Sezione del piè di pagina nelle griglie avanzate
È possibile aggiungere una sezione del piè di pagina nella griglia avanzata e nella griglia albero avanzata utilizzando le proprietà di Mashup Builder o la configurazione JSON. Il piè di pagina è configurabile e mostra i totali per i dati nelle colonne.
Per aggiungere un piè di pagina, attenersi alla procedura descritta di seguito.
1. Selezionare la proprietà EnableFooter e impostarla su True.
In questo modo, vengono attivate le proprietà FooterData e TableFooterStyle in Mashup Builder. È possibile fornire i dati del piè di pagina tramite un servizio associato alla proprietà dell'infotable FooterData.
|
|
Se non si associano i dati, viene visualizzato un messaggio e non viene eseguito il rendering della griglia.
|
In un servizio di configurazione JSON, è possibile impostare la proprietà del piè di pagina come parametro di livello superiore, come descritto di seguito.
var config = {
“enableFooter”: false,
...
}
“enableFooter”: false,
...
}
In un servizio di configurazione JSON, è possibile impostare lo stile del piè di pagina nella sezione stile, come descritto di seguito.
var config = {
“tableFooterStyle”:
...
}
“tableFooterStyle”:
...
}
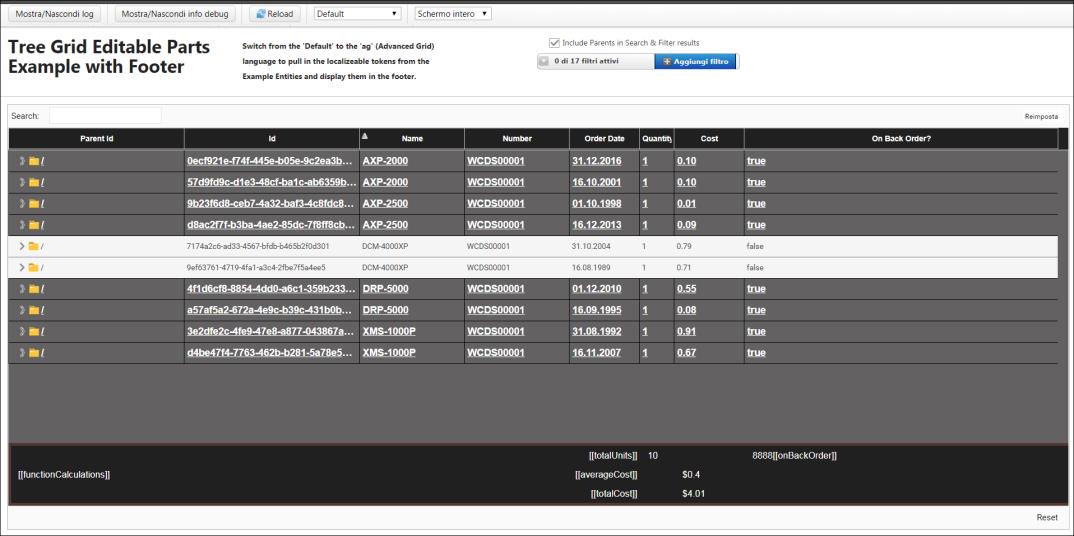
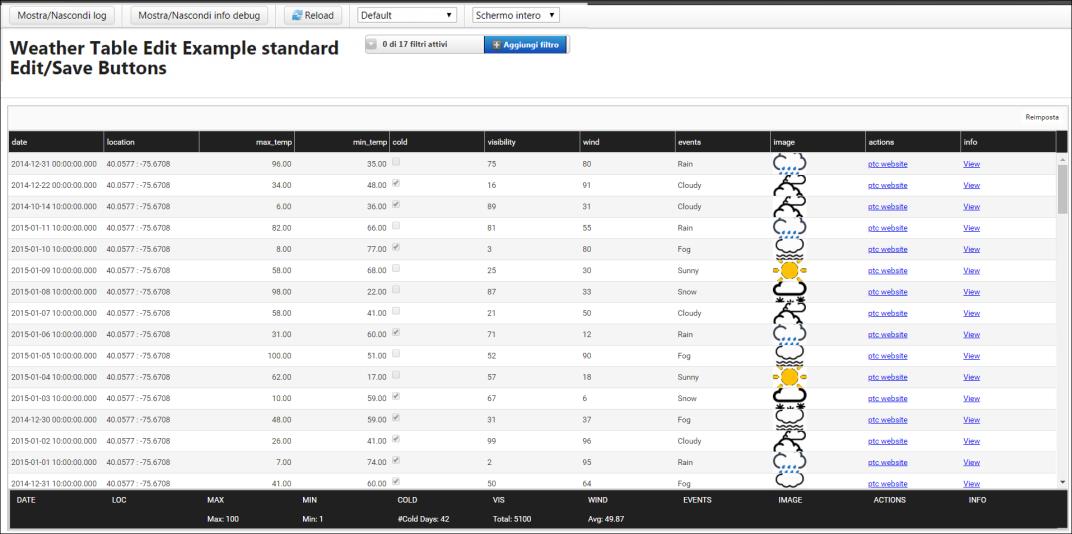
I dati del piè di pagina vengono descritti in due servizi di esempio, GetPartsFooterData e GetWeatherFooterData sull'oggetto GridAdvancedExampleServices. Il primo servizio viene utilizzato in HierarchicalEditablePartsWithFooterExample e il secondo viene utilizzato in WeatherFooterEXample.

|
|
Posizionare i nomi dei token in doppie parentesi quadre nei dati dell'infotable per localizzarli. Ad esempio: [[totalUnits]] nell'immagine riportata sopra.
|

Questi esempi sono disponibili nel file di esempio GridAdvancedExampleEntities-V4.0.xml. Per ulteriori informazioni, vedere File di esempio delle griglie avanzate.
Funzioni che possono essere incluse nell'infotable del piè di pagina
È inoltre possibile eseguire calcoli nella griglia sul lato client utilizzando nella configurazione JSON le funzioni riportate di seguito.
• {#stat_count} - Conta il numero di righe.
• {#stat_max} - Calcola il valore massimo sul lato client per i valori nella colonna.
• {#stat_min} - Calcola il valore minimo sul lato client per i valori nella colonna.
• {#stat_average} - Calcola il valore medio sul lato client per i valori nella colonna.
• {#stat_total} - Calcola il valore totale sul lato client per i valori nella colonna.
• {#cspan} - Estende le colonne.
|
|
• È possibile eseguire i propri calcoli e aggiungerli al piè di pagina, come ad esempio il calcolo dei giorni freddi nella colonna COLD nell'immagine riportata sopra: esempio di dati meteorologici con piè di pagina.
• È possibile allineare i dati nel piè di pagina utilizzando #cspan e le impostazioni di allineamento del testo text-align:left o text-align:right. Utilizzare caratteri di escape HTML per la virgola nel testo. Il testo che segue la virgola è l'impostazione di allineamento nella configurazione, che per default è text-align:left.
• Se si utilizzano elementi #cspan nelle colonne per coprire diverse colonne e queste vengono spostate, è possibile che si verifichino problemi in fase di esecuzione. Per assicurarsi che testo e dati rimangano insieme nel piè di pagina quando le colonne vengono spostate, metterli insieme nella stessa colonna.
|