圓形圖小器具 (主題化)
|
|
在 ThingWorx 9.4 或更新版本中,「圓形圖」小器具可作為 Mashup Builder 中的小器具使用,也可作為您可從 SDK 匯入的 Web 元件使用。
|

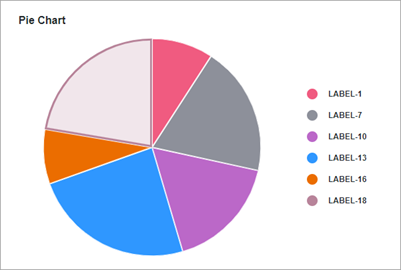
「圓形圖」小器具會顯示資料負載中一個資料系列的值。您可以顯示諸如數字、日期或字串之類別類型的數值。值會相對於每一個項目視覺化為扇區。每個扇區的大小與其相對於圖表中總值的值成比例。您可透過下列方式配置原型圖:
• 定義顯示環形圖的半徑。
• 顯示百分比值的數字資料。
• 設定圖表的起始與終止角。
• 倒圓角化轉角并新增圖表扇區之間的填補。
資料格式
欲在圖表中顯示資料,您必須建立具有表示圖表資料結構之欄位定義的資料負載。資料負載必須包括圖表中每個扇區之標籤與值的欄位定義。每個資料負載列都表示圖表上的扇區及其對應值。下表列出資料負載的資料格式:
扇區標籤 | 扇區值 | |
|---|---|---|
欄位定義 | x: { name: 'x', baseType: 'STRING' } | value: { name: 'value', baseType: 'NUMBER' } |
使用 | 定義扇區標籤。資料必須具有 STRING、NUMBER 或 DATETIME 基礎類型。每一列都會顯示為圖表上的扇區。此欄的定義名稱是您應在小器具 DataField 內容中選取的選項。 | 為類別定義值與圖例標籤。 |
基礎類型 | STRING、NUMBER 或 DATETIME | NUMBER |
列範例 | x: 'Apple'- 其中 Apple 是要顯示在扇區中的資料標籤。 | value: 10- 扇區的值。 |
繫結資料來源
欲將圖表繫結至資料來源,請執行下列步驟:
1. 在「資料」面板中,新增資料服務,用來傳回包含小器具正確資料格式的資料負載。
請確保服務在執行時間由事件觸發。 |
2. 將資料服務的 All Data 內容繫結至圖表的 Data 內容。
3. 選取圖表,然後在「內容」面板中,使用 DataField 內容選取要用於扇區標籤的資料負載欄。
4. 按一下「儲存」,然後按一下「檢視混搭」。
您也可以使用其他內容配置小器具。例如:
如需有關可用組態選項的詳細資訊,請參閱本主題中的小器具內容部份。
欲在執行時間自動更新圖表資料,請建立「自動重新整理」函數,並將其繫結至圖表資料服務。如需詳細資訊,請參閱自動重新整理。 |
最佳實務
• 請避免將太多資料類別新增至圖表。小扇區很難閱讀。
• 隱藏值標籤以使圖表能夠容納在小區域內。
• 將資料從最高到最低排序,以便更容易查看扇區之間的差異。
將小器具配置為環形圖
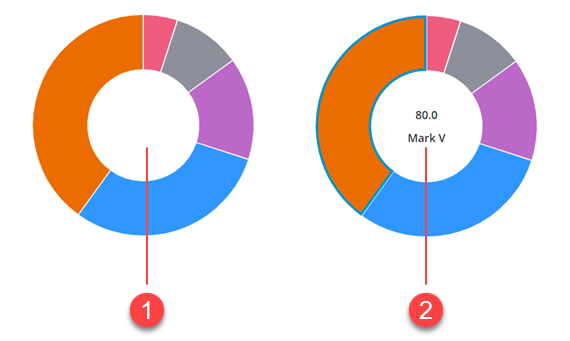
您可以在圖表 DonutHoleSize 內容內指定值,來將小器具配置為環形圖。環形圖是不含中心部份的圓形圖。或者,您可以啟用小器具 ShowDonutSliceLabel 內容,來使用環形圖的中心顯示有關所選資料的其他資訊。所選扇區的值與標籤皆會顯示在環形圖中心的空白區域中,且會略過 ValuesPosition 內容。

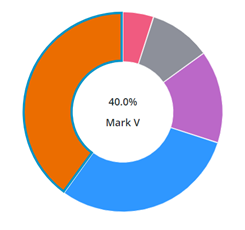
以百分比顯示資料值
您可以使用 PercentileValues 內容,以百分比顯示所選扇區的值。下圖顯示所選扇區等於圖表中總資料 40% 的環形圖。

配置起始與終止角
依預設,「圓形圖」小器具會以完整的 360 度圓顯示資料,其中 0 位於 12 點位置。可使用小器具 StartAngle 與 EndAngle 內容設定圓形圖視覺化的自訂起始與終止角。
啟用極性檢視模式
極性檢視模式會以相等角度顯示圖表上的每一個扇區。每個扇區的半徑長度可用來在圖表資料中反白差異。欲啟用此模式,請將小器具 PolarView 內容設定為 true。
當小器具配置為環形圖時,不支援極性檢視模式。 |

倒圓角化圖表扇區的轉角
欲倒圓角化圓形圖扇區轉角,請在小器具 PieSliceRadius 內容內輸入值。依預設,半徑值會影響圓形圖的外角。但是,當小器具配置為環形圖時,半徑值會套用至內與外角。

在圖表扇區之間新增填補
使用 SlicePadding 內容可指定圖表上扇區之間的空間。

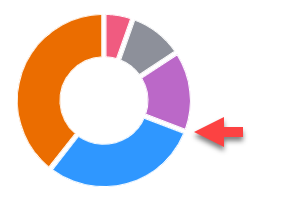
配置資料選取
圓形圖小器具支援使用 SelectionMode 內容的單一與多重選取。您可以使用小器具 SelectedData 資料負載內容將所選資料繫結至其他小器具或資料服務。
小器具內容
名稱 | 描述 | 基礎類型 | 預設值 | 可繫結? |
|---|---|---|---|---|
CustomClass | 要套用至小器具頂部分區之使用者定義的 CSS 類別。 您可以輸入多個類別,並以空格分隔。 | STRING | N/A | Y |
Data | 包含圖表資料的資料負載。 | INFOTABLE | N/A | Y |
DataField | 指定包含要顯示在圖表中之資料標籤的資料負載欄。 | 欄位名稱 | N/A | N |
DataFieldType | 控制資料標籤的格式。 | STRING | String | N |
DataStyle | 將狀態格式套用至圖表。 | 狀態定義 | N/A | N |
Disabled | 在混搭中禁用此小器具。 小器具會顯示在混搭中,但您無法按一下或選取該小器具。 | BOOLEAN | False | Y |
DonutHoleSize | 設定圓形圖中心的孔大小。使用此內容可顯示環形圖。支援的值介於 40 到 99 之間。 | NUMBER | 0 | Y |
DonutSelectionlabelType | 用於在環形圖中顯示選定扇區值的標籤類型。 | STRING | 「大型標題」 | N |
EndAngle | 設定圓形圖的終止角。 | NUMBER | 360 | Y |
StartAngle | 設定圖表的開始角度。 | NUMBER | 0 | Y |
HideLegend | 隱藏圖表中的圖例區域。 | BOOLEAN | False | Y |
HideNotes | 隱藏圖表中的註記區域。 | BOOLEAN | False | Y |
HighlightSelection | 反白圖表中的所選扇區。 | BOOLEAN | False | N |
Label | 指定要為圓形圖顯示的文字標籤。 | STRING | 「圓形圖」 | Y |
LabelAlignment | 將「圓形圖」小器具的標籤向「左」、「置中」或「右」對齊。 | STRING | 「左」 | N |
LabelPosition | 將標籤的方位設定在「上」或「下」。 | STRING | 最上方 | N |
LabelType | 控制用於圓形圖的標籤類型。 | STRING | 「子標題」 | Y |
Margin | 可讓您在混搭版面配置中設定小器具周圍的空間。 | NUMBER | 5 | N |
Notes | 指定要在圖表註記區域顯示的文字。您可以輸入字串或選取當地語系化權杖。 | STRING | N/A | Y |
NotesAlignment | 在註記區域內將註記文字向「左」、「右」或「置中」對齊。 | STRING | 「左」 | N |
NotesPosition | 將註記區域的方位設定在「上」或「下」。 | STRING | 「下」 | N |
PercentileValues | 轉換資料值並將其顯示為百分比。 | BOOLEAN | False | N |
PieSlicePadding | 設定圓形圖扇區之間的填補大小。 | NUMBER | 0 | N |
PieSliceRadius | 指定圖表扇區的轉角半徑。 | NUMBER | 0 | N |
PolarView | 使用半徑來視覺化值之間的差異。每一個類別都會以相等角度顯示。 | BOOLEAN | False | N |
ResetToDefaultValue | 用於在執行時間將小器具重設為其預設值的可繫結服務 | 服務 | N/A | Y |
SelectedData | 包含圖表中所選扇區資料的資料負載。當啟用多重選取時,會包含多列。 | INFOTABLE | N/A | Y |
SelectionMode | 可讓您將選取模式設定為單一或多重。 | STRING | 「單一」 | Y |
SeriesClicked | 當按一下小器具中的資料時所觸發的事件。 | 事件 | N/A | Y |
ShowDataLoading | 載入小器具資料時會顯示載入圖示。 | BOOLEAN | True | N |
ShowDonutSliceLabel | 顯示環形圖扇區的標籤。 | BOOLEAN | False | N |
ShowHideLegend | 顯示在執行時間顯示或隱藏圖例區域的切換按鈕。 | BOOLEAN | False | N |
ShowValues | 在圖表中顯示扇區值。當在小視埠中開啟小器具時,請確保顯示有限數量的扇區。 | BOOLEAN | False | Y |
ValuesPosition | 控制圖表中圖表值標籤的方位。選項: • 「扇區上」 • 「扇區外」 • 「扇區外連線」 | STRING | 「扇區上」 | N |
SparkView | 顯示圖表的簡化視覺化。 | BOOLEAN | False | Y |
TabSequence | 按下 TAB 鍵時小器具的序號。 | NUMBER | 0 | N |
ValueField | 包含圖表中每個標籤之資料值的資料負載欄。 | 欄位名稱 | N/A | N |
ValueFormat | 設定顯示在圖表中之資料值的格式。您可以自訂格式,使圖表符合較小視埠上的標籤。 | STRING | 0000.0 | Y |
ValuesTooltip | 可讓您配置圖表工具提示的格式與內容。如需詳細資訊,請參閱建立自訂圖表工具提示。 | STRING | PieChartDefaultTooltip | Y |
Visible | 控制小器具在執行時間的可見度。 | BOOLEAN | True | Y |