Mashup Builder
Mashup Builder 是一個低程式碼開發環境,可用於建構各類企業應用程式及資料視覺化。應用程式介面位於平台中混搭實體的設計標籤中。Mashup Builder 提供了可將 UI 元素拖放至畫布的可視設計環境,以便於建構複雜的視覺化。
可使用介面中的不同面板來定義混搭版面配置、配置小器具內容、將資料繫結至資料服務和從資料服務系結資料、設定驗證,以及自訂小器具樣式。為了高效建構應用程式,應充分瞭解平台中的已實行物件模型。
有了這些功能,可快速將各種資料來源收集到互動式視覺化中,以獲得深入了解。以下幾節將介紹基本 Mashup Builder 功能:

回應式版面配置
Mashup Builder 是可完全自訂的回應式容器,可用於藉助簡單的拖放功能將容器的版面配置分割為多個部份。可將版面配置放置在其他版面配置的容器裡,以便建立更多部份。
如需有關回應式版面配置與混搭容器的詳細資訊,請參閱建立混搭。

小器具
• 小器具是放置在混搭上的元件。例如,可新增格點和圖表來視覺化資料。也可新增基本小器具,例如文字方塊、按鈕和導覽連結。
• 資料服務會從 ThingWorx 平台伺服器上的可用服務清單新增至混搭。您接著可將資料服務結果繫結至小器具。可在混搭頁載入時根據服務狀態與使用者互動來觸發資料服務。
• 不同的小器具有不同的可用樣式內容,具體視各自功能和結構而定。例如,可為文字欄位小器具的字型大小、字型顏色和背景顏色設定樣式。
建構混搭時,可將小器具從小「小器具」面板拖至畫布區域。可針對不同的功能使用不同的小器具,例如:
• 使用者輸入
這些小器具允許使用者為小器具輸入資訊。

b. 文字區域小器具
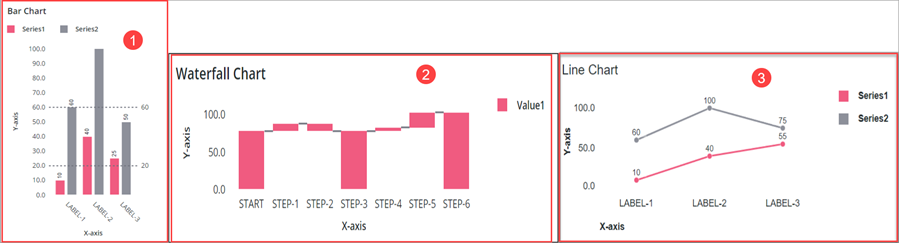
• 資料視覺化
這些小器具可用於地建立資料的可視表示。

a. 柱狀圖小器具 (主題化)
c. 折線圖小器具 (主題化)
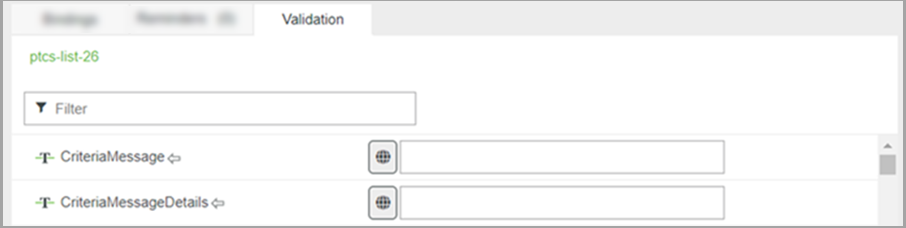
• 資料驗證
驗證可用於在執行時間檢查使用者在混搭上輸入之資料的有效性,並判斷輸入是否與小器具對應。
「驗證」面板和內容位於混搭介面的底部快捷列中。如需有關驗證的詳細資訊,請參閱將驗證套用至小器具。

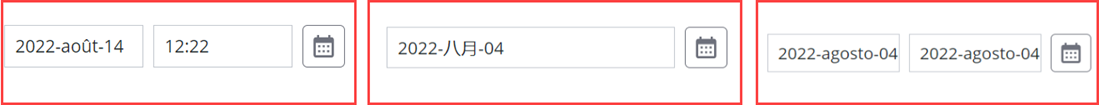
當地語系化
當地語系化可用於在執行時間以不同語言和術語顯示標籤。
當地語系化也可用於配置地區設定特定格式的日期和數字。如需有關當地語系化的詳細資訊,請參閱當地語系化表。

函數
設計混搭時,函數作為服務,可以用來處理及驗證資料服務與小器具內容的輸入。函數具有以下多種類型:
1. 運算式函數是可用於計算 JavaScript 運算式的非視覺小器具。可編寫 JavaScript 運算式來驗證、計算、轉換及比較混搭中的資料。
2. 導覽函數是可用於在應用程式內的混搭間導覽的非視覺小器具。
3. 驗證器函數是可用於計算 JavaScript 運算式的非視覺小器具。
主題
樣式主題允許使用者完全自訂、編輯及配置小器具。預設樣式主題共有三種。
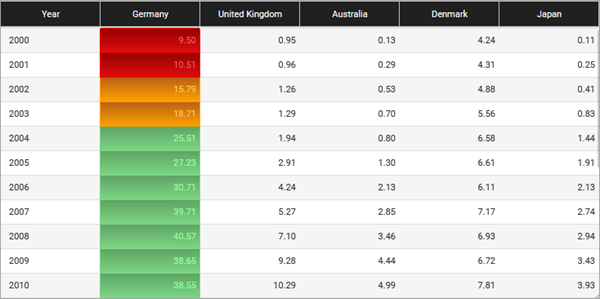
樣式主題和狀態格式
可使用狀態格式來根據所定義的規則和值變更小器具及其元素的外觀。
根據小器具的預期功能,它對樣式和狀態有不同程度的支援。如需有關狀態格式的詳細資訊,請參閱在混搭中使用狀態格式

預設樣式主題
如需有關小器具樣式和樣式主題的詳細資訊,請參閱樣式主題。
移轉
可透過移轉更新至 ThingWorx 的最新版本。引入移轉后,使用者可受益于 ThingWorx 提供的從小器具到主題的最新元件。如需有關移轉的詳細資訊,請參閱移轉混搭。
資料服務與繫結
資料服務會從 ThingWorx 應用程式伺服器上的可用服務清單新增至混搭。您接著可將資料服務結果繫結至小器具。可根據服務狀態和使用者互動在混搭頁中使用資料服務。
以下是提供平台伺服器中資料的三個面板。
• Data - 源自 ThingWorx 實體的資料。
• Session - 源自會話參數的資料。
• User - 源自使用者子系統的資料。
欲瞭解有關資料服務的詳細資訊,請參閱物件服務和將資料服務新增至混搭。