|
|
ウィジェットが 3D パネルウィジェットの下にネストされると、その座標位置はキャンバスではなくパネルに相対的に配置されます。
|
|
|
ウィジェットが 3D パネルウィジェットの下にネストされると、その座標位置はキャンバスではなくパネルに相対的に配置されます。
|

プロパティ | JavaScript | タイプ | 説明 |
高さ | height | number | 3D ボタンの高さ (メートル)。最小値は 0.04 メートルです。 |
幅 | width | number | 3D ボタンの幅 (メートル)。最小値は 0.04 メートルです。 |
ボタンの色 | buttonColor | color | 右上隅のピンボタンの色。カラーピッカーから色を選択します。 |
パネルの色 | panelColor | color | パネルの色。カラーピッカーから色を選択します。 |
X 座標 | x | number | X 軸上のウィジェットの位置。 |
Y 座標 | y | number | Y 軸上のウィジェットの位置。 |
Z 座標 | z | number | Z 軸上のウィジェットの位置。 |
X 回転 | rx | number | X 軸を中心としたウィジェットの回転。 |
Y 回転 | ry | number | Y 軸を中心としたウィジェットの回転。 |
Z 回転 | rz | number | Z 軸を中心としたウィジェットの回転。 |
表示 | visible | boolean | このチェックボックスがオンになっている場合、ウィジェットはランタイムに表示されます。 |
追従 | tagalong | boolean | パネルを最前線のビュー内に維持し、環境内の便利な場所に配置されるようにします。 「ピン留め」アイコンを使用してエクスペリエンスを表示する際に、パネルをピン留めおよびピン留め解除することもできます。  これにより、エクスペリエンスを表示している個々のユーザーが、「追従」プロパティを変更できます。 |
以下に示すバインド可能なプロパティは、プロパティを「3D パネル」ウィジェットにバインドするときに、「バインディングターゲットを選択」ウィンドウにのみ表示されます。たとえば、「3D チェックボックス」ウィジェットの「押している」プロパティを 3D パネルにドラッグアンドドロップすると、「バインディングターゲットを選択」ウィンドウが表示され、以下の 3 つのプロパティを選択してパネルにバインドできます。 |
バインド可能なプロパティ | JavaScript | タイプ | 説明 |
オフセット X (m) | offsetx | number | X 軸上におけるユーザーからのパネルのオフセット (メートル単位)。 |
オフセット Z (m) | offsetz | number | Z 軸上におけるユーザーからのパネルのオフセット (メートル単位)。 |
スナップ距離 (m) | snap | number | 「追従」が選択されており、この距離を超えた場合に、パネルが移動を開始する距離 (メートル単位)。 |
サービス | JavaScript | 説明 |
表示 | show | パネルを表示します。 |
非表示 | hide | パネルを非表示にします。 |
イベント | JavaScript | 説明 |
テザリング | tethered | パネルがフォローモードに切り替わったときにトリガーされます。 |
テザリング解除 | untethered | パネルがフォローモードを終了したときにトリガーされます。 |
位置合わせ | aligning | HoloLens で aligningnative イベントがディスパッチされた場合にトリガーされます。 パネルで「追従」プロパティが有効になっている場合、パネルはユーザーの移動に従います。 • パネルの移動が開始すると、aligning イベントがトリガーされます。 • パネルの移動が中止すると、aligned イベントがトリガーされます。 |
整列 | aligned | HoloLens で aligningnative イベントがディスパッチされた場合にトリガーされます。 パネルで「追従」プロパティが有効になっている場合、パネルはユーザーの移動に従います。 • パネルの移動が開始すると、aligning イベントがトリガーされます。 • パネルの移動が中止すると、aligned イベントがトリガーされます。 |
使用時に必要な最小ステップ | 外観 | ||
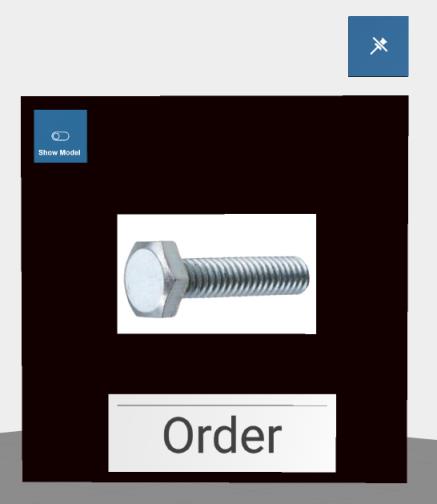
1. 「3D パネル」ウィジェットをキャンバス上にドラッグアンドドロップします。 2. 表示するウィジェットをパネルの手前にドラッグアンドドロップします。この例では、「3D ボタン」、「3D イメージ」、および「3D 切り替えボタン」ウィジェットを追加しました。
|  |