Aggiunta di una sezione del piè di pagina alla griglia
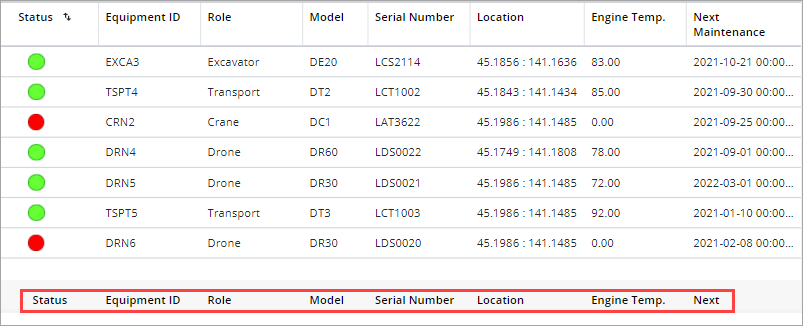
È possibile aggiungere una sezione del piè di pagina alla griglia attivando la proprietà ShowFooter del widget o utilizzando i dati di configurazione JSON. Aggiungendo un piè di pagina, è possibile visualizzare le informazioni di riepilogo, ad esempio il totale o la media dei valori in una colonna specifica. Per visualizzare i nomi delle colonne di intestazione nel piè di pagina, attivare la proprietà ShowHeaderRowInFooter.

Funzioni predefinite
Per visualizzare i dati del piè di pagina per ciascuna colonna della griglia, è possibile utilizzare le funzioni predefinite descritte di seguito.
• {#stat_count} - Conta il numero di righe.
• {#stat_max} - Calcola il valore massimo sul lato client per i valori nella colonna.
• {#stat_min} - Calcola il valore minimo sul lato client per i valori nella colonna.
• {#stat_average} - Calcola il valore medio sul lato client per i valori nella colonna.
• {#stat_total} - Calcola il valore totale sul lato client per i valori nella colonna.
• {#cspan} - Estende le colonne, consentendo di unire le celle nel piè di pagina. Quando le celle vengono unite, è necessario disattivare il riordino delle colonne. Il riordino delle colonne può influire sull'aspetto del piè di pagina.
|
|
È inoltre possibile definire e utilizzare funzioni personalizzate all'interno del servizio dati.
|
Per allineare i dati nel piè di pagina, utilizzare #cspan e le opzioni di ordinamento text-align:left o text-align:right. Aggiungere un carattere di escape HTML per le virgole nel testo, seguito dall'impostazione di allineamento, che per default è impostata su text-align:left.
Creazione di un servizio dati per il piè di pagina
Per configurare il piè di pagina, è necessario associare un'infotable che definisce le regole di configurazione da utilizzare per la proprietà FooterData. Di seguito è riportato un servizio di esempio che definisce un'infotable con i dati per il piè di pagina della griglia.
Definire una variabile per memorizzare l'output dell'infotable.
var result = createInfoTable();
function createInfoTable() {
var params = {
infoTableName: undefined /* STRING */
};
function createInfoTable() {
var params = {
infoTableName: undefined /* STRING */
};
Dopo aver definito l'infotable, utilizzare il metodo AddField per creare colonne che corrispondano a nomi di campo all'interno dei dati della griglia.
var result = Resources["InfoTableFunctions"].CreateInfoTable(params);
//Add field to the InfoTable, ensure same field names in this footer data as are used in the actual table data:
result.AddField({name: "deviceName", baseType: "STRING"});
result.AddField({name: "motorTemp", baseType: "STRING"});
//Add field to the InfoTable, ensure same field names in this footer data as are used in the actual table data:
result.AddField({name: "deviceName", baseType: "STRING"});
result.AddField({name: "motorTemp", baseType: "STRING"});
Per definire il contenuto del piè di pagina, aggiungere i dati alle colonne di infotable create in precedenza.
result.AddRow({
'deviceName': 'Count: {#stat_count}', // Calculate the number of rows under the column.
'motorTemp': 'Average: {#stat_average}', // Calculate the average of all the values under the column.
});
return result;
}
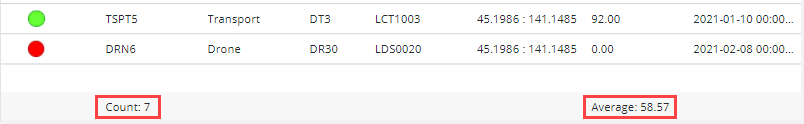
La figura seguente mostra l'output del servizio quando è associato al widget Griglia: