Ereignis-Listener-Funktion "userpick" erstellen
Neben der Möglichkeit, Widget-Ereignisse an benutzerdefinierten JavaScript-Code im Abschnitt EREIGNISSE des Fensterbereichs DETAILS zu binden, kann JavaScript-Code in der Ansicht Home.js für komplexere, benutzerdefinierte Codierung geschrieben werden. Dieser Abschnitt verwendet die Ereignis-Listener-Funktion userpick, um zu signalisieren, dass ein Ionic-Popup angezeigt werden soll, wenn ein Teil des Quadcopters ausgewählt wird.
|
|
Referenzieren Sie Appendix 4 in GitHub, wenn Sie Ihren Fortschritt mit dem vollständigen Code für diesen Abschnitt vergleichen möchten. |
1. Klicken Sie im Fensterbereich PROJEKT auf die Ansicht Home.js. Hier wird der benutzerdefinierte JavaScript-Code geschrieben.
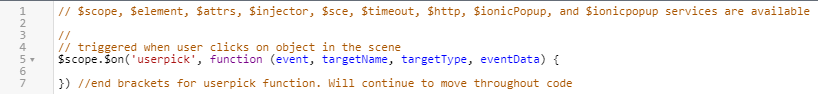
2. Die ersten Codezeilen, die hinzugefügt werden, sind für einen Ereignis-Listener, wenn Benutzer auf das Modell tippen. Ein Ereignis-Listener ist eine Funktion, die ausgelöst wird, wenn ein bestimmtes Ereignis auftritt.
Vuforia Studio besitzt ein 3D-Objekt-bezogenes Ereignis namens
userpick, das ausgelöst wird, wenn ein Benutzer in
Vuforia View auf ein Teil des Quadcopters klickt. Zusätzliche Ereignis-Listener sind im Code in
Anhang 1,
Anhang 2 und
Anhang 3 verfügbar.
3. Für die Argumente ist event in diesem Fall das Klicken, targetName referenziert den Namen des ausgewählten Modells, targetType entspricht dem Typ des ausgewählten Widgets und eventData ist ein JSON-Objekt mit der Vorkommens-Eigenschaft, welche die Position des ausgewählten Teils im Modellbaum angibt.
//
// triggered when user clicks on object in the scene
$scope.$on('userpick', function (event, targetName, targetType, eventData) {
}) //end brackets for userpick function. Will continue to move throughout code
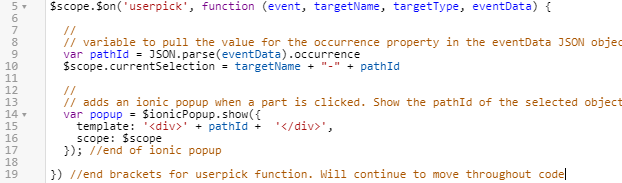
4. Fügen Sie als Nächstes im Ereignis-Listener userpick Code hinzu, der angibt, was passiert, wenn ein Benutzer eine Auswahl trifft. Das eventData-Argument, das zurückgegeben wird, ist ein teilespezifisches JSON-Objekt. Es enthält Daten zum ausgewählten Ziel, ähnlich wie bei einem Modellelement, wenn dieses einem Modell hinzugefügt würde. Eine der zurückgegebenen Objekteigenschaften ist occurrence für das Modells, festgelegt auf die Variable ion, welche die Position des ausgewählten Teils im Modellbaum angibt und verwendet wird, um Teile voneinander zu unterscheiden. Auf diese Weise unterscheidet Vuforia Studio zwischen den Teilen, auf die der Benutzer klickt. Die Variable currentSelection wird erstellt, um Informationen über das Teil, welches über Namen und pathId ausgewählt und im gesamten Code verwendet wird, zu speichern. In diesem Fall sollte ein Ionic-Popup angezeigt werden, wenn ein Teil ausgewählt wird. Ionic ist ein plattformübergreifendes SDK für Web-Entwickler, das beim Erstellen von Anwendungen hilft. Ein Ionic-Popup ist ein Dialogfenster, das auf dem Bildschirm angezeigt wird, wenn auf ein Teil geklickt wird. Das Popup wird verwendet, um Teileinformationen im nächsten Abschnitt anzuzeigen.
//
// variable to pull the value for the occurrence property in the eventData JSON object from the model. Create variable for the currently selected part
var pathId = JSON.parse(eventData).occurrence
$scope.currentSelection = targetName + "-" + pathId
// adds an ionic popup when a part is clicked. Show the pathId of the selected object
var popup = $ionicPopup.show({
template: '<div>' + pathId + '</div>',
scope: $scope
}); //end of ionic popup
5. Klicken Sie auf Speichern, um das Projekt zu aktualisieren, und klicken Sie anschließend auf Vorschau, um eine Vorschau des bisherigen Erlebnisses zu öffnen. Klicken Sie auf ein beliebiges Teil des Quadcopters. Es sollte ein Popup im Vorschaufenster mit dem Vorkommenspfad des Teils angezeigt werden. Überprüfen Sie, sollte kein Popup angezeigt werden, ob der Code richtig kopiert wurde.
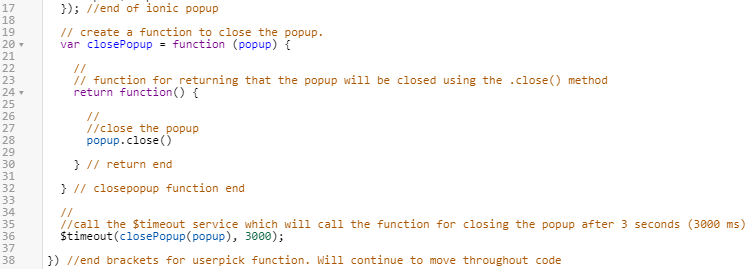
6. Schließen Sie die Überprüfung ab, indem Sie eine Funktion hinzufügen, die bewirkt, dass das Popup einige Sekunden später von selbst geschlossen wird. Diese Funktion folgt direkt nach dem Code, der das Popup anzeigt.
// create a function to close the popup.
var closePopup = function (popup) {
//
// function for returning that the popup will be closed using the .close() method
return function() {
//
//close the popup
popup.close()
} // return end
} // closepopup function end
//
//call the $timeout service which will call the function for closing the popup after 3 seconds (3000 ms)
$timeout(closePopup(popup), 3000);
7. Klicken Sie auf Speichern, und öffnen Sie die Registerkarte Vorschau. Klicken Sie auf den Quadcopter. Wird ein Popup angezeigt und verschwindet 3 Sekunden später, so wurde dieser Abschnitt korrekt abgeschlossen.