Espace de travail du Mashup Builder
Les onglets suivants sont disponibles lorsque vous créez ou modifiez une application composite dans ThingWorx Composer :
• Informations générales : spécifie des informations générales, telles que le nom et la description de l'entité.
• Conception : ouvre l'espace de travail du Mashup Builder.
• CSS personnalisée : ouvre la page CSS personnalisée de l'application composite.
Pour plus d'informations, consultez la rubrique
CSS personnalisée.
• Permissions : spécifie les droits de visibilité, d'exécution et de conception pour l'application composite.
• Historique des modifications : affiche les modifications précédentes apportées à l'application composite.
• Afficher les relations : définit les dépendances et les règles d'héritage de l'application composite.
L'espace de travail du Mashup Builder est accessible dans l'onglet Conception.

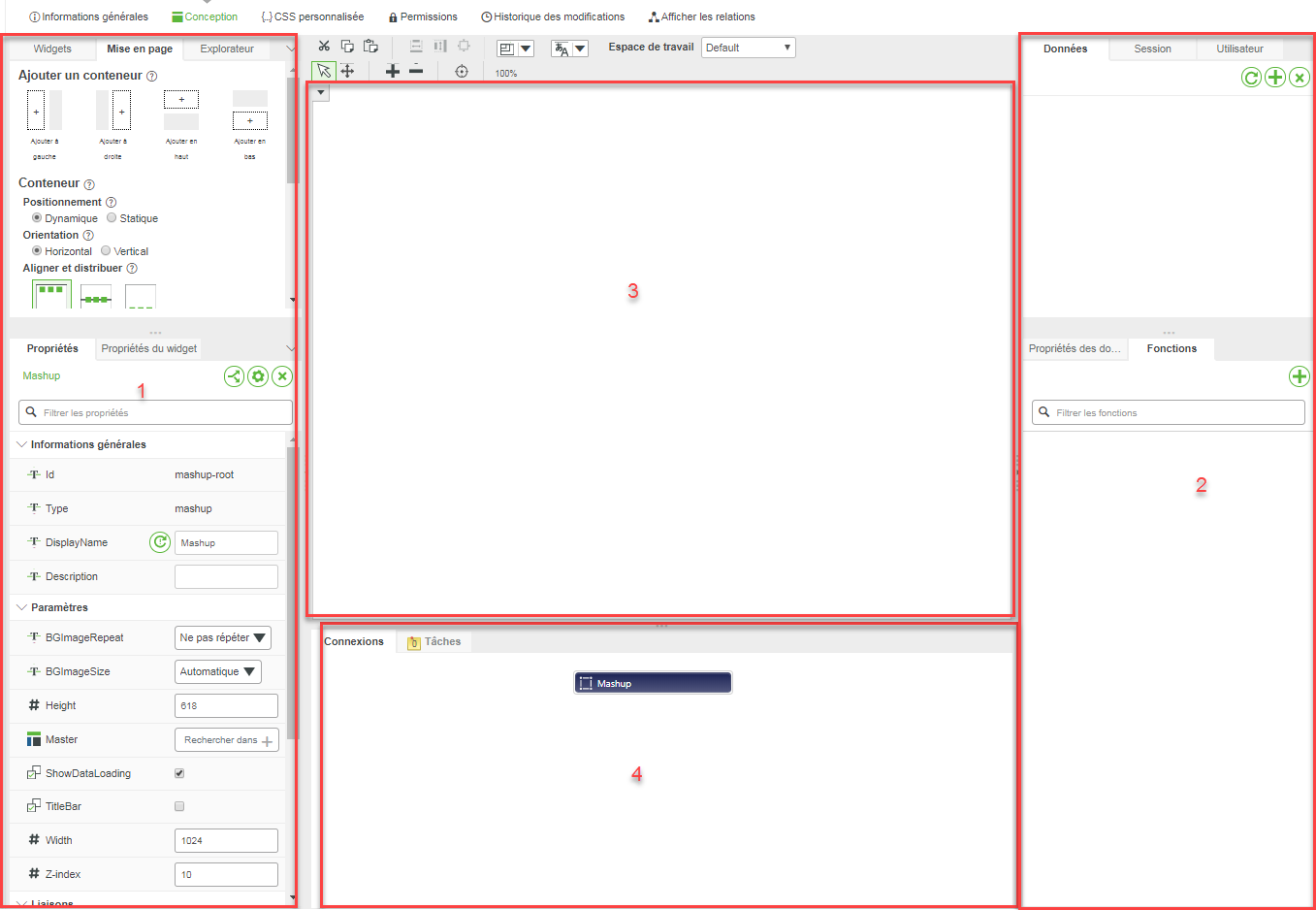
Sections de l'espace de travail de conception

L'espace de travail du Mashup Builder est composé des sections suivantes :
1. Ancre de gauche
2. Ancre de droite
3. Canevas
4. Connexions
La section du canevas de l'espace de travail est l'endroit où vous concevez votre application composite. Vous pouvez y déposer des widgets en les faisant glisser depuis le panneau Widgets et les organiser selon vos besoins. Pour sélectionner plusieurs widgets, faites glisser une zone de sélection sur le canevas, ou appuyez sur la touche CTRL et cliquez sur chaque élément voulu. Cliquez sur  dans le coin supérieur gauche d'un widget pour configurer des liaisons et événements.
dans le coin supérieur gauche d'un widget pour configurer des liaisons et événements.
 dans le coin supérieur gauche d'un widget pour configurer des liaisons et événements.
dans le coin supérieur gauche d'un widget pour configurer des liaisons et événements.Ancre de droite
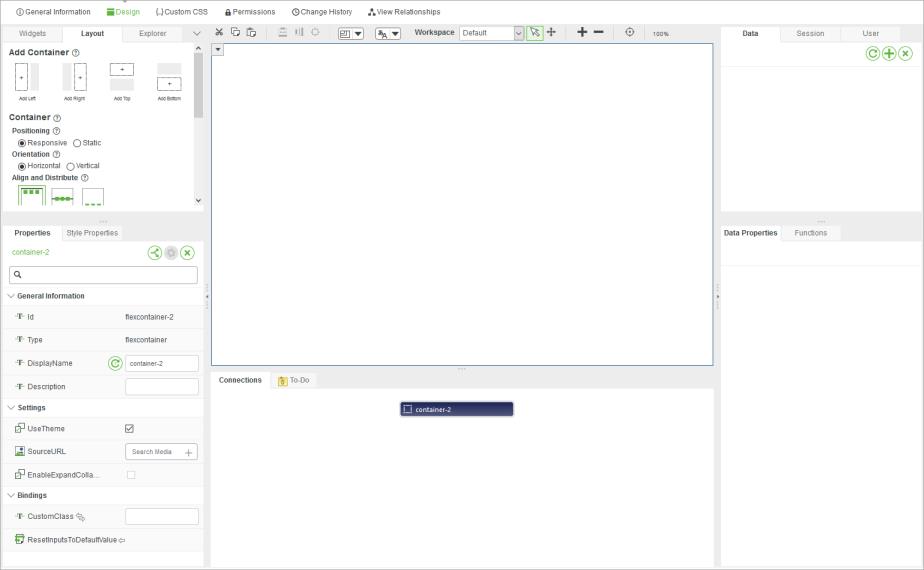
Par défaut, l'ancre de droite contient deux sections avec les panneaux suivants :
• Données : permet d'accéder aux données à afficher dans votre application composite.
Les données sont fournies par une entité ThingWorx, comme un objet ou un modèle d'objet. Cliquez sur  pour ouvrir la fenêtre Ajouter des données dans laquelle vous pouvez rechercher des entités et ajouter des services à partir de celles-ci.
pour ouvrir la fenêtre Ajouter des données dans laquelle vous pouvez rechercher des entités et ajouter des services à partir de celles-ci.
 pour ouvrir la fenêtre Ajouter des données dans laquelle vous pouvez rechercher des entités et ajouter des services à partir de celles-ci.
pour ouvrir la fenêtre Ajouter des données dans laquelle vous pouvez rechercher des entités et ajouter des services à partir de celles-ci.Pour plus d'informations sur les services de données, consultez la rubrique
Services de données et liaisons.
• Session : permet d'accéder aux paramètres de session.
Les paramètres de session sont similaires aux variables globales et peuvent être utilisés par plusieurs applications composites. Ils conservent des informations, comme les cookies ou les données de sécurité d'un utilisateur connecté, dans la session de l'application en cours. Pour plus d'informations sur le panneau Session, consultez la section
Paramètres de session.
• Utilisateur : permet d'accéder aux propriétés de l'utilisateur actuel. Pour plus d'informations sur le panneau Utilisateur, consultez la rubrique
Utilisateur.
• Propriétés des données : affiche la liste des propriétés du service de données actuellement sélectionné. Cela inclut les paramètres, les événements, etc.
• Fonctions : affiche la liste des fonctions au sein de votre application composite.
Pour plus d'informations sur les fonctions de base de données disponibles, consultez la rubrique
Fonctions.
Ancre de gauche
Par défaut, l'ancre de gauche contient deux sections avec les panneaux suivants :
• Widgets : fournit une liste des widgets que vous pouvez ajouter à votre application composite. Vous pouvez faire glisser un widget de la liste vers la zone de conception.
• Mise en page : affiche les options de mise en page pour les conteneurs et les éléments d'une application composite réactive.
• Applications composites : fournit une liste des applications composites disponibles dans votre environnement.
Vous pouvez faire glisser une application composite de cette liste vers la zone de conception afin d'en faire une application composite contenue dans votre application composite. Notez qu'une application composite contenue doit se trouver dans un widget Application composite contenue. Vous pouvez saisir du texte dans le champ Filtrer les applications composites afin de filtrer la liste en fonction du nom de l'application composite.
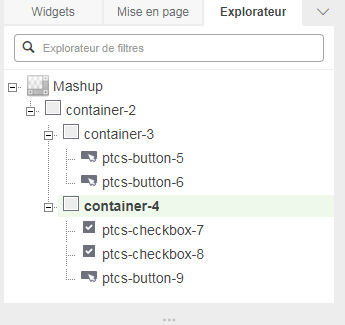
• Explorateur : affiche les widgets actuellement dans votre application composite dans une arborescence hiérarchique.

Vous pouvez utiliser cette liste pour sélectionner des widgets qui peuvent être masqués dans la disposition. Vous pouvez également commencer à saisir du texte dans le champ Explorateur de filtres afin de filtrer la liste.
• Propriétés : affiche une liste des propriétés du widget actuellement sélectionné.
Modifiez les propriétés pour configurer le widget. Vous pouvez également commencer à saisir du texte dans le champ Filtrer les propriétés afin de filtrer la liste.
Barre d'outils Canevas
La barre d'outils Canevas se trouve au-dessus du canevas.

La table suivante répertorie les commandes disponibles du Presse-papiers :
Commande | Description |
|---|---|
 | Couper |
 | Copier |
 | Coller |
Utilisez ces commandes pour redimensionner les éléments sélectionnés dans l'application composite comme suit :
Commande | Description |
|---|---|
Même largeur | |
Même hauteur | |
Même taille |
Utilisez ces commandes pour définir la résolution et la localisation de l'application composite, ainsi que pour spécifier les paramètres de l'espace de travail.
Commande | Description |
|---|---|
 | Définit la résolution de l'application composite au moment de la conception. |
 | Définit la langue des jetons de localisation au moment de la conception. |
 | Spécifie la présentation de l'espace de travail. Pour plus d'informations, consultez la rubrique
Personnalisation de l'espace de travail du Mashup Builder. |
Utilisez les commandes suivantes pour contrôler la sélection et l'affichage des éléments sur le canevas :
Commande | Description | ||
|---|---|---|---|
 | Sélectionne des éléments sur le canevas. Il s'agit de l'outil par défaut. | ||
 | Vous permet de vous déplacer dans la zone du canevas. Utilisez la technique du cliquer/déplacer n'importe où sur le canevas pour vous y déplacer.
| ||
 | Effectue un zoom avant de 10 % pour afficher l'application composite plus en détail. | ||
 | Effectue un zoom arrière de 10 % pour obtenir une perspective plus large de l'application composite. | ||
 | Réinitialise le zoom à sa valeur par défaut. |
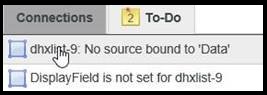
Connexions
La section Connexions de l'interface affiche le flux de données et les événements de l'application composite. Par exemple, si le fait de cliquer sur un bouton appelle le service d'un objet, vous observez alors une connexion entre un événement sur lequel vous avez cliqué depuis le widget Bouton et le service de cet objet. Par exemple :

Cette section dispose également d'un panneau Tâches qui indique les tâches encore à réaliser pour terminer la configuration des widgets de l'application composite.