Widget "Textfeld" (Mit Thema versehbar)
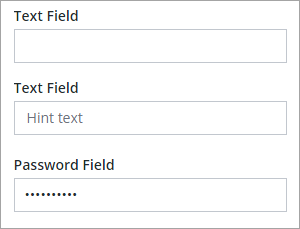
Das Widget "Textfeld" ist ein Eingabeelement, das häufig in Formularen verwendet wird. Sie können ein Textfeld verwenden, um Benutzern die Eingabe von Text in einem Mashup zu ermöglichen. Sie können den Text im Feld mit der Eigenschaft Text festlegen oder abrufen. Im Gegensatz zum Widget "Textbereich" ist das Textfeld auf eine einzelne Zeile beschränkt. Außer mit den allgemeinen Widget-Eigenschaften können Sie das Widget mithilfe von Eigenschaften wie folgt konfigurieren:
• Die maximale Anzahl von Zeichen konfigurieren und einen Zähler hinzufügen
• Den Text als Eingabe für Datendienste, Funktionen und andere Widgets verwenden
• Hinweistext anzeigen, wenn kein Wert festgelegt ist
• Eine Schaltfläche zum Löschen von Text hinzufügen
• Den schreibgeschützten Modus aktivieren
• Die Eingabe für vertrauliche Informationen wie Passwörter ausblenden
• Ein Maskenmuster definieren, um sicherzustellen, dass die Eingabe ein bestimmtes Format aufweist

|
|
Das Widget "Textfeld" ist als Standard-Widget in der Plattform und als Webkomponente verfügbar, die aus dem Web Component SDK importiert werden kann.
|
Sie können die folgenden Widget-Ereignisse verwenden, um Datendienste oder Funktionen auszuführen, wenn der Wert des Widgets zur Laufzeit aktualisiert wird:
• EnterKeyPressed – Wird ausgelöst, wenn die EINGABETASTE gedrückt wird.
• FocusLost – Wird ausgelöst, wenn auf einen Bereich außerhalb des Widgets geklickt oder die Tabulatortaste gedrückt wird.
Mit Ereignissen arbeiten
Das Widget "Textfeld" löst zwei bindbare Ereignisse aus:
• Changed – Wird ausgelöst, wenn ein Zeichen hinzugefügt oder entfernt wird.
• EnterKeyPressed – Wird ausgelöst, wenn ein Benutzer die EINGABETASTE drückt.
Sie können die Widget-Ereignisse verwenden, um Funktionen, Datendienste oder Dienste innerhalb von Widgets auszulösen. Sie können beispielsweise die Ereignisse an eine Validiererfunktion binden, um die Eingabe zu validieren, während sie eingegeben oder wenn die EINGABETASTE gedrückt wird.
Schreibgeschützten Modus aktivieren
Sie können die Eigenschaft ReadOnly aktivieren, um Änderungen am Text zur Laufzeit zu verhindern. Sie können diese Eigenschaft beispielsweise verwenden, um Änderungen zu verhindern, bis eine Umschaltfläche aktiviert oder ein Kontrollkästchen im Mashup ausgewählt wird. Wenn der schreibgeschützte Modus aktiviert ist, können Sie Text auswählen und kopieren, aber Sie können den aktuellen Wert nicht bearbeiten, ausschneiden oder löschen. Um den Textwert eines schreibgeschützten Textfelds zu ändern, geben Sie zur Entwurfszeit einen Wert für die Eigenschaft Text ein. Sie können auch eine Datenquelle an die Eigenschaft binden, um den Textwert zur Laufzeit zu ändern.
Grenzwert für die Anzahl der Zeichen festlegen
Mit einer der folgenden Methoden können Sie die Eingabe aus dem Textfeld auf eine bestimmte Anzahl von Zeichen beschränken:
• Legen Sie die Eigenschaft MaxNumberOfCharacters auf einen beliebigen numerischen Wert fest. Standardmäßig unterstützt das Textfeld bis zu 100 Zeichen.
• Definieren Sie ein Maskenmuster mithilfe der Eigenschaft Mask. Die Anzahl der Sonderzeichen innerhalb des Musters wird verwendet, um den Zeichengrenzwert festzulegen.
Zähler zu Textfeldern hinzufügen
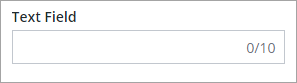
Um einen Zähler hinzuzufügen, der die Anzahl der Zeichen im Textfeld anzeigt, legen Sie die Eigenschaft Counter auf "true" fest. Die Eigenschaft MaxNumberOfCharacters wird verwendet, um den Zeichengrenzwert einschließlich Leerzeichen festzulegen. Die folgende Abbildung zeigt das Widget "Textfeld" mit einem sichtbaren Zähler und einer maximalen Zeichenanzahl von 10:

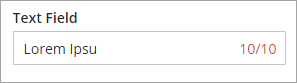
Wenn der Zeichengrenzwert erreicht ist, ändert sich die Zählerfarbe:

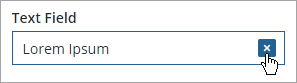
Schaltfläche "Text löschen" hinzufügen
Sie können die Eigenschaft ShowClearText aktivieren, um dem Eingabefeld des Widgets eine Textschaltfläche hinzuzufügen. Die Schaltfläche wird automatisch auf der rechten Seite des Widgets angezeigt, wenn das Eingabefeld einen Wert enthält. Sie ermöglicht es Benutzern, sämtlichen im Widget vorhandenen Text schnell zu entfernen.

Symbole hinzufügen
Sie können die Eigenschaft Icon verwenden, um ein Symbol im Textfeld anzuzeigen. Das Symbol wird automatisch auf der linken Seite des Widgets angezeigt. Sie können ein Symbol aus den bereitgestellten SVG-Symbolen auswählen, die auf der Plattform verfügbar sind. Weitere Informationen zu den diesen Symbolen finden Sie unter SVG-Symbole verwenden.
Eingabemuster für Textfelder konfigurieren
Sie können die Eigenschaft Mask verwenden, um ein Eingabemuster für numerische, alphabetische und alphanumerische Zeichen anzugeben. Wenn Sie ein Muster definieren, werden dem Eingabefeld Platzhalter-Hilfslinien hinzugefügt. Diese Hilfslinien werden verwendet, um das Textmuster anzugeben, das ein Benutzer in das Textfeld eingeben kann. Zusätzlich zum erforderlichen Muster legt die Eigenschaft die Anzahl der Zeichen innerhalb des Textfelds fest. Sie können Muster mit den folgenden Sonderzeichen erstellen:
• a – Alphabetisch
• 9 – Numerisch
• * – Alphanumerisch
Zum Erstellen eines Musters kombinieren Sie die Sonderzeichen zu einer Zeichenfolge, die die erforderliche Eingabe darstellt. Die folgenden Muster stellen beispielsweise verschiedene Typen von Eingaben dar:
• 9999 – Eine vierstellige Zahl
• ***** – Fünf alphanumerische Zeichen
• 99–aa – Eine zweistellige Zahl, gefolgt von einem Trennstrich und zwei alphabetischen Zeichen.
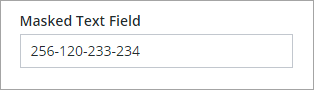
Die folgende Abbildung zeigt die Hilfslinien für ein numerisches Muster vom Typ 999–999–999–999, das zur Laufzeit vier dreistellige Zahlen enthält:

Das Muster wird verwendet, um zusätzlich zur Anzahl der Stellen auch das Format der Zahl festzulegen. In diesem Beispiel können Sie eine beliebige 12-stellige Zahl eingeben, z.B.: 256120233234. Während der Eingabe werden die Unterstrich (_)-Hilfslinien durch Zahlen ersetzt.

Die Hilfslinien werden basierend auf der Gesamtzahl der Zeichen angezeigt, die Sie zur Entwurfszeit innerhalb des Musters festgelegt haben. Wenn Sie eine Zahl mit weniger Stellen als das Muster eingeben, bleibt die Eingabe unvollständig. Sie sollten die Maske verwenden, um Muster mit einer bestimmten Anzahl von Zeichen zu definieren, wie Telefonnummern oder Postleitzahlen. Verwenden Sie keine Maske, wenn die Eingabe keine bestimmte Anzahl von Zeichen aufweist, z.B. ein Geldbetrag.
Sie können verschiedene Arten von Symbolen wie Punkte, Bindestriche, Schrägstriche usw. als Trennzeichen zwischen Zeichen verwenden. |
Das Widget "Textfeld" ist als Standard-Widget in der Plattform und als Webkomponente verfügbar, die aus einem SDK importiert werden kann. |
Die Eigenschaften des Widgets "Textfeld" sind unten aufgelistet.
Eigenschaftenname | Beschreibung | Basistyp | Standardwert | Bindung möglich? (J/N) | Lokalisierbar? (J/N) | ||
|---|---|---|---|---|---|---|---|
Text | Text, der im Textfeld angezeigt wird. | STRING | N/A | J | J | ||
Label | Text, der in der Beschriftung des Textfelds angezeigt wird. | STRING | N/A | J | J | ||
Counter | Zählt die Anzahl der Zeichen, die in das Textfeld eingegeben werden, und zeigt sie an. | BOOLEAN | False | N | N | ||
MaxNumberOfCharacters | Ermöglicht das Festlegen einer maximalen Anzahl von Zeichen im Textfeld. | NUMBER | 100 | J | N | ||
HintText | Zeigt Platzhaltertext an, der erklärt, was in das Feld eingegeben werden soll. | STRING | N/A | N | J | ||
Disabled | Verwenden Sie diese Eigenschaft, um das Widget im Mashup zu deaktivieren. Das Widget wird im Mashup angezeigt, Sie können jedoch nicht darauf klicken. | BOOLEAN | False | J | N | ||
ReadOnly | Ermöglicht das Festlegen des Textfelds als schreibgeschützt, sodass der Benutzer den Text nicht bearbeiten kann. | BOOLEAN | False | N | N | ||
Password | Ermöglicht das Ausblenden des Textfeldeintrags. | BOOLEAN | False | N | N | ||
ShowClearText | Ermöglicht das Hinzufügen der Schaltfläche "Löschen" im Textfeld, über die der Benutzer den Text im Feld zur Laufzeit löschen kann, wenn er auf die Schaltfläche klickt. | BOOLEAN | True | N | N | ||
LabelAlignment | Ermöglicht das Ausrichten der Beschriftung links, rechts oder in der Mitte. | STRING | Links | N | N | ||
TextAlignment | Ermöglicht das Ausrichten des Texts links oder rechts im Feld. | STRING | Links | N | N | ||
Mask | Ermöglicht das Festlegen vordefinierter Zeichen im Textfeld. Verwenden Sie im Feld zur Konfiguration von Eigenschaften "a" für alphabetische Einträge, "9" für numerische Einträge und "*" für alphanumerische Einträge. | STRING | N/A | N | N | ||
TabSequence | Die Sequenz, in der Widgets hervorgehoben werden, wenn ein Benutzer die Tabstopp-Taste drückt. | NUMBER | N/A | N | N | ||
CustomClass | Ermöglicht das Definieren des CSS für das oberste div-Element des Widgets. Es können mehrere Klassen, getrennt durch ein Leerzeichen, eingegeben werden. | STRING | N/A | J | N | ||
EnterKeyPressed | Ein Ereignis, das ausgelöst wird, wenn beim Bearbeiten des Textwerts die EINGABETASTE gedrückt wird.
| N/A | N/A | J | N | ||
FocusLost | Ein Ereignis, das ausgelöst wird, wenn ein Benutzer den Fokus ändert, indem er während der Bearbeitung des Textwerts die Tabulatortaste drückt oder auf einen Bereich außerhalb des Widgets klickt. | N/A | N/A | J | N | ||
Changed | Ereignis, das ausgelöst wird, wenn die Daten dieses Widgets geändert werden. | N/A | N/A | J | N | ||
ResetToDefaultValue | Setzt die Eingaben für dieses Widget auf ihre Standardwerte zurück. | N/A | N/A | J | N | ||
Width | Breite des Widgets. | NUMBER | 273 | N | N | ||
Height | Höhe des Widgets. Sie wird standardmäßig automatisch berechnet. Die Höhe nimmt zu, wenn Sie eine Beschriftung in das Textfeld einschließen. | NUMBER | Automatisch anpassen | N | N | ||
TooltipField | Legt einen Tooltip-Text fest, der angezeigt wird, wenn Sie mit der Maus auf das Widget zeigen. | STRING | N/A | J | J | ||
TooltipIcon | Legt ein Symbolbild für den Tooltip des Widgets fest. Sie können ein Bild hinzufügen oder einen Bild-URL-Pfad angeben. | MEDIA ENTITY | N/A | N | N | ||
Icon | Gibt das Symbol an, das im Textfeld angezeigt werden soll. | LISTE DER SVG-SYMBOLE | N/A | N | N |
Widget-Daten validieren
Zusätzlich zu den allgemeinen Eigenschaften können Sie die Validierungseigenschaften MaxLength und MinLength verwenden, um die Anzahl der Zeichen im Widget "Textfeld" zu validieren.
Sie können die Standardfehlermeldungen mit den Eigenschaften MaxLengthFailureMessage und MinLengthFailureMessage anpassen. Die Höchst- und Mindestwerte werden in den Meldungen mit dem Parameter ${value} angezeigt.
Weitere Informationen zur Verwendung der allgemeinen Validierungseigenschaften finden Sie unter Validierung auf Widgets anwenden.
In der folgenden Tabelle werden Validierungseigenschaften aufgeführt, die im Fensterbereich Validierung verfügbar sind.
Eigenschaft | Beschreibung | Basistyp | Standardwert | Bindbar (J/N) | Lokalisierbar (J/N) |
|---|---|---|---|---|---|
CriteriaMessage | Die Meldung, die für die Validierungskriterien und beim Fehlschlagen der Validierung angezeigt wird. | STRING | N/A | J | J |
CriteriaMessageDetails | Details, die für die Validierungskriterien und die Fehlermeldung angezeigt werden sollen. | STRING | N/A | J | J |
MaxLength | Die maximale Länge für den Textfeldwert. | STRING | N/A | J | N |
MaxLengthFailureMessage | Die Meldung, die angezeigt wird, wenn der aktuelle Wert die maximale Zeichenlänge überschreitet. | STRING | ${value} characters is the maximum | J | J |
MinLength | Die minimale Länge für den Textfeldwert. | STRING | N/A | J | N |
MinLengthFailureMessage | Die Meldung, die angezeigt wird, wenn der aktuelle Wert unter der minimalen Zeichenlänge ist. | STRING | ${value} characters is the minimum | J | J |
RequiredMessage | Die Meldung, die angezeigt wird, wenn "Wert erforderlich" auf "true" festgelegt und kein Element ausgewählt ist. | STRING | Ein Wert ist erforderlich | J | J |
ShowValidationCriteria | Zeigt eine Hinweismeldung über die erforderliche Eingabe an, wenn das Textfeld bearbeitet wird. | BOOLEAN | False | J | N |
ShowValidationFailure | Zeigt eine Fehlermeldung an, wenn die Validierung des eingegebenen Werts fehlschlägt. | BOOLEAN | False | J | N |
ShowValidationSuccess | Zeigt eine Erfolgsmeldung an, wenn die Validierung des eingegebenen Werts erfolgreich ist. | BOOLEAN | False | J | N |
SuccessMessage | Die Meldung, die angezeigt wird, wenn die Validierung erfolgreich ist. | STRING | N/A | J | J |
SuccessMessageDetails | Eine sekundäre Meldung, die mehr Informationen zur Validierungserfolg-Meldung anzeigt. | STRING | N/A | J | J |
Validate | Ein bindbares Ereignis, das ausgelöst wird, wenn der Widget-Wert sich ändert. Binden Sie dieses Ereignis an einen Dienst oder eine Funktion, um ein Validierungsmuster oder einen Ausdruck anzuwenden. | Ereignis | N/A | J | N |
ValidationCriteriaIcon | Legt das SVG-Symbol so fest, dass es in der Hinweismeldung für die Validierungskriterien angezeigt wird. | IMAGELINK | info | N | N |
ValidationFailureIcon | Legt das SVG-Symbol so fest, dass es in der Statusmeldung angezeigt wird, wenn die Validierung fehlschlägt. | IMAGELINK | error | N | N |
ValidationOutput | Ruft die Ausgabe der Widget-Validierung ab. Zurückgegebene Werte sind Undefined, Unvalidated, Valid oder Invalid. | STRING | N/A | J | N |
ValidationState | Eine bindbare Eigenschaft, die den Validierungsstatus festlegt. Sie können diese Eigenschaft auf Undefined, Unvalidated, Valid oder Invalid festlegen. | STRING | Undefined | J | N |
ValidationSuccessIcon | SVG-Symbol auswählen, das in der Statusmeldung angezeigt wird, wenn die Validierung erfolgreich ist. | IMAGELINK | success | N | N |
ValueRequired | Auswahl eines Elements in der Liste erforderlich machen. | BOOLEAN | False | J | N |