Widget Filtro dati basato su chip (con tema applicabile)
Introduzione
Il widget Filtro dati basato su chip consente di interrogare e filtrare un insieme di dati di grandi dimensioni utilizzando i filtri basati su chip.
Nel video seguente viene illustrato come utilizzare il widget per filtrare i dati in un widget Griglia avanzata. Per visualizzare il video in una finestra più grande, fare clic sul titolo.
Nelle immagini riportate di seguito viene illustrato un esempio del widget Filtro dati basato su chip usato in un mashup. È possibile visualizzare il widget prima di applicare i filtri e i chip di output dopo averli applicati.
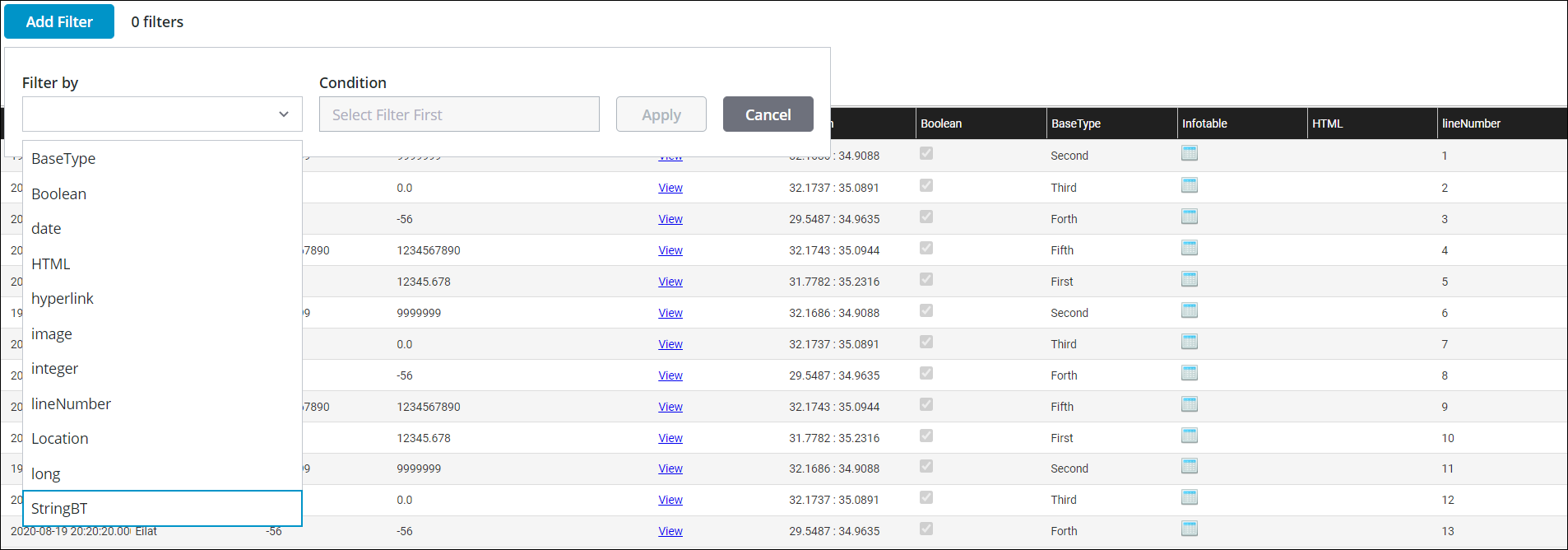
1. Prima dell'applicazione dei filtri:

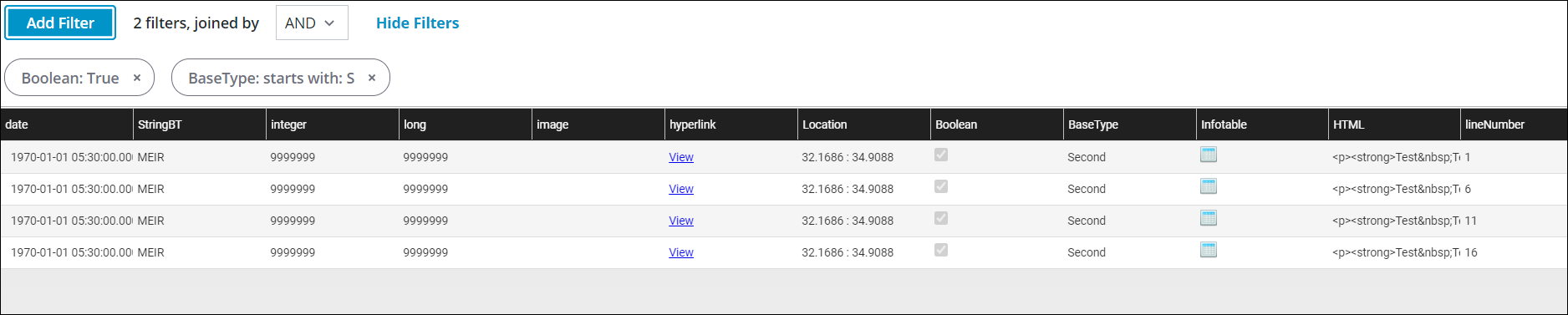
2. Dopo l'applicazione dei filtri, i filtri vengono visualizzati come chip.

• Il widget Filtro dati basato su chip è disponibile a partire da ThingWorx 9.1 e versioni successive. • Questo widget è disponibile come inclusione Standard nella piattaforma e anche come componente Web se si esegue l'importazione dall'SDK. |
Formato dati
Nel widget Filtro dati basato su chip sono disponibili due modelli di dati, come descritto di seguito.
• Per Data:
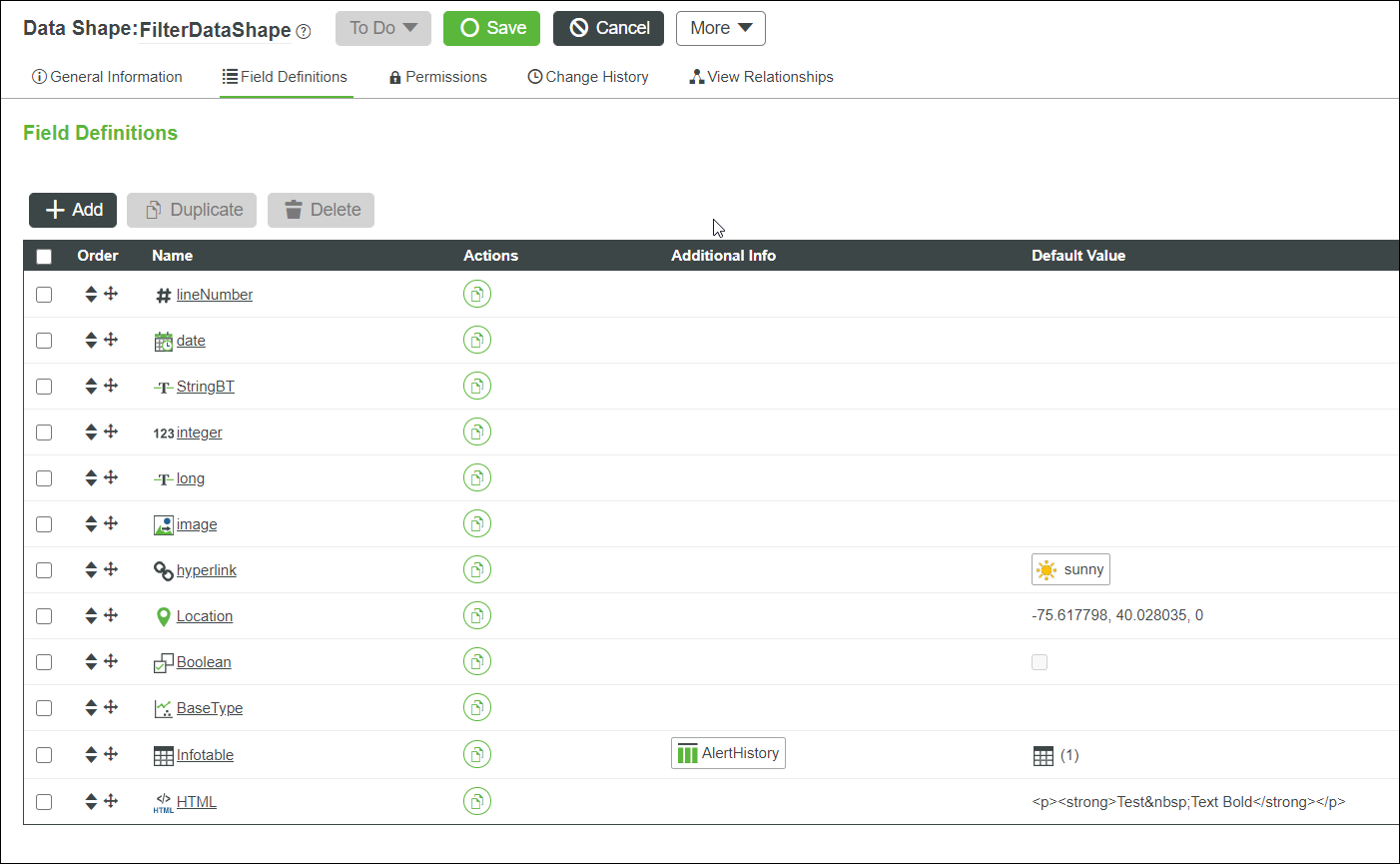
È necessario creare una Data shape con le Definizioni campi utilizzate come categorie di filtro per il widget. È necessario mappare queste definizioni di campo. Ogni campo rappresenta una categoria visualizzata nell'elenco a discesa del filtro.
Nell'immagine seguente è riportato un esempio delle definizioni di campo:

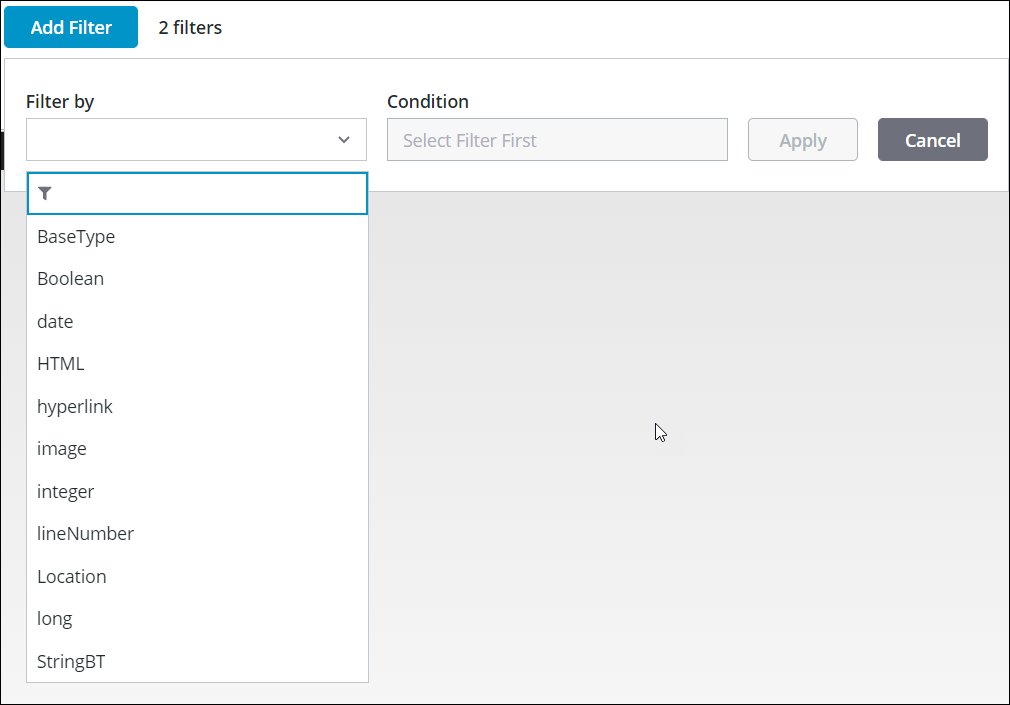
Nell'immagine seguente è riportato un elenco a discesa delle categorie di filtro di esempio nel widget in base alle definizioni di campo:

Le definizioni di campo possono essere configurate nel widget utilizzando l'apposita finestra di dialogo.
• Per DaysContainingData:
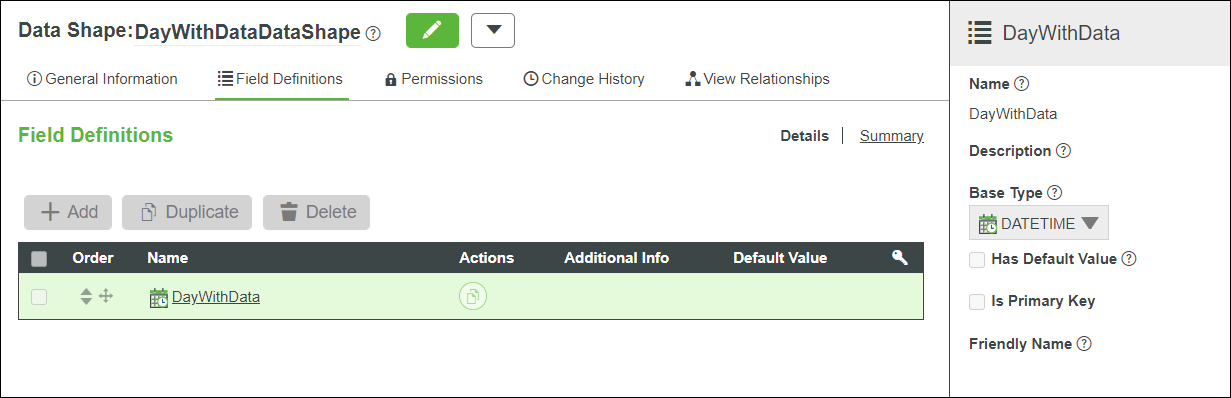
Si tratta di un modello di dati facoltativo che viene utilizzato quando si desidera visualizzare i giorni contenenti dati. È necessario creare una Data shape con una singola Definizione campo di tipo di base DATETIME.
Nell'immagine seguente è riportata una definizione di campo di esempio:

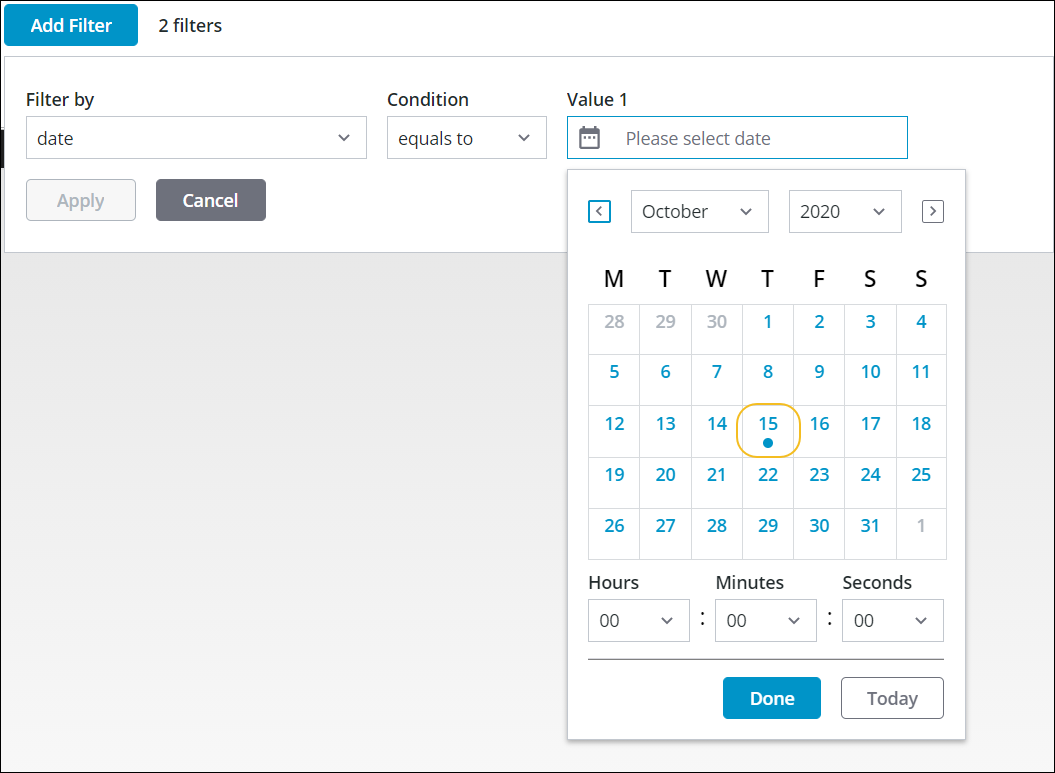
Quando si seleziona Filtra per data nel widget, viene visualizzato un indicatore a forma di punto nel calendario per ogni giorno con dati. Nell'immagine seguente è riportato un esempio:

Tabella delle proprietà
Di seguito sono descritte le proprietà del widget Filtro dati basato su chip:
Nome proprietà | Descrizione | Tipo di base | Valore di default | Associabile? (Y/N) | Localizzabile? (Y/N) |
|---|---|---|---|---|---|
CategoryLabel | Testo visualizzato sopra l'elenco a discesa delle categorie di filtro. | STRING | Filtra per | Y | Y |
ConditionLabel | Testo visualizzato sopra l'elenco a discesa della condizione di filtro. | STRING | Condizione | Y | Y |
CustomClass | Definisce la classe CSS da applicare all'elemento div superiore del widget. Quando si immettono più classi, separare ogni classe con uno spazio. | STRING | n/d | Y | N |
Data | Dati di origine dell'infotable per gli elementi di chip che sono visualizzati nel filtro a discesa. | INFOTABLE | n/d | Y | N |
DateOrder | Imposta il formato della data visualizzata. Le opzioni sono Automatico, Giorno-mese-anno,Mese-giorno-anno e Anno-mese-giorno. | STRING | Automatico | Y | N |
DaysContainingData | Origine dell'infotable che contiene i dati di data e ora per i giorni con valori di dati generati. Un indicatore a forma di punto viene visualizzato nel calendario per ogni giorno con dati. | INFOTABLE | n/d | Y | N |
FormatToken | Localizza il formato dei dati utilizzando lo schema "GG-MM-AA". Il formato rileva la distinzione tra maiuscole e minuscole e ignora la proprietà DateOrder. Questa sintassi segue il formato ISO. | STRING | n/d | N | Y |
LatitudeLabel | Testo visualizzato sopra la casella di input per la latitudine durante il filtro in base alla posizione. | STRING | Latitudine | Y | Y |
LongitudeLabel | Testo visualizzato sopra la casella di input per la longitudine durante il filtro in base alla posizione. | STRING | Longitudine | Y | Y |
Query | Consente di impostare l'interrogazione JSON utilizzata per recuperare l'insieme di dati filtrato. | QUERY | n/d | Y | N |
QueryChanged | Attiva un evento quando l'interrogazione per il widget Filtro dati basato su chip viene modificata. | n/d | n/d | Y | N |
RangeEndValueLabel | Testo visualizzato sopra la seconda casella di input durante il filtro di un intervallo di valori. | STRING | Valore 2 | Y | Y |
RangeStartValueLabel | Testo visualizzato sopra la prima casella di input durante il filtro di un intervallo di valori. | STRING | Valore 1 | Y | Y |
ShowAndHideFilters | Aggiunge un link che consente di mostrare e nascondere i filtri aggiunti al widget. | BOOLEAN | True | Y | N |
ShowAndOrOperator | Mostra un elenco a discesa che consente di combinare più filtri utilizzando gli operatori logici "Or" e "And" tra i chip. | BOOLEAN | False | Y | N |
ShowCategoryListFilter | Aggiunge una casella di filtro all'elenco a discesa per le categorie. È possibile digitare il testo per applicare un filtro semplificando la selezione degli elementi in caso di elenchi lunghi. | BOOLEAN | False | Y | N |
SortFilters | Ordina alfabeticamente l'elenco dei filtri di dati. Per ordinare i filtri di dati manualmente, disattivare questa proprietà, quindi ridisporre i filtri nella finestra di dialogo di configurazione del widget. | BOOLEAN | True | Y | N |
TabSequence | Numero di sequenza del widget Filtro dati basato su chip quando si preme TAB. | NUMBER | n/d | Y | N |
UnitsLabel | Testo visualizzato sopra l'elenco a discesa che viene utilizzato per impostare le unità durante il filtro in base alla posizione o alla data. | STRING | Unità | Y | Y |
ValueLabel | Testo visualizzato sopra la casella contenente il valore della condizione. | STRING | Valore | Y | Y |