Gestione della selezione dei dati di un grafico
È possibile utilizzare la selezione per evidenziare punti dati specifici in una visualizzazione del grafico utilizzando widget quali Griglia, Visualizzazione valore o altri tipi di grafici.
La proprietà SelectionMode consente di controllare il modo in cui gli utenti possono selezionare i punti dati nel grafico. È possibile scegliere una delle opzioni seguenti:
• Default
• Una
• Più di una
|
|
Per disattivare lo zoom quando si selezionano gli elementi direttamente nel grafico, impostare la modalità di selezione su Una o su Più di una.
|
Modalità di selezione di default
La selezione viene utilizzata per lo zoom. È possibile selezionare due punti dati nel grafico per esaminare più da vicino un intervallo di dati specifico.
Modalità selezione singola
Selezionare un punto dati alla volta. Quando è attiva la modalità di selezione singola, lo zoom che utilizza la selezione diretta o i clic del mouse è disattivato.

Modalità di selezione multipla
Selezionare più punti dati facendo clic con il pulsante sinistro del mouse o premendo il tasto BARRA DI SPAZIO. Per selezionare tutti i punti dati visibili in un grafico in modalità di selezione multipla, fare clic su Seleziona tutto. Quando si seleziona uno o più elementi, è possibile annullare la selezione facendo clic sull'etichetta Cancella tutto.

Trasferimento dei dati selezionati a un altro widget o a un servizio dati
Per passare le selezioni dei dati del grafico a un widget, un servizio dati o una funzione diversi, utilizzare una delle proprietà seguenti:
• SelectedData - Una proprietà infotable per il widget Grafico nel pannello Proprietà.
• SelectedRows - Una proprietà infotable per il servizio dati nel pannello Dati.
Entrambe le proprietà presentano un'associazione esterna e non è possibile utilizzarle per preselezionare i dati nei grafici. |
Quando si utilizzano le selezioni del grafico, è possibile passare ogni punto dati selezionato utilizzando l'infotable SelectedData. Utilizzare la proprietà SelectedRows del servizio dati per recuperare le righe selezionate all'interno dell'infotable del servizio dati. Questa proprietà mantiene il formato originale dell'origine dati. Tuttavia, quando si seleziona un punto dati, viene selezionata la riga corrispondente a cui appartiene. Per passare un valore specifico per i punti dati selezionati nel grafico, utilizzare la proprietà di infotable SelectedData. Ogni selezione è una riga che mostra dettagli aggiuntivi sul punto dati selezionato.
L'infotable della proprietà SelectedData viene formattata utilizzando la seguente data shape:
Nome campo | Descrizione |
|---|---|
x | Il valore dell'asse X in formato stringa |
y | Il valore dell'asse Y in formato stringa |
xType | Il tipo di base dell'asse X |
yType | Il tipo di base dell'asse Y |
xAxisField | Il nome del campo del valore dell'asse X nell'infotable di dati |
dataField | Il nome del campo del valore dell'asse Y nell'infotable di dati |
dataLabel | Etichetta del punto dati selezionato nella legenda |
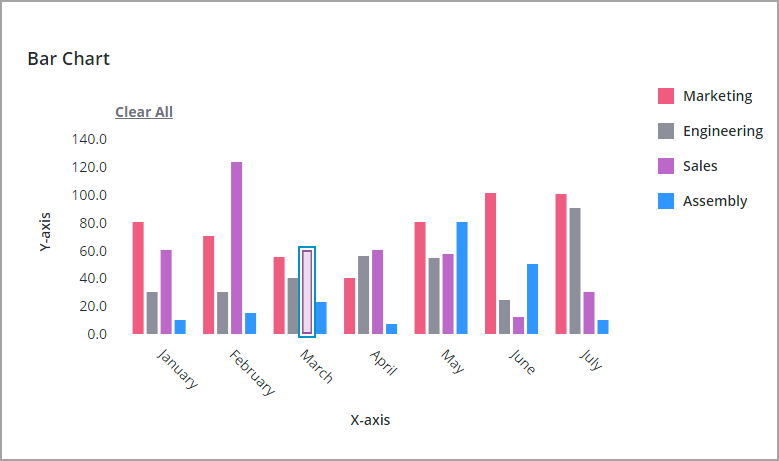
La figura seguente mostra un grafico a barre con selezioni multiple. La proprietà SelectedData del grafico è associata a una griglia e per ciascuna categoria sull'asse X vengono selezionate due barre.

L'infotable SelectedData viene visualizzata utilizzando un widget Griglia. Ogni selezione viene elencata singolarmente e vengono visualizzati solo i dati correlati alla colonna selezionata. È possibile utilizzare il contenuto dell'infotable per passare informazioni a un servizio dati, a una funzione o a un widget.
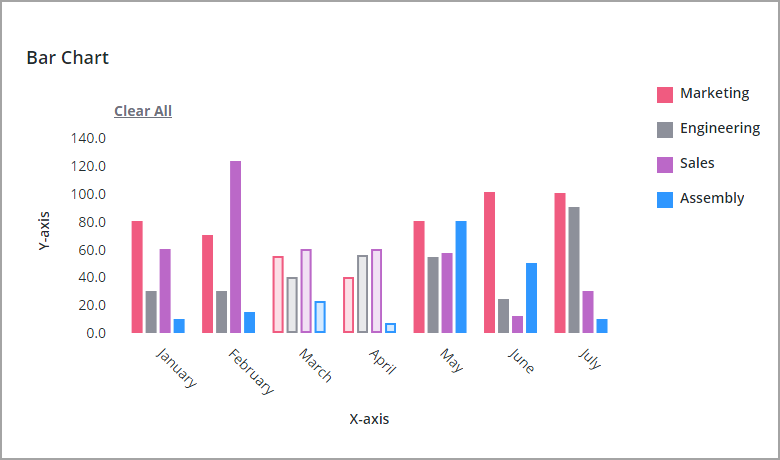
La figura seguente mostra il grafico precedente con due colonne di dati selezionate:

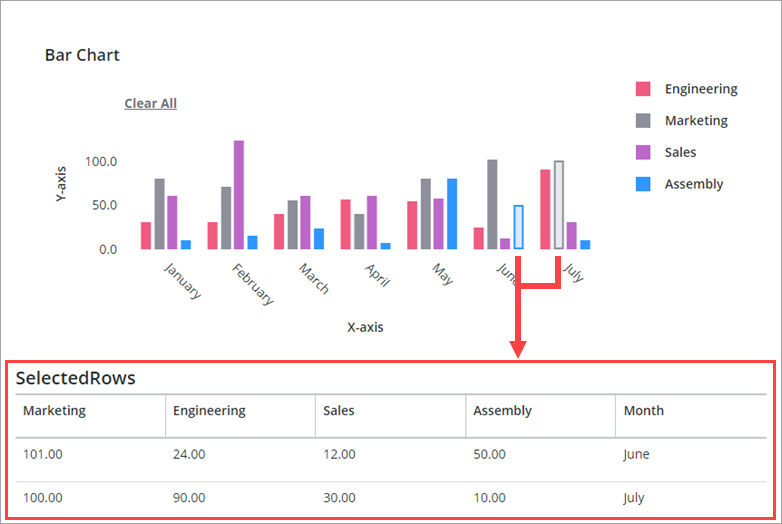
La proprietà SelectedRows del servizio dati è associata alla proprietà Data di un widget Griglia. Quando si seleziona una colonna del grafico, viene selezionata la riga corrispondente nell'origine dati dell'infotable. In questo esempio ogni riga corrisponde a un mese con misure per quattro team diversi. Ogni team viene visualizzato come serie di dati separate. È possibile passare le righe selezionate a un servizio dati o a un widget. Per passare valori specifici da una sola serie, utilizzare la proprietà SelectedData.
Utilizzo degli eventi del grafico
Tutti i widget dei grafici attivano gli eventi quando un utente seleziona gli elementi in un grafico. È possibile utilizzare gli eventi per passare le righe o i punti dati selezionati nell'infotable. Associare gli eventi seguenti per attivare i servizi all'interno di entità, funzioni o altri widget:
• SelectedRowChanged - Un evento servizio dati nel pannello Proprietà dati. Questo evento viene attivato quando un utente fa clic su una barra o una colonna e la riga dell'infotable selezionata cambia.
• SeriesClicked - Un evento widget nel pannello Proprietà. L'evento viene attivato quando si fa clic su una serie di dati sul grafico.
Disattivazione della selezione dei dati
È possibile disattivare la selezione dei dati per barre o colonne specifiche nei widget Grafico di Pareto e Grafico a cascata. Per disattivare i dati in uno di questi grafici, attenersi alla procedura descritta di seguito.
1. In Composer configurare il servizio dati grafico.
◦ Aggiungere un nome di campo selectable all'entità Data shape del grafico.
◦ Aggiungere il nome di campo dalla data shape al servizio dati del grafico.
◦ Modificare il servizio dati in modo da includere i dati per la colonna.
2. In Mashup Builder selezionare un grafico di Pareto o a cascata, quindi aprire il pannello Proprietà.
3. Selezionare la casella di controllo della proprietà NonSelectableData.
4. Fare clic su Salva, quindi visualizzare il mashup.
I valori true o false nella colonna dell'infotable Selectable vengono utilizzati per determinare se la riga di dati è selezionabile in fase di esecuzione.