|
|
3D アイウェアプロジェクトでのみ使用できます。
|
|
|
3D アイウェアプロジェクトでのみ使用できます。
|
|
プロパティ
|
JavaScript
|
タイプ
|
説明
|
|
テキスト
|
text
|
string
|
3D 切り替えボタンの横に表示されるテキスト。
|
|
押している
|
pressed
|
boolean
|
オンにした場合、エクスペリエンスの切り替えはデフォルトで押された状態になります。
|
|
高さ
|
height
|
number
|
ボタンの高さ (メートル)。最小値は 0.04 メートルです。
|
|
幅
|
width
|
number
|
ボタンの幅 (メートル)。最小値は 0.04 メートルです。
|
|
フォントの色
|
fontColor
|
color
|
フォントの色。カラーピッカーから色を選択します。
|
|
ボタンの色
|
color
|
color
|
ボタンの色。カラーピッカーから色を選択します。
|
|
X 座標
|
x
|
number
|
X 軸上のモデルの位置。
|
|
Y 座標
|
y
|
number
|
Y 軸上のモデルの位置。
|
|
Z 座標
|
z
|
number
|
Z 軸上のモデルの位置。
|
|
X 回転
|
rx
|
number
|
X 軸を中心としたモデルの回転。
|
|
Y 回転
|
ry
|
number
|
Y 軸を中心としたモデルの回転。
|
|
Z 回転
|
rz
|
number
|
Z 軸を中心としたモデルの回転。
|
|
無効
|
disabled
|
boolean
|
このチェックボックスがオンになっている場合、ウィジェットはクリックできません。
|
|
サービス
|
JavaScript
|
説明
|
|
設定
|
set
|
ボタンを押した状態にします。ボタンが選択されている場合、「押している」イベントが発生します。
|
|
リセット
|
reset
|
ボタンを押していない状態にします。ボタンが選択されている場合、「押していない」イベントが発生します。
|
|
イベント
|
JavaScript
|
説明
|
|
押している
|
pressed
|
ボタンが押されたときにトリガーされます。このボタンが無効になっている場合、イベントはトリガーされません。
|
|
押していない
|
unpressed
|
ボタンが押されていないときにトリガーされます。このボタンが無効になっている場合、イベントはトリガーされません。
|
|
手順
|
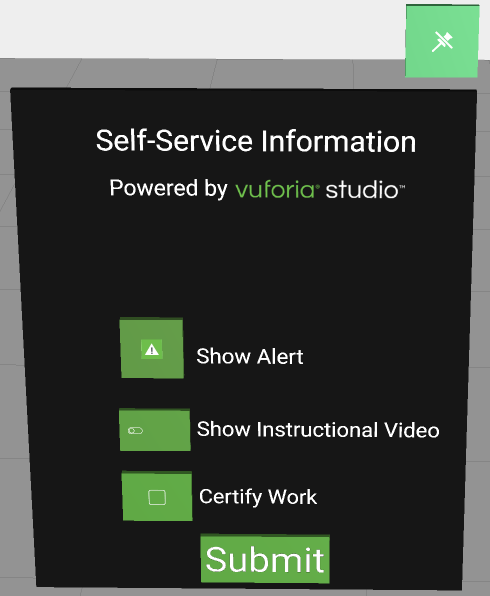
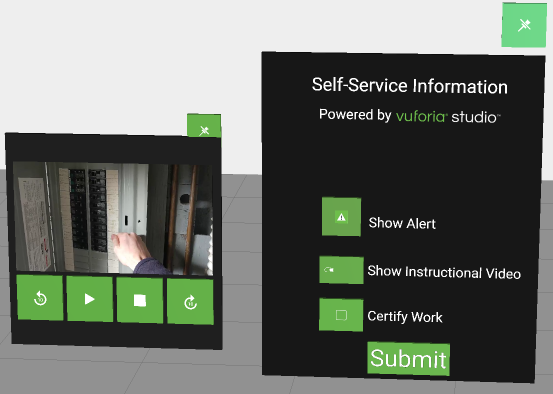
外観
|
||||
1. 「3D パネル」ウィジェットをキャンバス上にドラッグアンドドロップします。
2. 「3D 切り替えボタン」ウィジェットをキャンバス上にドラッグアンドドロップします。ウィジェットを目的の位置に移動します。
3. また、この例では、「3D 切り替えボタン」の横に「Show Instructional Video」という「3D ラベル」を追加しました。
4. 「3D ビデオ」ウィジェットをキャンバス上にドラッグアンドドロップします。
5. 次のコードを Home.js に追加します:
$scope.showVideo = function(){
$scope.view.wdg['3DVideo-1']['visible'] = true; } $scope.hideVideo = function(){ $scope.view.wdg['3DVideo-1']['visible'] = false; } 6. 「3D 切り替えボタン」の「詳細」枠に戻り、「イベント」まで下方向にスクロールします。
7. 「押している」イベントの横にある「JS」をクリックして、「showVideo()」と入力します。
8. 「押していない」イベントの横にある「JS」をクリックして、「hideVideo()」と入力します。
|
 これで、「Show Instructional Video」ボタンを切り替えたときに、3D ビデオが表示されるようになりました。  |