Widget "Wasserfalldiagramm" (mit Thema versehbar)
Einführung
Das Widget "Wasserfalldiagramm" zeigt ein reaktionsfähiges Wasserfalldiagramm in Ihrem Mashup an. Das Widget ermöglicht es Ihnen, kumulative Änderungen zu visualisieren, wenn Werte zu einem Anfangswert addiert oder von ihm subtrahiert werden.
Jede Erhöhung oder Verringerung kann mit einer Farbe versehen werden, um eine positive oder negative Änderung hervorzuheben, wenn es eine einzelne Datenreihe im Diagramm gibt.
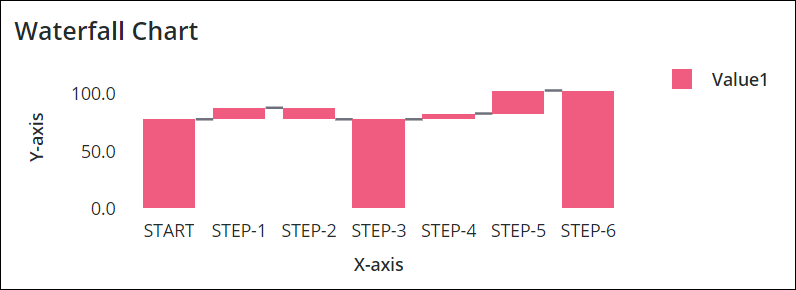
Wenn Sie das Widget "Wasserfalldiagramm" in Ihren Workspace ziehen, wird es wie unten dargestellt angezeigt:

• Das Widget "Wasserfalldiagramm" ist als Standard-Widget in der Plattform und als Webkomponente verfügbar, die Sie aus einem SDK importieren können. • Das Wasserfalldiagramm unterstützt nur eine einzelne Datenquelle. Wenn Sie Daten aus mehreren Quellen verwenden möchten, können Sie die Daten in einer einzelnen Infotable zusammenführen und im Diagramm verwenden. |
Datenformat
Sie müssen eine Infotable mit Felddefinitionen erstellen, die die Datenstruktur für das Diagramm darstellen. Die Infotable muss eine Felddefinition für die Werte der X- und Y-Achse enthalten. Jede Infotable-Zeile stellt eine Kategorie auf der X-Achse und den entsprechenden Wert der Y-Achse dar. Die folgende Tabelle enthält das Datenformat für eine Beispiel-Infotable:
X-Achse | Wert der Y-Achse | Wert der Y-Achse N | Y-Achse | Y-Achse | |||||
|---|---|---|---|---|---|---|---|---|---|
Felddefinition | x:{name:'x',baseType:'STRING'} | Value1:{name:'Value1',baseType:'NUMBER'} | Value1:{name:'Value2',baseType:'NUMBER'} | {Selectable: True, baseType: 'BOOLEAN"} | {ShowTotal: False, baseType: 'BOOLEAN'} | ||||
Verwenden | Definiert die Werte der X-Achse für den Diagrammbalken oder die Spalte. Die Daten müssen einen STRING-Basistyp aufweisen. Jede Zeile wird als Kategorie auf der X-Achse angezeigt. Der definierte Name für diese Spalte ist die Option, die Sie für die XAaxisField-Widget-Eigenschaft auswählen sollten. | Definiert den Wert der Y-Achse und die Legendenbeschriftung für die Kategorie. | Definiert den Wert der Y-Achse und die Legendenbeschriftung für jede zusätzliche Datenreihe. |
Wasserfalldiagramm unterstützt nicht auswählbare Balken. Dies bedeutet, dass Sie den Mauszeiger über die Balken im Diagramm bewegen und sie fokussieren können, Sie können sie aber nicht auswählen. Sie müssen eine zusätzliche Spalte Selectable in der Infotable-Datenquelle erstellen. Die Werte oder Balken sind interaktiv und standardmäßig auf "Wahr" festgelegt. Sie können den Wert auf "Falsch" festlegen, damit der Balken nicht auswählbar ist. Bei dem Feld wird die Groß-/Kleinschreibung nicht beachtet. Die Eigenschaft NonSelectableData in der Eigenschaftsliste steuert, ob der Benutzer die Daten im Diagramm durch Klicken auswählen kann. Weitere Informationen finden Sie in der Eigenschaftstabelle. |
Definiert, ob eine Erhöhung oder Verringerung des Werts als gestapelter oder überlappender Balken über einem vollständigen Balken im Diagramm angezeigt wird. Der Wert ist standardmäßig auf "Falsch" festgelegt. Sie können den Wert auf "Wahr" festlegen, um die gestapelten oder überlappenden Balken anzuzeigen. Sie müssen eine zusätzliche Spalte ShowTotal in der Infotable-Datenquelle erstellen. Bei dem Feld wird die Groß-/Kleinschreibung nicht beachtet. Die Eigenschaft ShowTotal in der Eigenschaftsliste steuert, ob die Balken gestapelt oder überlappend angezeigt werden. Weitere Informationen finden Sie in der Eigenschaftstabelle. | ||||
Basistyp | STRING | NUMBER | NUMBER | BOOLEAN | BOOLEAN | ||||
Zeilenbeispiel | Game:'Cash In' – Wobei Cash In der Kategoriename ist, der auf der X-Achse angezeigt wird | Player1:100 – Wert der Y-Achse für die Kategorie | Player2: 100 – Wert der Y-Achse für die zweite Datenreihe | Sehen Sie sich beispielsweise das Bild für Daten aus mehreren Reihen unten an. | Sehen Sie sich beispielsweise das Bild für Daten aus einer einzelnen Reihe unten an. |
• Die ersten und letzten X-Achsenwerte geben die entsprechenden Y-Achsenwerte an und werden als Zusammenfassungswerte im Diagramm angezeigt. • Wenn der Wert der Y-Achse in der Infotable leer ist, wird der aktuelle Wert als normaler vollständiger Balken im Diagramm angezeigt. Wenn der Y-Wert "0" ist, wird ein leerer Balken im Diagramm angezeigt. |
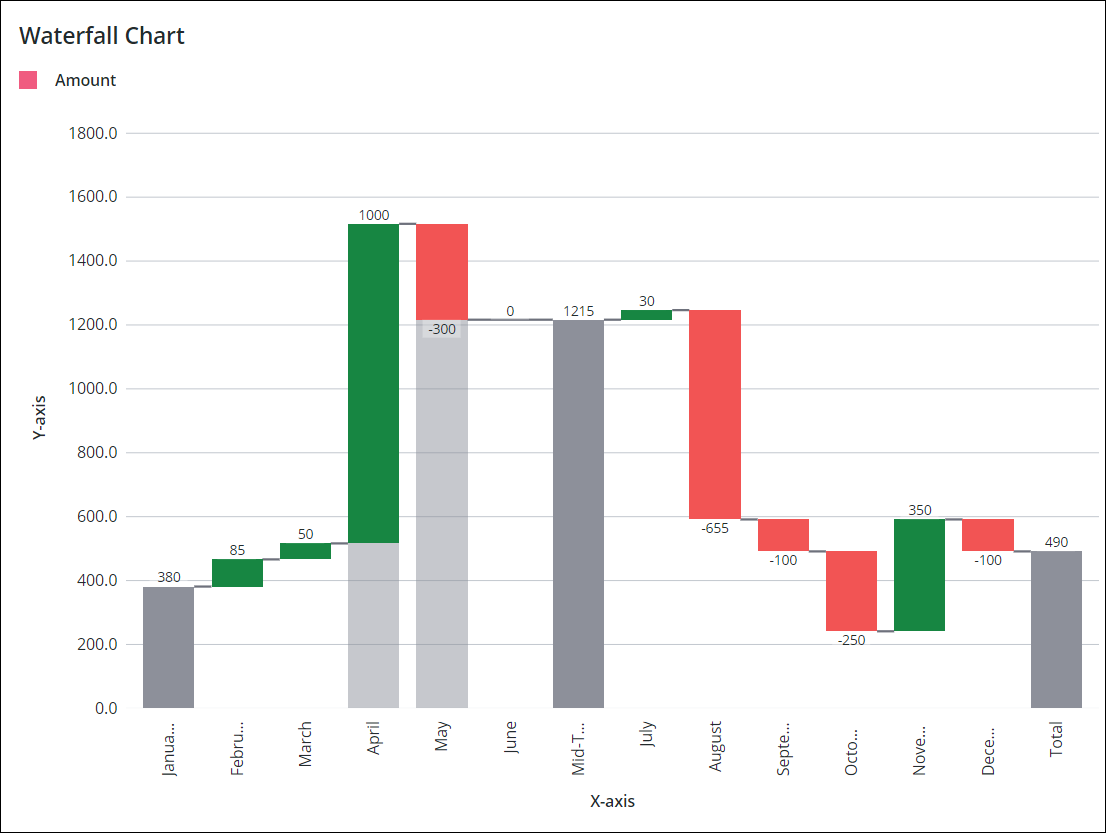
• Daten aus einer einzelnen Reihe:
Das folgende Bild zeigt ein Beispiel für aus einer Infotable zurückgegebene Daten aus einer einzelnen Reihe mit Felddefinition für die Y-Achse:

Das folgende Bild zeigt das Widget "Wasserfalldiagramm" mit Beispiel-Daten aus einer einzelnen Reihe, die in das Mashup geladen wurden. Die Trendfarben, die mit der Eigenschaft UseTrendColors festgelegt werden, heben die Erhöhung und Verringerung von Werten hervor. Der Balken für April wird gestapelt, und der Balken für Mai überlappt die vollständigen Balken im Bild.

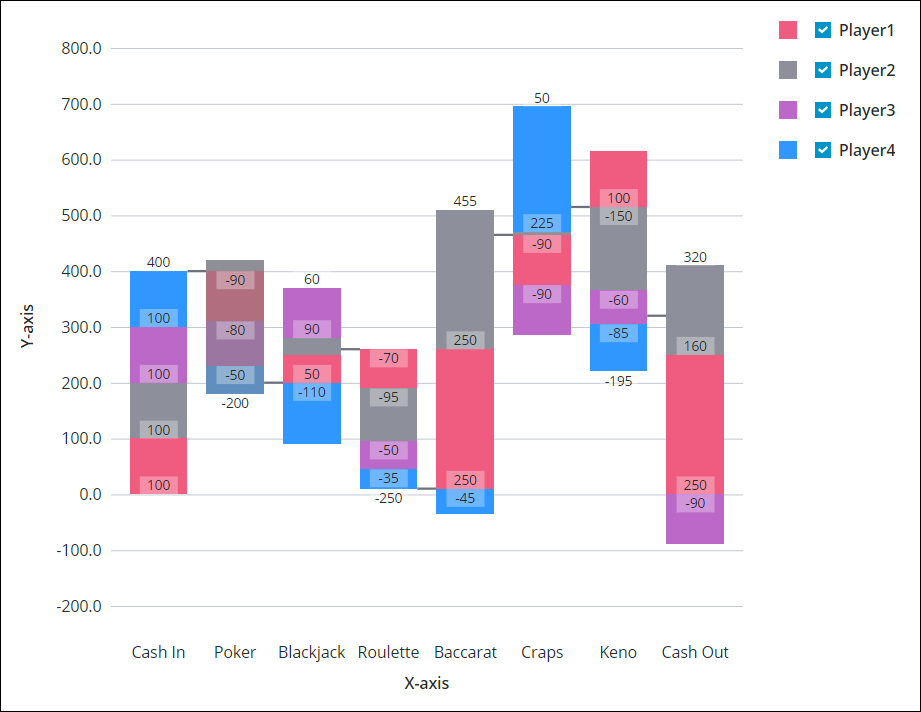
• Daten aus mehreren Reihen:
Das folgende Bild zeigt ein Beispiel für aus einer Infotable zurückgegebene Daten aus mehreren Reihen mit Felddefinition für die Y-Achse:

Das folgende Bild zeigt das Widget "Wasserfalldiagramm" mit Beispiel-Daten, die in das Mashup geladen wurden.

Datenquellen binden
Führen Sie die folgenden Schritte aus, um das Diagramm an eine Datenquelle zu binden:
1. Fügen Sie im Fensterbereich Daten einen Datendienst hinzu, der eine Infotable mit dem richtigen Datenformat für das Widget zurückgibt.
Stellen Sie sicher, dass der Dienst zur Laufzeit von einem Ereignis ausgelöst wird. |
2. Binden Sie die Eigenschaft All Data des Datendiensts an die Eigenschaft Data des Diagramms.
3. Wählen Sie das Diagramm aus, und wählen Sie dann im Fensterbereich Eigenschaften die Eigenschaft XAxisField aus, um die Infotable-Spalte auszuwählen, die für die X-Achse verwendet werden soll.
Standardmäßig werden alle Spalten der Infotable automatisch auf der Y-Achse des Diagramms angezeigt. So wählen Sie die Datenreihe manuell aus:
a. Legen Sie die Eigenschaft NumberOfSeries auf eine feste Zahl fest.
b. Wählen Sie die Infotable-Spalte für jede Datenreihe mithilfe der DataField1..N-Eigenschaften aus.
4. Klicken Sie auf Speichern und dann auf Mashup anzeigen.
Die Daten werden jetzt im Diagramm angezeigt. Jede zusätzliche Spalte in der gebundenen Infotable wird als Datenreihe angezeigt. Nachdem Sie eine Datenquelle gebunden haben, sollten Sie Beschriftungen unter Verwendung der Eigenschaften Label, XAxisLabel und YAxisLabel hinzufügen.
Sie können das Widget auch mit zusätzlichen Eigenschaften konfigurieren. Beispiel:
• Aktivieren Sie die Eigenschaften ShowXAxisRuler und ShowYAxisRuler, um Lineallinien anzuzeigen.
• Aktivieren Sie die Eigenschaft UseTrendColors, um Trendfarben für eine Erhöhung oder Verringerung des Werts anzuzeigen.
• Zum Aktivieren der Zoomfunktion entlang der vertikalen oder horizontalen Achse aktivieren Sie die Eigenschaften HorizonalZoom und VerticalZoom.
• Mit der Eigenschaft DataSeriesStyle können Sie eine Statusformatierung auf das Diagramm anwenden. Weitere Informationen finden Sie unter Beispiel: Statusformatierung auf Diagramme anwenden.
Weitere Informationen zu den verfügbaren Konfigurationsoptionen finden Sie in der Eigenschaftentabelle weiter unten.
Damit die Diagrammdaten zur Laufzeit automatisch aktualisiert werden, erstellen Sie eine Funktion "Automatisch aktualisieren", und binden Sie sie an den Datendienst, der die Diagrammdaten zurückgibt. Weitere Informationen finden Sie unter Automatisch aktualisieren. |
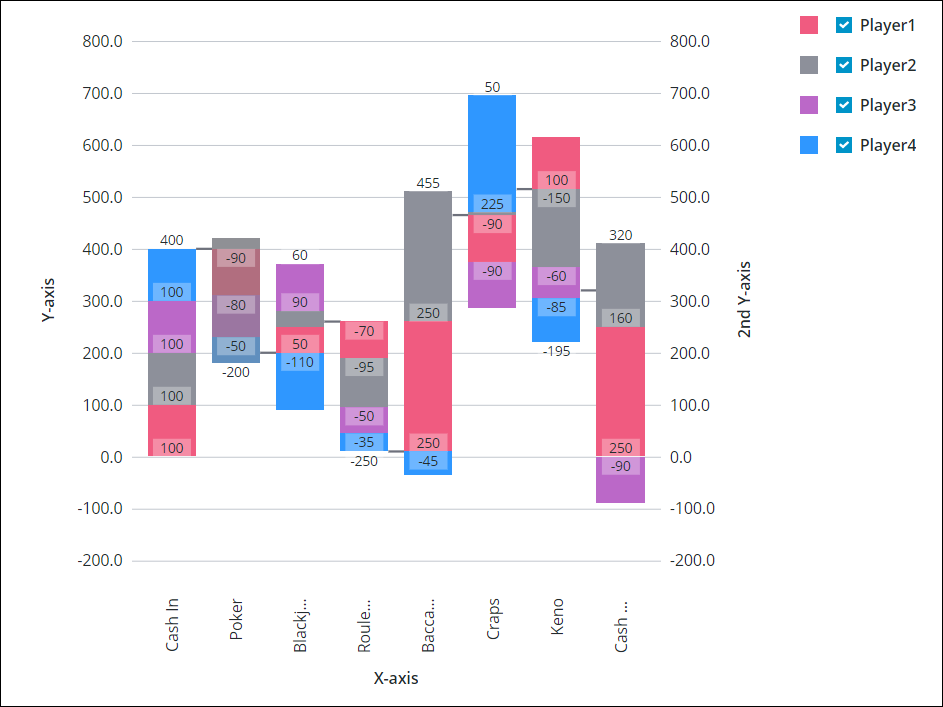
Sekundäre Achsen hinzufügen
Mit der Eigenschaft ShowSecondYAxis können Sie eine sekundäre Y-Achse im Diagramm hinzufügen. Das folgende Bild zeigt ein Wasserfalldiagramm mit einer sekundären Y-Achse.

In der folgenden Tabelle werden die Eigenschaften aufgeführt, die Sie zum Aktivieren und Konfigurieren der sekundären Y-Achse verwenden können:
Eigenschaftenname | Beschreibung | Basistyp | Standardwert | Bindung möglich? (J/N) | Lokalisierbar? (J/N) |
|---|---|---|---|---|---|
ShowSecondYAxis | Fügt dem Diagramm eine sekundäre Y-Achse hinzu. Wenn Sie diese Eigenschaft auswählen, werden die Eigenschaften SecondYAxisFormat, SecondYAxisLabel und SecondYAxisLabelAlignment in der Liste angezeigt. | BOOLEAN | False | J | N |
SecondYAxisLabel | Gibt die Textbeschriftung für die sekundäre Y-Achse an. | STRING | Sekundäre Y-Achse | J | J |
SecondYAxisLabelAlignment | Richtet die Beschriftung für die sekundäre Y-Achse aus. Sie können die Beschriftung Oben, in der Mitte oder Unten positionieren. Standardmäßig wird die Beschriftung in der Mitte positioniert. | STRING | Mitte | N | N |
SecondYAxisFormat | Legt das Format für die Werte der sekundären Y-Achse fest. Mit dieser Eigenschaft können Sie bestimmen, wie die angezeigten Daten aussehen sollen. Sie können beispielsweise die Anzahl der Stellen nach dem Dezimalkomma festlegen. | STRING | 0000.0 | J | N |
Eigenschaftstabelle
Eigenschaftenname | Beschreibung | Basistyp | Standardwert | Bindung möglich | Lokalisierbar |
|---|---|---|---|---|---|
SampleSize | Gibt die Anzahl der Datenpunkte an, die im Diagramm angezeigt werden sollen. | NUMBER | N/A | N | N |
ShowZoomButtons | Zeigt Schaltflächen zum Vergrößern und Verkleinern in der Diagrammsymbolleiste an, wenn die horizontale oder vertikale Zoomfunktion aktiviert ist. | BOOLEAN | False | N | N |
EmptyChartIcon | Gibt das Symbol an, das angezeigt werden soll, wenn das Diagramm leer ist. | Media Entity | not visible | N | N |
EmptyChartLabel | Gibt den Text an, der angezeigt werden soll, wenn das Diagramm leer ist. | STRING | [[ChartStateLabelEmpty]] | N | J |
ErrorStateIcon | Gibt das Symbol an, das angezeigt werden soll, wenn das Diagramm leer ist. | Media Entity | error | N | N |
ErrorStateLabel | Gibt den Text an, der angezeigt werden soll, wenn das Diagramm leer ist. | STRING | N | J | |
LoadingIcon | Gibt das Symbol an, das angezeigt werden soll, wenn die Diagrammdaten geladen werden. | Media Entity | chart loading icon | N | N |
NoDataSourceIcon | Gibt das Symbol an, das angezeigt werden soll, wenn das Diagramm nicht an eine Datenquelle gebunden ist. | Media Entity | bind | N | N |
NoDataSourceLabel | Gibt den Text an, der angezeigt werden soll, wenn das Diagramm nicht an eine Datenquelle gebunden ist. | STRING | [[ChartStateLabelNoData]] | N | J |
Die Eigenschaften des Widgets "Wasserfalldiagramm" sind unten aufgelistet.
Eigenschaftenname | Beschreibung | Basistyp | Standardwert | Bindung möglich? (J/N) | Lokalisierbar? (J/N) | ||
|---|---|---|---|---|---|---|---|
CustomClass | Benutzerdefinierte CSS-Klasse für das oberste div-Element des Widgets. Es können mehrere Klassen, getrennt durch ein Leerzeichen, eingegeben werden. | STRING | N/A | J | N | ||
Data | Die Infotable-Datenquelle für das Diagramm. | INFOTABLE | N/A | J | N | ||
DataField1 — DataField24 | Diese Eigenschaften werden aufgelistet, wenn Sie NumberOfSeries auf eine feste Zahl festlegen. Mit diesen Eigenschaften können Sie die Infotable-Spalte auswählen, die für die einzelnen Datenreihen verwendet werden soll. | Infotable-Spalte | N/A | N | N | ||
DataLabel1 — DataLabel24 | Diese Eigenschaften werden aufgelistet, wenn Sie NumberOfSeries auf eine feste Zahl festlegen. Diese Eigenschaft legt den Beschriftungstext fest, der im Legendenbereich für die jeweilige Datenreihe angezeigt wird. | STRING | N/A | J | N | ||
DataSeriesStyle | Öffnet das Dialogfenster zur Konfiguration der Statusformatierung. Diese Eigenschaft wird angezeigt, wenn NumberOfSeries auf Automatisch festgelegt ist. Die Statusdefinition wird auf alle Datenreihen im Diagramm angewendet. Sie können die Datenreihe basierend auf Datenwerten formatieren, um Trends und Muster leichter zu erkennen. | Statusdefinition | N/A | N | N | ||
DataSeriesStyle1 — DataSereisStyle24 | Diese Eigenschaften werden basierend auf der Zahl aufgelistet, die Sie für die Eigenschaft NumberOfSeries festgelegt haben. Mit diesen Eigenschaften können Sie eine separate Statusdefinition für jede Datenreihe im Diagramm anwenden. | Statusdefinition | N/A | N | N | ||
Disabled | Deaktiviert das Widget im Mashup. Das Widget wird im Mashup angezeigt, Sie können jedoch nicht darauf klicken oder es auswählen. | BOOLEAN | False | J | N | ||
DirectSelectionZoom | Ermöglicht es Ihnen, zu vergrößern, indem Sie zwei Datenelemente im Diagramm auswählen. Die Optionen, die für diese Eigenschaft verfügbar sind, sind Horizontale Achse, Vertikale Achse, Beide und Keine. Diese Eigenschaft wird in der Eigenschaftsliste angezeigt, wenn Sie HorizontalZoom auswählen. | STRING | - | J | N | ||
DragSelectionZoom | Ermöglicht es Ihnen, einen bestimmten Teil des Diagramms zu vergrößern, indem Sie ein Auswahlrechteck um den Datenbereich zeichnen, den Sie anzeigen möchten. Die Optionen, die für diese Eigenschaft verfügbar sind, sind Horizontale Achse, Vertikale Achse, Beide und Keine. Diese Eigenschaft wird in der Eigenschaftsliste angezeigt, wenn Sie HorizontalZoom auswählen. | STRING | - | J | N | ||
ExternalPadding | Legt die Auffüllung von den Achsen fest. Der Abstandswert ist ein Prozentsatz der Balkenbreite. | NUMBER | 25 | J | N | ||
HideConnectorLines | Blendet die Verbindungslinien aus, die verwendet werden, um die Änderung zwischen den einzelnen Werten in der Datensequenz hervorzuheben. | BOOLEAN | False | J | N | ||
HideDataTooltips | Blendet Tooltips aus, die angezeigt werden, wenn der Benutzer mit der Maus auf einen Datenpunkt im Diagramm zeigt oder ihn auswählt. | BOOLEAN | False | N | N | ||
HideLegend | Blendet den Legendenbereich aus. Wenn Sie diese Eigenschaft auswählen, werden die Eigenschaften LegendAlignment, LegendFilter, LegendMarkerShapes, LegendMaxWidth und LegendPosition nicht in der Eigenschaftsliste angezeigt. | BOOLEAN | False | J | N | ||
HideNotes | Blendet den Notizbereich aus. Wenn Sie diese Eigenschaft auswählen, werden die Eigenschaften Notes, NotesAlignment und NotesPosition nicht in der Eigenschaftsliste angezeigt. | BOOLEAN | False | J | N | ||
HideXAxis | Blendet die X-Achse aus. | BOOLEAN | False | J | N | ||
HideYAxis | Blendet die Y-Achse aus. | BOOLEAN | False | J | N | ||
HorizontalAxisLabelsRotation | Legt den Rotationswinkel von Beschriftungen auf der horizontalen Achse fest. Sie können einen Wert von -180 bis 180 eingeben. | NUMBER | Automatisch anpassen | N | N | ||
HorizontalAxisMaxHeight | Legt eine maximale Höhe für die horizontale Achse fest. | NUMBER | 85 | J | N | ||
HorizontalZoom | Ermöglicht es Ihnen, die horizontale Achse zu vergrößern. Wenn Sie diese Eigenschaft auswählen, werden die Eigenschaften HorizontalRangeZoom, HorizontalSliderZoom, DirectSelectionZoom und DragSelectionZoom in der Eigenschaftsliste angezeigt. | BOOLEAN | False | J | N | ||
HorizontalRangeZoom | Fügt Steuerelemente hinzu, mit denen Sie einen Wertebereich angeben können, um die horizontale Achse zu vergrößern. Wenn Sie diese Eigenschaft auswählen, werden die Eigenschaften HorizontalStartZoomLabel und HorizontalEndZoomLabel in der Eigenschaftsliste angezeigt. | BOOLEAN | False | J | N | ||
HorizontalRangeZoomDateFormat | Legt das Datumsformat im Datumsauswahl-Feld fest, wenn ein Bereichsauswahlzoom verwendet wird. Die unterstützten Formate basieren auf der Moment.js JavaScript-Bibliothek und berücksichtigen die Groß-/Kleinschreibung. | STRING | N/A | N | N | ||
HorizontalRangeZoomDateWidth | Legt die Breite für das Datumsauswahl-Feld auf der horizontalen Achse fest, wenn Zoomen aktiviert ist. | NUMBER | 332px | N | N | ||
HorizontalStartZoomLabel | Gibt die Textbeschriftung für den Anfang der Bereichsauswahl an. | STRING | N/A | J | J | ||
HorizontalEndZoomLabel | Gibt die Textbeschriftung für das Ende der Bereichsauswahl an. | STRING | N/A | J | J | ||
HorizontalSliderZoom | Fügt ein Schieberegler-Steuerelement hinzu, das es Ihnen ermöglicht, Daten zwischen einem Mindest- und einem Höchstwert auf der horizontalen Achse anzuzeigen. Wenn Sie diese Eigenschaft auswählen, werden die Eigenschaften HorizontalSliderZoomMaxLabel und HorizontalSliderZoomMinLabel in der Eigenschaftsliste angezeigt. | BOOLEAN | False | J | N | ||
HorizontalSliderZoomMaxLabel | Gibt die Beschriftung für den Höchstwert der Schieberegler-Zoomsteuerung an. | STRING | N/A | J | J | ||
HorizontalSliderZoomMinLabel | Gibt die Beschriftung für den Mindestwert der Schieberegler-Zoomsteuerung an. | STRING | N/A | J | J | ||
InternalPadding | Legt die Auffüllung zwischen den Reihen von Daten fest. Die Auffüllung ist ein Prozentsatz der Balkenbreite. | NUMBER | 25 | J | N | ||
Label | Zeigt den Beschriftungstext für das Wasserfalldiagramm an. | STRING | Wasserfalldiagramm | J | J | ||
LabelType | Wählt den Beschriftungstyp für das Wasserfalldiagramm aus, etwa Große Kopfzeile, Kopfzeile, Unterüberschrift, Großer Titel, Titel, Beschriftung, Text oder Beschriftungstext. | STRING | Unterüberschrift | J | N | ||
LabelAlignment | Richtet die Beschriftung des Widgets "Wasserfalldiagramm" aus: Links, Mitte oder Rechts. | STRING | Links | N | N | ||
LabelPosition | Legt die Position der Beschriftung auf Oben oder Unten fest. | STRING | Oben | N | N | ||
LabelReset | Legt die Beschriftung fest, die auf der Schaltfläche "Zurücksetzen" für die Zoomsteuerung angezeigt wird. | STRING | Zurücksetzen | J | J | ||
LegendAlignment | Richtet den Legendentext aus: Oben, Mitte oder Unten. Die für diese Eigenschaft verfügbaren Optionen hängen von der Einstellung der LegendPosition-Eigenschaft ab. | STRING | Oben | N | N | ||
LegendFilter | Fügt einen Legendenfilter hinzu, der es dem Benutzer erlaubt, das Diagramm zur Laufzeit zu filtern. | BOOLEAN | False | N | N | ||
LegendMarkerShapes | Legt die Markierungsform für die Legende fest: Viereck, Kreis oder Keine. | STRING | Viereck | N | N | ||
LegendMaxWidth | Legt eine maximale Breite für den Legendenbereich fest | NUMBER | 736 | J | N | ||
LegendPosition | Legt die Position der Legende fest: Oben, Unten, Links oder Rechts. | STRING | Rechts | N | N | ||
NonSelectableData | Verwendet die Werte "Wahr" oder "Falsch" aus dem Infotable-Feld selectable, um zu steuern, ob Benutzer Daten im Diagramm durch Klicken auswählen können. Jeder Wert innerhalb des Felds gilt für alle Datenreihen in derselben Zeile. | BOOLEAN | False | N | N | ||
Notes | Gibt den Text an, der im Notizbereich im Diagramm angezeigt werden soll. Sie können eine Zeichenfolge eingeben oder ein Lokalisierungs-Token auswählen. | STRING | N/A | J | J | ||
NotesAlignment | Richtet den Notiztext wie folgt im Notizbereich aus: Links, Rechts oder Mitte. | STRING | Links | N | N | ||
NotesPosition | Legt die Position des Notizbereichs auf Oben oder Unten fest. | STRING | Unten | N | N | ||
NumberOfReferenceLines | Legt die Anzahl der Referenzlinien fest, die im Diagramm angezeigt werden sollen. Referenzlinien werden verwendet, um die Diagrammdaten relativ zu einem bestimmten Wert hervorzuheben. Sie können bis zu 24 Linien hinzufügen und die Beschriftung, die Achse und den Wert der einzelnen Linien konfigurieren. Wenn Sie beispielsweise einen Wert von 1 bis 24 auf diese Eigenschaft festlegen, werden die entsprechenden Eigenschaften ReferenceLine1Label bis ReferenceLine24Label und ReferenceLine1Value bis ReferenceLine24Value in der Eigenschaftsliste angezeigt. | NUMBER | 0 | N | N | ||
NumberOfSeries | Legt die Anzahl der Datenreihen fest, die im Diagramm angezeigt werden sollen. Die automatische Einstellung zeigt alle Datenreihen an. | NUMBER | Automatisch | N | N | ||
NumberOfYLabels | Legt die Anzahl der Beschriftungen fest, die auf der Y-Achse angezeigt werden sollen. | NUMBER | Automatisch | N | N | ||
Orientation | Gibt die Ausrichtung des Diagramms an. Sie können die kumulative Änderung entlang einer horizontalen oder vertikalen Achse anzeigen. | STRING | Vertikal | N | N | ||
ResetToDefaultValue | Setzt die Eingabe für dieses Widget auf die Standardwerte zurück. | N/A | N/A | J | N | ||
RulersInFront | Zeigt die Lineale vor den Datenwerten an. Standardmäßig werden die Lineale hinter den Daten angezeigt. | BOOLEAN | False | J | N | ||
SeriesClicked | Löst ein Ereignis aus, wenn Sie auf einen Datenpunkt klicken. | N/A | N/A | J | N | ||
SelectedData | Infotable, welche die auf dem Diagramm ausgewählten Daten enthält. | INFOTABLE | N/A | J | N | ||
SelectionMode | Steuert, wie viele Datenpunkte ein Benutzer gleichzeitig auswählen kann. Die Optionen sind Einzelnen, Mehrere und Standard. Wählen Sie Mehrere, um es einem Benutzer zu ermöglichen, mehr als einen Datenpunkt auszuwählen. | STRING | Standard | J | N | ||
ShowHideLegend | Fügt eine Anzeigen/Ausblenden-Schaltfläche hinzu, mit der Sie die Diagrammlegende zur Laufzeit anzeigen oder ausblenden können. | BOOLEAN | False | N | N | ||
ShowTotal | Verwenden Sie die Werte "Wahr" oder "Falsch" im Infotable-Feld ShowTotal, um zu steuern, ob Trendwerte relativ zu einem vollständigen Balken oder einer Spalte angezeigt werden. Bei Festlegung auf "Wahr" werden Hinzufügungen gestapelt und Subtraktionen überlappen den Balken oder die Spalte in einer anderen Farbe. | BOOLEAN | False | N | N | ||
ShowValues | Zeigt die Wertbeschriftungen im Diagramm an. Wenn Sie diese Eigenschaft auswählen, wird die Eigenschaft ValuesPosition in der Liste angezeigt. | BOOLEAN | False | J | N | ||
ShowXAxisRuler | Zeigt das X-Achsen-Lineal an. | BOOLEAN | False | J | N | ||
ShowYAxisRuler | Zeigt das Y-Achsen-Lineal an. | BOOLEAN | False | J | N | ||
ShowZeroValueRuler | Zeigt das Nullwert-Lineal an. | BOOLEAN | False | J | N | ||
ShowZoomButtons | Zeigt Schaltflächen zum Vergrößern und Verkleinern in der Diagrammsymbolleiste an, wenn die horizontale oder vertikale Zoomfunktion aktiviert ist. | BOOLEAN | False | N | N | ||
SparkView | Zeigt eine vereinfachte Ansicht der Diagrammvisualisierung an. Aktivieren Sie diese Eigenschaft, um Beschriftungen, Legenden und Lineale auszublenden. | BOOLEAN | False | J | N | ||
TabSequence | Sequenznummer des Widgets "Wasserfalldiagramm", wenn die Tabulatortaste gedrückt wird. | NUMBER | N/A | N | N | ||
UseTrendColors | Hebt Trends in unterschiedlichen Farben hervor, wenn das Diagramm Daten aus einer Reihe anzeigt.
| BOOLEAN | False | J | N | ||
ValuesTooltip | Ermöglicht es Ihnen, einen benutzerdefinierten Tooltip anzuzeigen, wenn ein Datenpunkt ausgewählt wird. Sie können einen Titel, Text oder Datenwerte anzeigen und neue Linien erzeugen. Verwenden Sie die folgende Syntax: Fügen Sie #title# vor einer Zeichenfolge hinzu, um einen Titel anzuzeigen, #newline#, um eine neue Zeile zu erstellen, ${<token_name>}, um Daten aus verfügbaren Diagramm-Token anzuzeigen, und ${Data:<infotable_column>} oder ${DataSourceN:<infotable_column>}, um Werte aus einer Infotable-Spalte anzuzeigen. Fügen Sie ein ${total}-Token hinzu, um die Summe anzuzeigen, und schließen Sie das Token in #step# ein, um die Gesamtsumme nur für Schritte anzuzeigen. Beispiel: #title#Tooltip Title#newline#${label},${total}#newline#${data:Column3}#step#${total} in total#step#. | STRING | WaterfallChartDefaultTooltip | J | N | ||
ValuesPosition | Legt die Position der Datenwertbeschriftungen relativ zu den Diagrammbalken als Außerhalb der Leiste oder Überlappt Leiste fest. | STRING | Außerhalb von Leiste | N | N | ||
VerticalAxisMaxWidth | Legt eine maximale Breite für die vertikale Achse fest. | NUMBER | 85 | J | N | ||
VerticalZoom | Ermöglicht es Ihnen, die vertikale Achse zu vergrößern. Wenn Sie diese Eigenschaft auswählen, wird die VerticalSliderZoom-Eigenschaft in der Eigenschaftsliste angezeigt. | BOOLEAN | False | J | N | ||
VerticalSliderZoom | Fügt ein Schieberegler-Steuerelement hinzu, das es Ihnen ermöglicht, Daten zwischen einem Mindest- und einem Höchstwert auf der horizontalen Achse anzuzeigen. Wenn Sie diese Eigenschaft auswählen, werden die Eigenschaften VerticalZoomMaxLabel und VerticalZoomMinLabel in der Eigenschaftsliste angezeigt. | BOOLEAN | False | J | N | ||
VerticalZoomMaxLabel | Gibt die Textbeschriftung für den Höchstwert der Schieberegler-Zoomsteuerung an. | STRING | N/A | J | J | ||
VerticalZoomMinLabel | Gibt die Textbeschriftung für den Mindestwert des Schieberegler-Steuerelements an. | STRING | N/A | J | J | ||
XAxisField | Infotable-Feld, das die Daten für die X-Achse darstellt. | INFOTABLE | N/A | N | N | ||
XAxisLabel | Zeigt die Textbeschriftung für die X-Achse an. | STRING | X-Achse | J | J | ||
XAxisLabelAlignment | Richtet die Beschriftung für die X-Achse aus: Links, Mitte oder Rechts. | STRING | Mitte | N | N | ||
YAxisFormat | Legt das Format für die Y-Achsen-Werte fest. | STRING | 0000.0 | J | N | ||
YAxisLabel | Zeigt die Textbeschriftung für die Y-Achse an. | STRING | Y-Achse | J | J | ||
YAxisLabelAlignment | Richtet die Beschriftung für die Y-Achse aus: Oben, Mitte oder Unten. | STRING | Mitte | N | N | ||
YAxisMaximumValues | Legt den Maximalbereich für die Y-Achsen-Werte fest. Standardmäßig wird der Bereich automatisch basierend auf den Widget-Daten berechnet. Der Wert für diese Eigenschaft wird ignoriert, wenn die Diagrammdaten einen größeren Wert enthalten. | STRING | N/A | J | N | ||
YAxisMinimumValues | Legt den Minimalbereich für die Y-Achsen-Werte fest. Standardmäßig wird der Bereich automatisch basierend auf den Widget-Daten berechnet. Der Wert für diese Eigenschaft wird ignoriert, wenn die Diagrammdaten einen kleineren Wert enthalten. | STRING | N/A | J | N |