Validierung auf Widgets anwenden
Sie können Validierung verwenden, um Daten zu prüfen, die Benutzer in einem Mashup eingeben oder auswählen können. Durch Validierung können Sie verifizieren, ob die bereitgestellten Daten das richtige Format aufweisen und den erwarteten Anforderungen der Anwendung entsprechen. Einige Eingaben sind evtl. erforderlich, andere müssen einem bestimmten Format entsprechen, z.B. Telefonnummern oder E-Mail-Adressen. Normalerweise erfolgt eine einfache Validierung auf Clientseite, bevor Daten an den Server gesendet werden. Sie können jedoch Ereignisse und Dienste verwenden, um eine erweiterte Validierung auf Serverseite durchzuführen. Sie können Validierung verwenden, um das Benutzererlebnis Ihrer Mashups auf folgende Weise zu verbessern:
• Sammeln Sie Daten mit dem richtigen Format. Datendienste und -funktionen funktionieren evtl. nicht richtig, wenn Daten fehlen oder falsch formatiert sind.
• Schützen Sie Benutzerdaten, indem Sie sicherstellen, dass nur gültige und sichere Daten auf dem Server gespeichert werden.
• Schützen Sie das Mashup vor bösartigen Daten, die zu einer Beschädigung der Anwendung führen können.
Wenn die Validierung erfolgreich ist, ermöglicht die Anwendung es dem Benutzer, die Eingabe an den Server zu senden. Wenn die Validierung fehlschlägt, wird eine Fehlermeldung angezeigt. Benutzer können die Eingabe korrigieren und es erneut versuchen. Sie können Widget- und Stileigenschaften verwenden, um Text, Symbole und Stile von Kriterien-, Erfolgs- und Fehlermeldungen zu konfigurieren. Die folgenden Widgets unterstützen die Eingabevalidierung:
• Textfeld
• Dropdown
• Raster
Weitere Informationen zum Anwenden von Validierung auf das Widget "Raster" finden Sie unter Eingabe innerhalb des Rasters validieren.
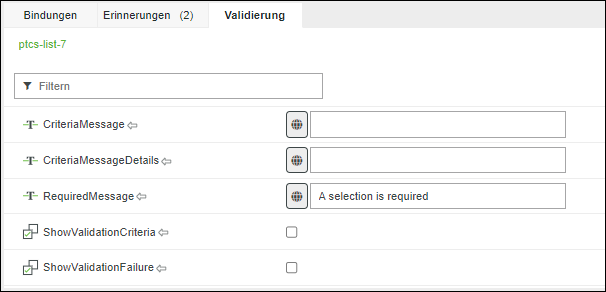
Wenn Sie eines der aufgelisteten Eingabe-Widgets zur Entwurfszeit auswählen, werden die Validierungseigenschaften im Fensterbereich Validierung aufgeführt. Die folgende Abbildung zeigt die Eigenschaften des Widgets "Textfeld". Sie können die Validierungseigenschaften konfigurieren, wie die Meldungen MaxLength und MinLength.

Optimale Vorgehensweisen
• Stellen Sie sicher, dass Widgets genügend Platz zum Anzeigen einer Validierungsmeldung im Layout aufweisen. Das Festlegen einer festen Höhe für ein Widget, das zu klein ist, kann die Sichtbarkeit der Meldung beeinflussen. Es wird empfohlen, die Höhe automatisch festzulegen.
Validierungseigenschaften konfigurieren
Sie können die verfügbaren Validierungseigenschaften verwenden, um die folgenden Konfigurationen durchzuführen:
• Legen Sie den Status der Validierung programmgesteuert mithilfe der Eigenschaft ValidationState auf einen der folgenden Werte fest:
◦ Undefined – Wenn die Validierung deaktiviert ist (Standardeinstellung)
◦ Unvalidated – Wenn die Validierung nicht ausgelöst wurde
◦ Valid – Wenn die Validierung erfolgreich ist
◦ Invalid – Wenn die Validierung fehlschlägt
• Lösen Sie Validierungsdienste von Funktionen mit dem Ereignis Validate aus, wenn sich die Widget-Daten ändern.
• Rufen Sie den Status der Validierung mit der Eigenschaft ValidationOutput ab.
• Steuern Sie Sichtbarkeit, Text und Symbole der Meldungen zu Kriterien, Fehler, Erfolg und erforderlichem Wert.
• Steuern Sie mit der Eigenschaft ValueRequired, ob die Angabe eines Wertes für das Widget erforderlich ist.
Es gibt zusätzliche Eigenschaften, die für jedes Widget spezifisch sind. Sie können beispielsweise die maximale und minimale unterstützte Anzahl von Zeichen für das Widget "Textbereich" festlegen.
|
|
Die vollständige Liste der Eigenschaften jedes Widgets ist in den Widget-Themen aufgelistet.
|
Es gibt zwei Möglichkeiten, Daten zu validieren:
• Sofort – Bei Verwendung der sofortigen Validierung werden die Daten geprüft, wenn der Benutzer sie eingibt. Sie können diese Methode verwenden, um Benutzern bei der Eingabe Feedback zu geben. Sie können beispielsweise mit den Ereignissen Changed oder EnterKeyPressed validieren, ob Sonderzeichen im Widget "Textfeld" eingegeben werden. Diese Art der Validierung erfordert keine Verbindung mit einem Server und wird in der Regel auf Clientseite durchgeführt.
• Explizit – Validiert Daten als Antwort auf eine Benutzeraktion, wie das Klicken auf die Schaltfläche "Senden" oder das Navigieren zu einer anderen Seite mithilfe eines Links. Wenn ein solches Ereignis auftritt, können Sie einen Validierungsdienst ausführen. Dieser gibt den Wert Valid oder Invalid für die Eigenschaft ValidationState zurück. Sie können diese Art von Validierung serverseitig verwenden. Dies nimmt mehr Zeit in Anspruch als die clientseitige Validierung.
Clientseitige Validierung anwenden
Sie können mit dieser Art von Validierung Validierungsregeln im Browser anwenden. Durch die clientseitige Validierung wird das Erlebnis in Ihrer Anwendung verbessert, da Benutzer Formatierungsprobleme beheben können, bevor die Daten an einen Server gesendet werden. Die clientseitige Validierung ist auch schneller als die serverseitige Validierung. Im Folgenden finden Sie Beispiele für die Anwendung der clientseitigen Validierung:
• Erforderliches Feld prüfen, das Daten enthalten muss
• Format der Postleitzahl oder E-Mail-Adresse prüfen
• Sonderzeichen oder Sequenz validieren
Sie können Funktionen wie "Validierer" und "Ausdruck" verwenden, um Daten auf Clientseite zu validieren, bevor Sie sie an einen Server senden.
Serverseitige Validierung anwenden
Die clientseitige Validierung garantiert nicht, dass Eingabedaten gültig und sicher sind. Verwenden Sie serverseitige Validierungsdienste, um eine erweiterte Validierung durchzuführen. Sie sollten gesendete Daten auf Server- und Clientseite in den folgenden Fällen validieren:
• Wenn die Validierung auf serverbasierte Daten zugreift oder wenn eine große Datenmenge erforderlich ist, um die Validierung durchzuführen. Beispiel: Wenn ein Benutzer auf eine Datenbank zugreift, um zu prüfen, ob ein Maschinenteil in einem Anfrageformular bestellbar ist. Die clientseitige Validierung erfordert in diesem Fall das Herunterladen großer Datenmengen, was sich auf die Leistung auswirken kann.
• Bei der Arbeit mit sensiblen Daten. Das Anwenden der clientseitigen Validierung garantiert keine Sicherheit. Benutzer können weiterhin falsche oder bösartige Daten an einen Server senden. Stellen Sie sicher, dass alle Eingabedaten bereinigt werden, bevor Sie sie an den Server senden.
Im Folgenden finden Sie Beispiele für Anwendungsfälle für die serverseitige Validierung:
• Prüfen, ob die ID eines neuen Maschinenteils eindeutig und nicht bereits vorhanden ist
• Prüfen, ob der Name eines Remote-Dings vorhanden ist
• Prüfen, ob eine E-Mail-Adresse vorhanden ist
• Prüfen, ob ein Benutzer über die erforderlichen Berechtigungen zum Durchführen einer Aufgabe verfügt
Validierung auf Widgets anwenden
Führen Sie die folgenden Schritte durch, um Validierung auf ein Widget anzuwenden:
1. Wählen Sie in Mashup Builder im Zeichenbereich oder über den Fensterbereich Explorer ein Eingabe-Widget aus.
2. Definieren Sie im Fensterbereich Validierung die Validierungskriterien und -meldungen:
◦ Legen Sie die Eigenschaft ValueRequired auf "true" fest, damit ein Wert erforderlich ist. Sie können die Meldung mit der Eigenschaft RequiredMessage anpassen, sodass sie angezeigt wird.
◦ Konfigurieren Sie die Kriterien-, Fehler- und Erfolgsmeldungen, um den Benutzer über die Validierungsanforderungen und -ergebnisse zu informieren.
3. Optional können Sie die Widget-Eigenschaft ValidationState an eine Funktion oder einen Datendienst binden.
4. Binden Sie das Ereignis Validate an eine Funktion oder einen Datendienst, je nach Typ der Validierung, die Sie durchführen möchten.
◦ Verwenden Sie eine Funktion, um eine clientseitige Validierung durchzuführen.
◦ Verwenden Sie einen Datendienst, um eine serverseitige Validierung durchzuführen.
5. Klicken Sie auf Speichern, und zeigen Sie dann das Mashup an.
Die Validierung wird zur Laufzeit auf das Widget angewendet.
Validierungsmeldungen anpassen
Sie können die folgenden Typen von Meldungen in Widgets anzeigen, die Validierung unterstützen:
• Kriterien – Wird angezeigt, bevor die Validierung angewendet wird
• Fehler – Wird angezeigt, wenn die Validierung fehlschlägt
• Erfolgreich – Wird angezeigt, wenn die Validierung erfolgreich ist
• Erforderlich – Wird angezeigt, wenn ein erforderlicher Wert fehlt
|
|
Einige Widgets wie "Textfeld" enthalten bestimmte Meldungen für integrierte Validierungseigenschaften. Weitere Informationen zu den verfügbaren Eigenschaften für jedes Widget finden Sie im Thema "Widget".
|
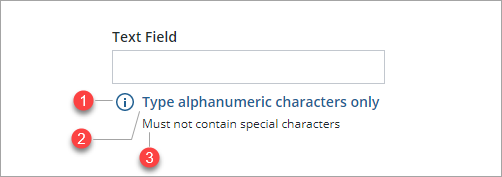
Sie können Kriterienmeldungen anzeigen, um Benutzer über das erforderliche Datenformat und die angewendeten Validierungsregeln für ein Widget zu informieren. Legen Sie die Eigenschaft ShowValidationCriteria auf "true" fest, um eine Kriterienmeldung anzuzeigen.

1. ValidationCriteriaIcon – Legt das Symbol fest, das für die Kriterienmeldung verwendet wird.
2. CriteriaMessage – Legt die Kriterienmeldung fest, die neben dem Kriteriensymbol angezeigt wird.
3. CriteriaMessageDetails – Zusätzliche Details, die über die Validierungskriterien angezeigt werden.
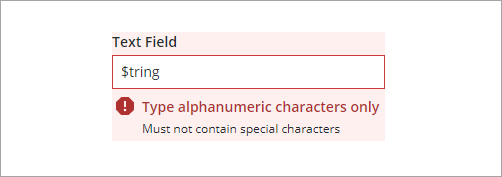
Legen Sie die Eigenschaft ShowFailureMessage auf "true" fest, um die Kriterienmeldung anzuzeigen, wenn die Validierung fehlschlägt.

Die Meldung und Details des Kriterienstatus werden auch für den Fehlerstatus angezeigt. Verwenden Sie die Eigenschaft ValidationFailureIcon, um ein bestimmtes Symbol für den Fehlerstatus festzulegen.
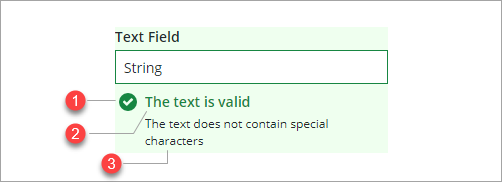
Sie können Erfolgsmeldungen anzeigen, um zu bestätigen, dass Daten oder die Auswahl für eine wichtige Aktion oder Aufgabe gültig sind bzw. ist. Legen Sie die Eigenschaft ShowValidationSuccess auf "true" fest, um eine Erfolgsmeldung anzuzeigen. Zur Laufzeit wird die Erfolgsmeldung angezeigt, wenn der Eigenschaftswert ValidationState auf Valid festgelegt ist.

1. ValidationSuccessIcon – Legt das Symbol fest, das in der Erfolgsmeldung angezeigt wird.
2. SuccessMessage – Legt die Meldung fest, die für den Validierungsstatus angezeigt werden soll.
3. SuccessMessageDetails – Zusätzliche Details, die über den Validierungserfolg angezeigt werden.
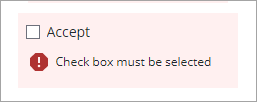
Sie können die Eigenschaft RequiredMessage verwenden, um eine Meldung anzuzeigen, wenn ein erforderlicher Wert fehlt oder nicht ausgewählt ist. Das folgende Beispiel zeigt die Fehlermeldung, die angezeigt wird, wenn das Widget "Kontrollkästchen" nicht ausgewählt ist.

In diesem Beispiel sind die Eigenschaften TrueRequired und ShowValidationFailure aktiviert. Sie können mit den Eigenschaften ShowValidationCriteria und CriteriaMessage angeben, dass eine Auswahl erforderlich ist.
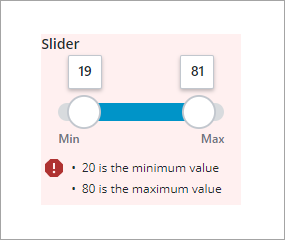
Wenn mehrere Validierungen fehlschlagen, werden die Fehlermeldungen in einer Liste angezeigt. Im folgenden Beispiel schlägt die Schieberegler-Validierung fehl, da der erste Wert im Bereich kleiner als das Minimum und der zweite Wert größer als das zulässige Maximum ist.

Stil-Validierungsmeldungen
Standardmäßig werden die Erfolgs-, Fehler- und Kriterienmeldungen in Rot, Grün und Blau hervorgehoben. Sie können die Validierungsstile im Mashup-Stilthema anpassen:
1. Öffnen Sie eine Stilthema-Entität in Composer.
2. Erweitern Sie auf der Registerkarte Stile unter Global die Optionen > .
3. Bearbeiten Sie die Werte für die Farben Erfolg und Gefahr.
4. Speichern Sie die Änderungen im Stilthema, und zeigen Sie eine Vorschau der Änderungen in einem Mashup an.
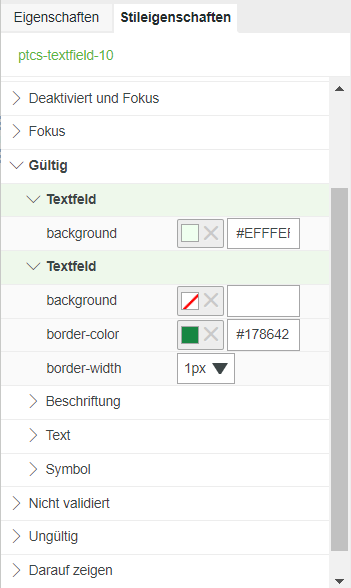
Sie können auch Widget-Stileigenschaften verwenden, um Schriftart, Farbe und Hintergrundfarben für jeden dieser Status im Fensterbereich Stileigenschaften zu formatieren.
1. Wählen Sie in Mashup Builder ein unterstütztes Eingabe-Widget aus.
2. Erweitern Sie im Fensterbereich Stileigenschaften einen Validierungsstatus, z.B. Valid. Die verfügbaren Teile werden aufgeführt.
Die Stileigenschaften des Widgets "Datums-/Zeitauswahl" werden unter dem Status Basis aufgeführt. |

3. Erweitern Sie ein oder mehrere Teile, und bearbeiten Sie dann die verfügbaren Stileigenschaften.
4. Klicken Sie auf Speichern und dann auf Mashup anzeigen. Die Stile sind jetzt sichtbar, wenn die Validierung angewendet wird.