Widget Link (con tema applicabile)
Il widget Link apre una pagina definita dall'utente. È possibile aggiungere il widget Link al mashup e definire un URL di destinazione. L'utente del mashup può fare clic sul link per aprire l'URL di destinazione.

Il widget Link è disponibile come widget standard nella piattaforma e come componente Web che può essere importato da un SDK. |
Utilizzo dell'evento Clicked del widget
La proprietà dell'evento Clicked consente di eseguire diverse azioni, come associare la proprietà a funzioni e servizi.
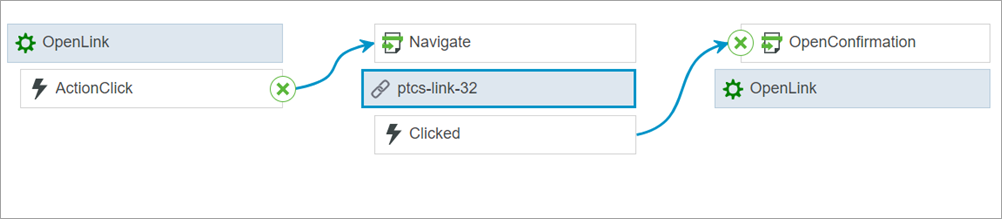
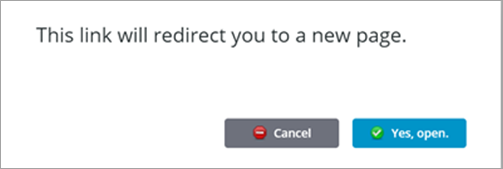
Ad esempio, è possibile associare l'evento Clicked a un servizio Conferma e l'evento ActionClick in Conferma al servizio Navigate del link. Quando si fa clic sul link, viene visualizzata una finestra di dialogo di conferma con un messaggio. Se l'utente fa clic sul pulsante "azione", il link si apre. Vedere l'esempio di seguito.


Proprietà del widget
Nome proprietà | Descrizione | Tipo di base | Valore di default | Associabile? (Y/N) | Localizzabile? (Y/N) | ||
|---|---|---|---|---|---|---|---|
LinkURL | Consente di aggiungere un URL. | STRING | n/d | Y | N | ||
Disabled | Utilizzare questa proprietà per disattivare il widget nel mashup. Il widget viene visualizzato nel mashup, ma non è possibile farvi clic. | BOOLEAN | False | Y | N | ||
Alignment | Consente di allineare il testo intorno al widget Link. Le opzioni sono sinistra, destra o centro. | STRING | A sinistra | N | N | ||
CustomClass | Consente di definire la classe CSS per il div. superiore del widget. È possibile inserire più classi, separate da uno spazio. | STRING | n/d | Y | N | ||
Clicked | Attiva un evento con un clic sul widget.
| EVENT | n/d | Y | N | ||
Text | Testo visualizzato come link. | STRING | n/d | Y | Y | ||
LinkType | Consente di impostare il tipo di link come Principale o Secondario. Ogni tipo ha uno stile diverso. | STRING | Principale | Y | N | ||
TargetWindow | Consente di definire la finestra che viene aperta quando si fa clic sul link. | STRING | Nuova finestra | N | N | ||
TabSequence | Sequenza in cui i widget vengono evidenziati quando l'utente preme il tasto TAB. | NUMBER | n/d | N | N | ||
TextMaxWidth | Consente di impostare una larghezza massima per il testo del link. Alla larghezza massima, il testo viene visualizzato su più righe. | NUMBER | n/d | N | N | ||
SingleLine | Tronca il valore Text in modo che appaia in una singola riga quando la dimensione del testo è maggiore del valore TextMaxWidth. | BOOLEAN | False | Y | N | ||
Navigate | Indirizza all'URL definito per questo widget. | n/d | n/d | Y | N | ||
Width | Larghezza del widget. La larghezza viene impostata per default sulla larghezza dell'etichetta. Immettere un valore nel pannello delle proprietà o ridimensionare il widget nell'area di lavoro per impostare una larghezza fissa.
| NUMBER | n/d | N | N | ||
Height | Altezza del widget. Per default, l'altezza è impostata sulla larghezza massima dell'etichetta. Aumenta se il widget ha un'etichetta multiriga. Immettere un valore nel pannello delle proprietà o ridimensionare il widget nell'area di lavoro per impostare un'altezza fissa. | NUMBER | n/d | N | N | ||
TooltipField | Imposta il testo di una descrizione comando che viene visualizzata quando si posiziona il puntatore del mouse sul widget. | STRING | n/d | Y | Y | ||
TooltipIcon | Imposta l'immagine di un'icona per la descrizione comando del widget. È possibile aggiungere un'immagine o specificare un percorso URL dell'immagine. | MEDIA ENTITY | n/d | N | N | ||
VerticalAlignment | Controlla l'allineamento verticale del testo del link all'interno del widget. Opzioni: In alto, Al centro, In basso | STRING | In alto | N | N |