Popups Attribute von einem Modell hinzufügen
Sobald ein Ionic-Popup erfolgreich erstellt wurde, können Sie die Attribut-Metadaten hinzufügen, die für das Modell in Creo Illustrate im Abschnitt
3D-Guided Service Instructions 101 dieses Projekts erstellt wurden. Hierzu wird die PTC Metadata-API verwendet, die jetzt in Version 8.5.13 und höher von
Vuforia Studio enthalten ist.
|
|
Referenzieren Sie Appendix 5 in GitHub, wenn Sie Ihren Fortschritt mit dem vollständigen Code für diesen Abschnitt vergleichen möchten. |
1. Verwenden Sie die PTC Metadata-API, um die Attribute aus den JSON-Daten für das Modell abzurufen. Diese Version der API verwendet eine .then-Methode, welche eine Callback-Funktion verwendet, um die Daten abzurufen, wenn Metadaten für das Modell vorhanden sind.
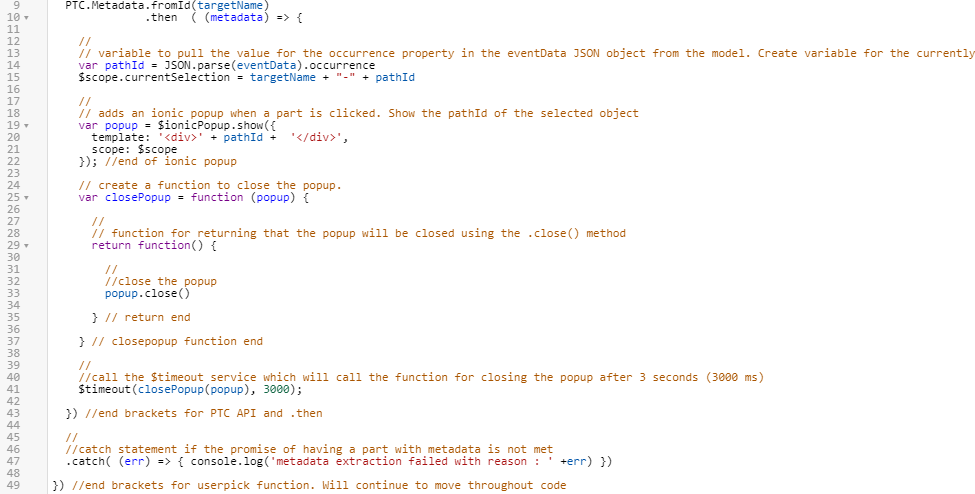
a. Navigieren Sie zu Home.js, und fügen Sie den folgenden Code direkt unter der userpick-Funktion hinzu:
//
//Look at model and see if it has metadata. If it does, then execute the below code and create an object called metadata
PTC.Metadata.fromId(targetName)
.then ( (metadata) => {
|
|
Es wird so lange eine Fehlermeldung angezeigt, bis die schließenden Klammern in Schritt c hinzugefügt werden.
|
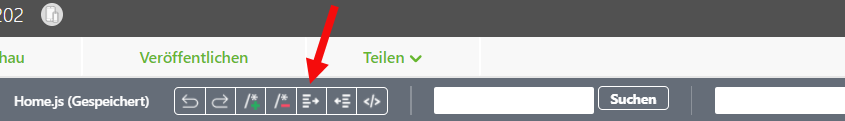
b. Rücken Sie die Zeilen 12-41 ein, indem Sie sie auswählen und auf die Schaltfläche zum Einrücken klicken. Diese Zeilen werden in die PTC API oben platziert, da sie davon abhängig sind, dass das Versprechen erfolgreich ist.
c. Fügen Sie den nachfolgenden Code zu Zeile 43 hinzu, um schließende Klammern zur PTC API-Funktion hinzuzufügen. Dadurch wird sichergestellt, dass keine Fehler oder unvollständigen Zeilen vorhanden sind.
}) //end brackets for PTC API and .then
//
//catch statement if the promise of having a part with metadata is not met
.catch( (err) => { console.log('metadata extraction failed with reason : ' +err) })
2. Das Aufdecken der Daten aus den Metadaten-Attributen erfordert die
get-Funktion für die PTC Metadaten-API. Beim Aufrufen von
metadata.get werden alle Metadaten für das Modell abgerufen. In diesem Fall bestehen die Metadaten aus den Attributen des Teils, die in Creo Illustrate hinzugefügt wurden. Die Verwendung der
pathID-Variable (enthält die Vorkommensdaten des Teils) bewirkt, dass die
metadata.get-Funktion die Daten für das ausgewählte Teil indiziert. Eine vollständige Liste der Metadaten-API-Funktionen finden Sie unter
CAD-Metadaten in ein Erlebnis integrieren. Diese Funktion wird verwendet, um Werte für die folgenden Variablen abzurufen:
◦ Anzeigename des Teils
◦ Anweisungsname
◦ Teilenummer
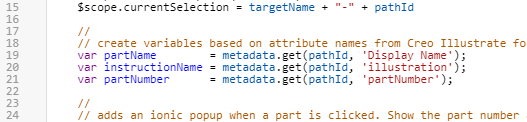
Fügen Sie den folgenden Code unterhalb der $scope.currentSelection-Variable hinzu:
//
// create variables based on attribute names from Creo Illustrate for this model. use metadata.get to obtain the data from the JSON properties for this occurrence.
var partName = metadata.get(pathId, 'Display Name');
var instructionName = metadata.get(pathId, 'illustration');
var partNumber = metadata.get(pathId, 'partNumber');
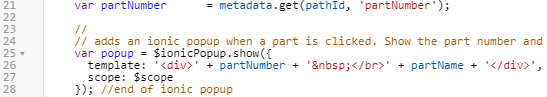
3. Ändern Sie die Definition für die template-Eigenschaft des Popups. Jetzt, da die Attributdaten in Vuforia Studio importiert wurden, sollte das Ionic-Popup die Variablenwerte partNumber und partName anzeigen, wenn es angeklickt wird. Der Kommentar wurde ebenfalls bearbeitet und enthält weitere Informationen:
//
// adds an ionic popup when a part is clicked. Show the part number and name of the selected object. </br> adds a line break between the two variables
var popup = $ionicPopup.show({
template: '<div>' + partNumber + ' </br>' + partName + '</div>',
scope: $scope
}); //end of ionic popup
4. Klicken Sie auf Speichern und öffnen Sie die Vorschau, um zu überprüfen, dass die neuen Informationen dem Popup hinzugefügt wurden. Wenn das Bild so aussieht wie das nachfolgende Bild, wurde dieser Schritt korrekt abgeschlossen.