範例:將狀態格式套用至圖表
概觀
您可以將狀態格式套用至 Mashup Builder 中的多個圖表,例如折線圖、柱狀圖與瀑布式圖表小器具。依預設,當 NumberOfSeries 內容設定為「自動」時,會將狀態格式套用至圖表中的所有資料列。欲針對圖表上的每個資料序列定義不同的狀態格式規則,請將小器具 NumberOfSeries 內容設定為特定數字,然後使用小器具 SeriesStyleN 內容為每個序列配置狀態格式規則。
折線圖
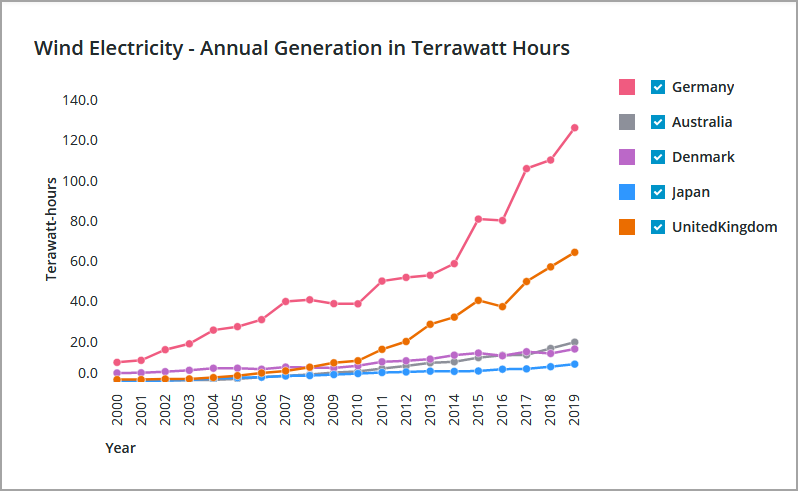
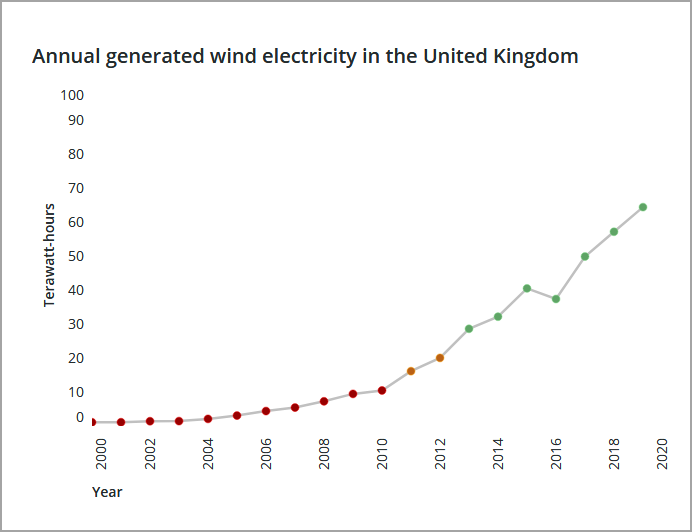
您可將狀態定義套用至「折線圖」小器具。在下列範例中,狀態格式用來反白低於特定數值的資料點。下圖顯示了在套用狀態格式之前的執行時間圖表。

此圖表顯示了來自已繫結資料負載的所有資料。每一欄都以單獨的序列顯示。會使用 PTC Convergence Theme 的預設值將顏色套用至每個序列。在此範例中,已將圖表修改為反白特定資料序列中的資料圖樣。
如有必要,請先調整圖表,然後再套用狀態格式。在此範例中,不需要將其他資料序列作為視覺化的一部份:
• 欲限制顯示的資料序列數,請將 NumberOfSeries 內容設定為 1。即會新增 DataField1 內容。
• 在 DataField1 內容中,選取包含您要顯示在圖表中之資料的資料負載欄。
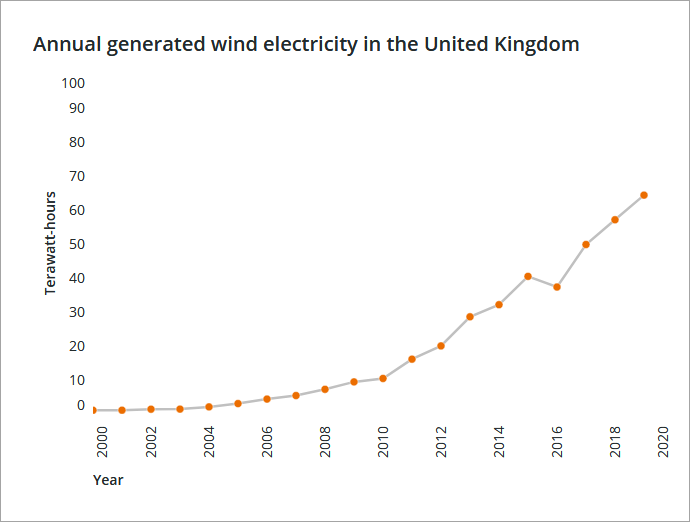
為了提供更好的前後關聯,請透過更新 Label 內容來修改圖表標題。因此,不再需要圖例區域。您可透過啟用 HideLegends 內容來隱藏該區域。下圖顯示了已套用變更之後的執行時間圖表。

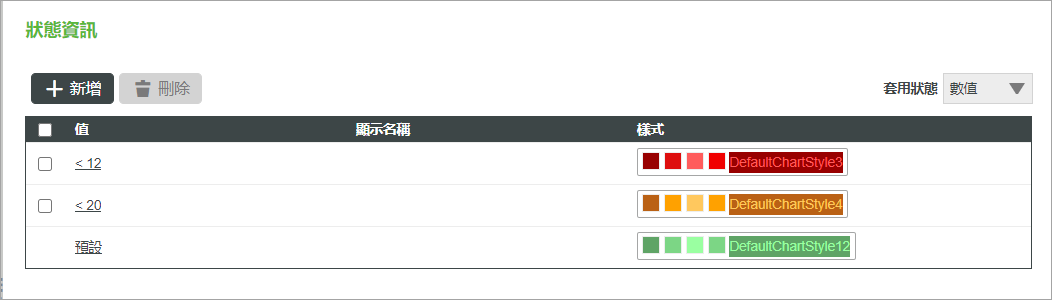
調整圖表之後,您可以建立樣式定義,也可以在 Composer 中選取現有樣式定義。下圖顯示了包含依照下列方式定義之狀態的狀態定義:
• < 12 - 小於 12 的值使用紅色來設定樣式。
• < 20 - 小於 20 的值使用琥珀色來設定樣式。
• 預設 - 大於或等於 20 的其他任何值都使用綠色來設定樣式。

建立樣式定義實體之後,按一下顯示在圖表上之序列 SeriesStyleN 內容旁邊的「狀態格式」按鈕。
當將 NumberOfSeries 內容設定為 Auto 時,會將狀態定義套用至所有資料序列。 |
1. 在 Mashup Builder 中,選取畫布上的圖表。
2. 在「內容」面板中,按一下 SeriesStyle 內容旁邊的「狀態格式」 來開啟狀態格式對話方塊。
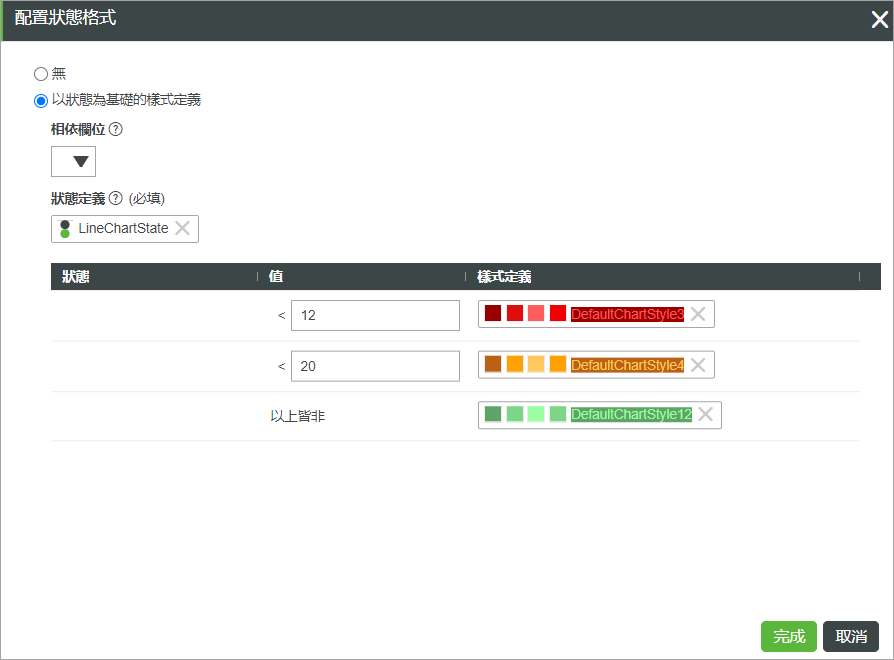
3. 選取「以狀態為基礎的樣式定義」,然後選擇狀態定義實體。
您也可以從內含在評估狀態條件時要使用之資料的已繫結資料負載中選取相依欄位。

4. 按一下「完成」關閉對話方塊,然後檢視混搭。
在執行時間,圖表資料會顯示出來,而且每個點都會根據「狀態定義」實體中的已定義狀態來著色。下圖顯示了已套用狀態格式的折線圖。

您可以自訂直線與圖表的其他部份,以更好地突出資料點顏色。您可以使用灰色連接直線來突出資料點,以使反差更明顯。
柱狀圖
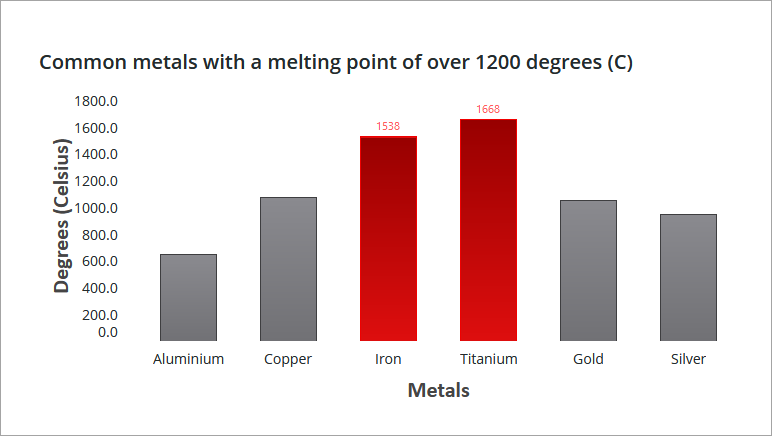
下圖顯示了配置為柱形圖的柱狀圖。與折線圖類似,狀態格式會套用至小器具。定義的狀態如下:
• 大於 1200 的數值使用紅色長條來設定樣式。
• 其他任何值都使用灰色來樣式。

在執行時間,會根據資料序列中的值來為具有已定義值的長條設定樣式。請注意,狀態格式會取代所有長條的預設樣式主題顏色。