Mashup erstellen, können Sie Widgets aus dem Fensterbereich Widgets ziehen und im Zeichenbereich ablegen. Sie können verschiedene Widgets für verschiedene Funktionen verwenden, z.B.:
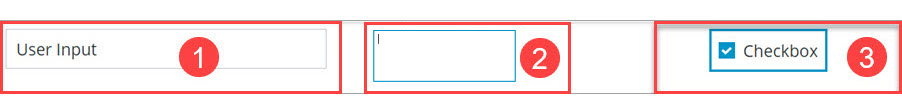
• Benutzereingabe
Diese Widgets ermöglichen es Ihnen, Informationen in die Widgets einzugeben.

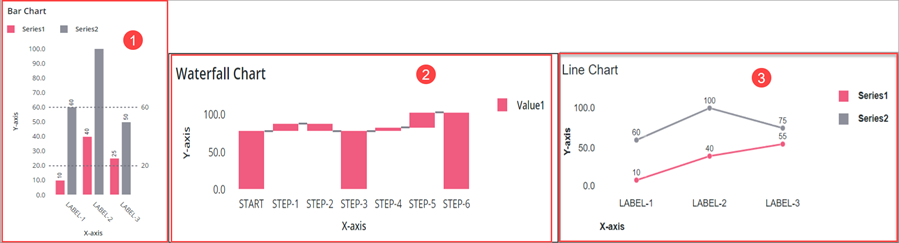
• Datenvisualisierung
Diese Widgets ermöglichen es Ihnen, eine visuelle Darstellung von Daten zu erstellen.

• Datenvalidierung
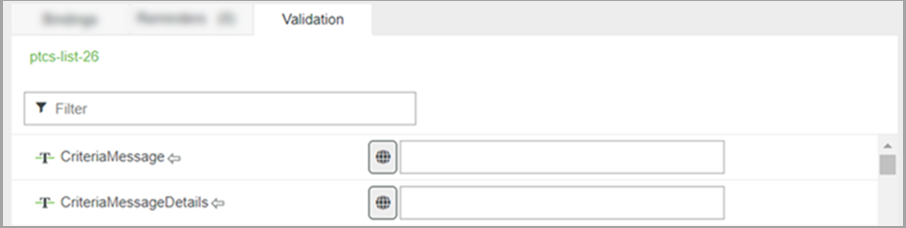
Mittels Validierung können Sie die Gültigkeit der von Benutzern zur Laufzeit in ein Mashup eingegebenen Daten prüfen und bestimmen, ob die Eingabe dem Widget entspricht.
Der Fensterbereich Validierung und die Eigenschaften befinden sich im unteren Dock der Mashup-Oberfläche. Weitere Informationen zur Validierung finden Sie unter Validierung auf Widgets anwenden.

Lokalisierung
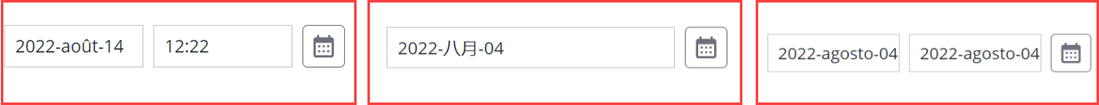
Mittels Lokalisierung können Sie zur Laufzeit eine Beschriftung in verschiedenen Sprachen und Terminologien anzeigen.
Zudem können Sie mit der Lokalisierung Datumsangaben und Zahlen für gebietsschemaspezifische Formatierungen konfigurieren. Weitere Informationen zur Lokalisierung finden Sie unter Lokalisierungstabellen.

Funktionen
Beim Entwerfen eines Mashups sind Funktionen Dienste, die von Ihnen verwendet werden können, um Eingaben aus Datendiensten und Widget-Eigenschaften zu verarbeiten und zu validieren. Es gibt mehrere Typen von Funktionen, z.B.:
1. Ausdrucksfunktionen sind nicht visuelle Widgets, die von Ihnen verwendet werden können, um einen JavaScript-Ausdruck auszuwerten. Sie können JavaScript-Ausdrücke schreiben, um Daten in Ihrem Mashup zu validieren, zu berechnen, zu konvertieren und zu vergleichen.
2. Navigationsfunktionen sind nicht visuelle Widgets, die verwendet werden können, um zwischen Mashups innerhalb der Anwendung zu navigieren.
3. Validierer-Funktionen sind nicht visuelle Widgets, die zum Auswerten von JavaScript-Ausdrücken verwendet werden können.
Designs
Mit Stilthemen können Sie Widgets vollständig anpassen, bearbeiten und konfigurieren. Es gibt drei Standardstilthemen.
Stilthemen und Statusformatierung
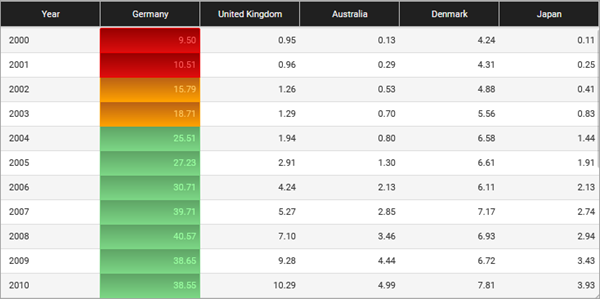
Sie können die Statusformatierung verwenden, um den Farbeffekt von Widgets und deren Elementen basierend auf definierten Regeln und Werten zu ändern.
Widgets unterstützen Stile und Status zu verschiedenen Graden, abhängig von der gewünschten Funktionalität eines Widgets. Weitere Informationen zur Statusformatierung finden Sie unter Statusformatierung in einem Mashup verwenden.

Standardstilthemen
Weitere Informationen zu Widget-Stilen und Stilthemen finden Sie unter Stilthemen.
Migration
Durch die Migration können Sie auf die neueste Version von ThingWorx aktualisieren. Infolge der Migration können Sie von den neuesten ThingWorx Komponenten profitieren – von Widgets bis hin zu Themen. Weitere Informationen zur Migration finden Sie unter Mashups migrieren.
Datendienst und -bindungen
Datendienste werden dem Mashup aus der Liste verfügbarer Dienste auf dem ThingWorx Anwendungsserver hinzugefügt. Anschließend können Sie die Ergebnisse eines Datendiensts an ein Widget binden. Datendienste können auf einer Mashup-Seite basierend auf Dienststatus und Benutzerinteraktion verwendet werden.
In den folgenden drei Fensterbereichen werden Daten vom Plattformserver bereitgestellt.
• Data – Daten aus ThingWorx Entitäten.
• Session – Daten aus Sitzungsparametern.
• User – Daten aus dem Untersystem des Benutzers.
Weitere Informationen zu Datendiensten finden Sie unter Dingdienste und Datendienste zu einem Mashup hinzufügen.